Fonts are a necessity of web design. Not just on WordPress.
Even a plain HTML site will need to have the font set. Thankfully, WordPress is a full-stack Content Management System with loads of coding integrated making coding changes easier.
Below you will find an intensive tutorial covering everything you need to know about fonts, WordPress, how to customize them, code them into your stylesheet, and optimize your fonts for speed and compliance with data privacy regulations worldwide.
How to change the font in WordPress
Fonts can be imported from fonts.google.com or you can add a plugin to use any Google Fonts. Alternatively, you can self-host any font file (WOFF, WOFF2, SVG, OTF, or TTF) by downloading the files from a font foundry, uploading them through cPanel or FTP, then editing the CSS to load the font.
How to change the font using the WordPress customizer
On WordPress.com, users on free plans can change the font either by customizing the theme settings or by using the Global Filter setting in the block editor. How it is done depends on the theme you are using.
CSS customization is reserved for paid plans or those on self-hosted WordPress sites.
Some themes are developed to use WordPress Global Filters. Others have custom fonts pre-bundled into the theme.
To find out which method works for your theme, go to your theme customization options.
Click on Appearance > Customize > Fonts.
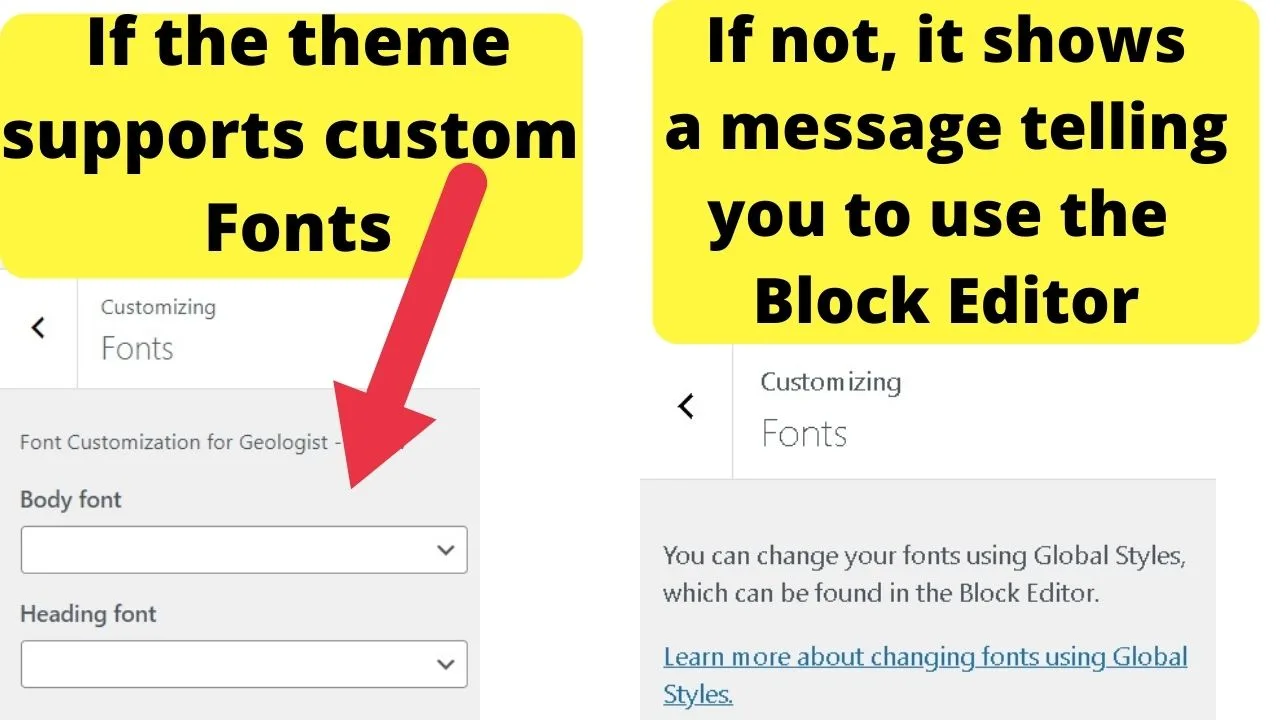
If clicking the fonts customization options shows a message that reads
“You can change your fonts using Global Styles, which can be found in the Block Editor”,
It means you need to create a post or page, then change the fonts from within the block editor Global Settings.

Themes that have a fonts folder included in the install will have an option to change the font.
Those that do not, will not have fonts or typography options to change. It can still be done. Just not with a few clicks.
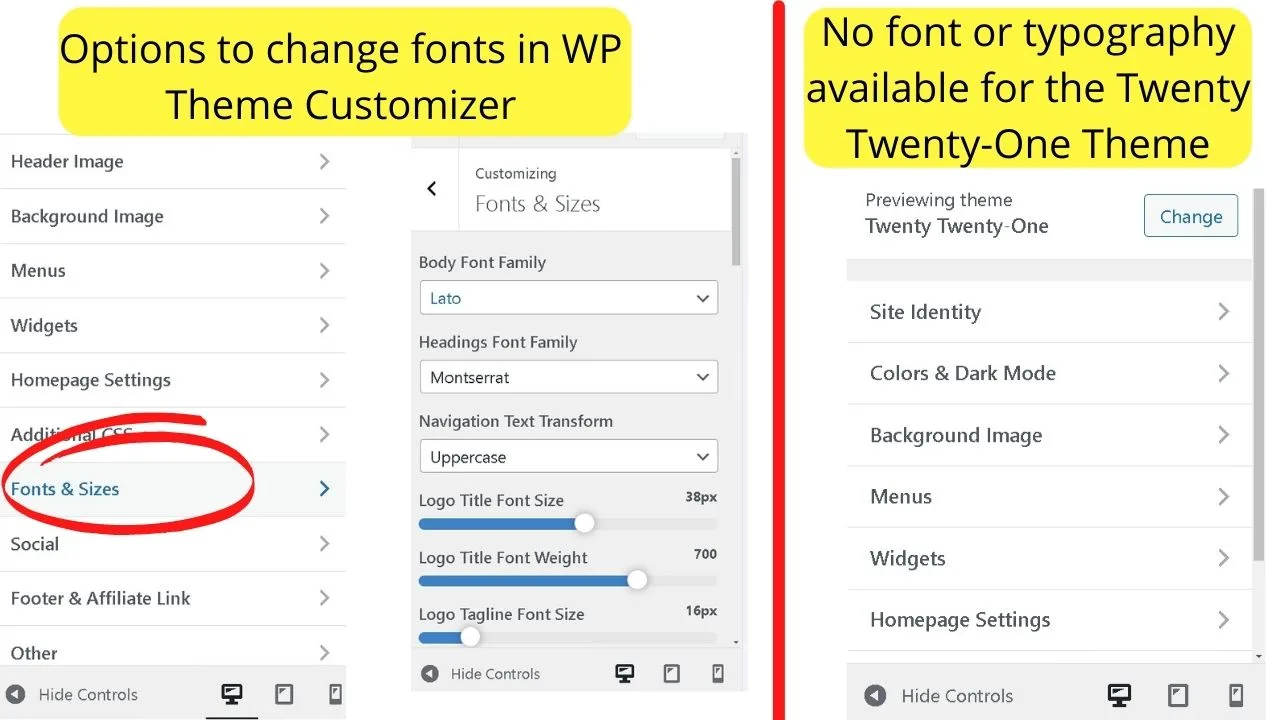
Most premium WordPress themes will easily let you change the font in the way as just described or in similar steps. Changing the font is usually done in a tab called “Typography.”
Most premium plugins will also give you a lot of other typography options that can be changed with a few mouseclicks as well, such as
- Line spacing
- Letter spacing
- Font size
- Font color
and many other others.

The Twenty Twenty-One theme is an example of a WordPress theme with no additional fonts included. This is designed to be compatible with the Block Editor which is where to change the fonts in newer themes.
If your theme customizer shows no fonts and sizes section or typography settings, try the Global Style in the block editor, but your theme needs to support this.
Older themes or those running WordPress with the Classic Editor installed need to use a workaround, not all of which are straightforward.
How to change fonts with the Global Style Filter
The global style filter is part of the block editor. To change the font site-wide, create a new post or page.
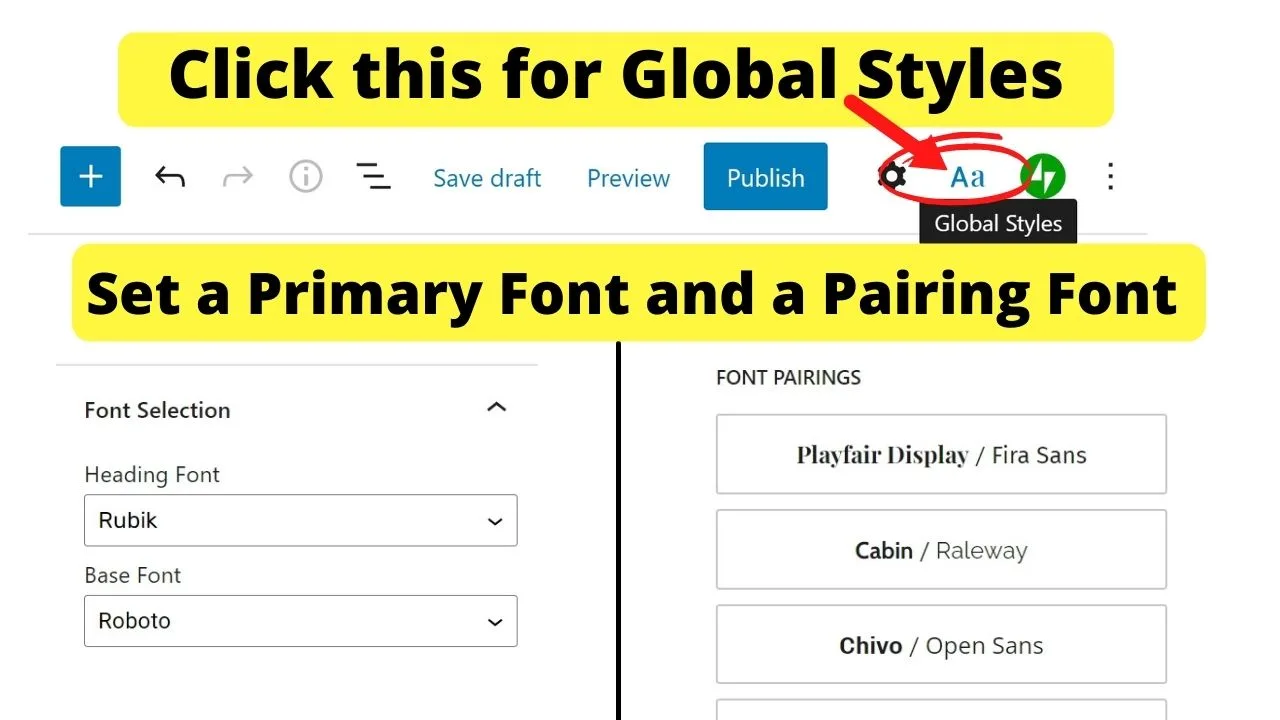
At the top right of the WordPress editor, there is a black icon with two letter A’s – one capitalized, the other lower case – side by side.
Click that and the right navigation pane shows a range of fonts you can apply.

Changing the fonts here applies the changes to all blocks containing text.
How to change the font in the Classic Editor
The Global Styler is only available when you use the Block Editor.
If you have the Classic Editor plugin installed, you can either install an additional plugin or continue reading below to learn how to change the font manually in WordPress.
Start with your theme customizer. The majority of WP themes have a fonts folder.
For speed, installing a typography font plugin is the faster solution to customize your type font and headings.
Free WordPress Plugins to change Font Typography
Using a plugin is the simplest and fastest method to change fonts in WordPress. The majority of page builder plugins already have custom fonts. These hook into Google Fonts as it is the only font provider that are entirely free to use, even on commercial sites.
If you have a subscription to Adobe Creative Cloud, you can install the Adobe Fonts plugin instead, or follow the instructions further down about how to add custom fonts to WordPress without using a plugin.
Below are the 3 most popular WordPress Typography Plugins
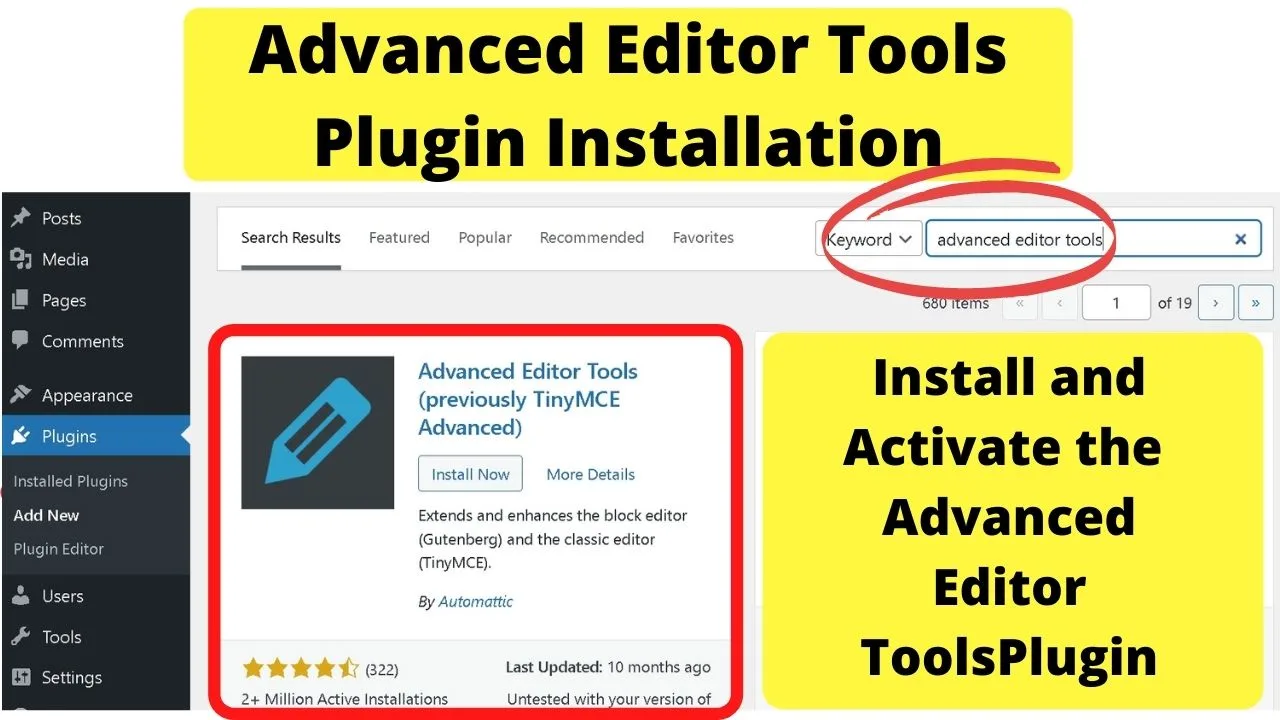
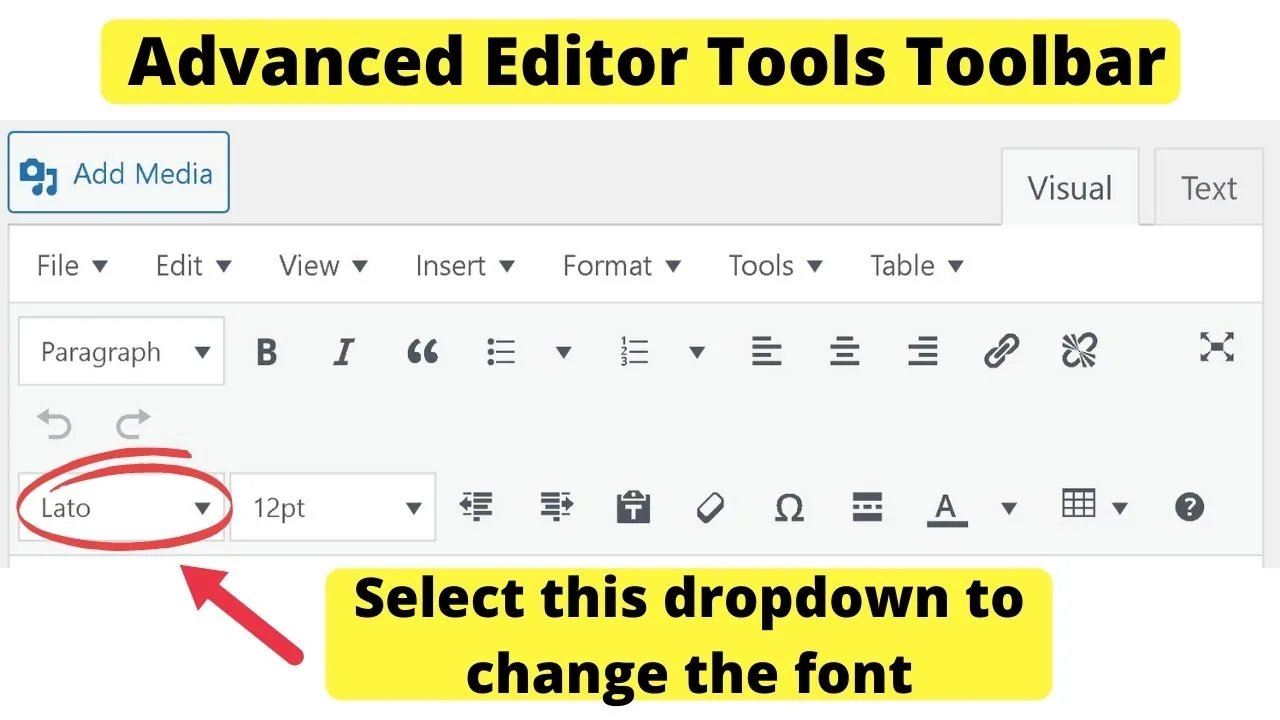
Advanced Editor Tools Plugin
Go to the Plugins menu on the left sidebar of your WordPress dashboard, click plugins > Add new.
Type “Advanced Editor Tools” in the search bar.

Once installed and activated, additional tools are added to your WP editor toolbar. Select the dropdown menu on the left of the toolbar to select a different font.

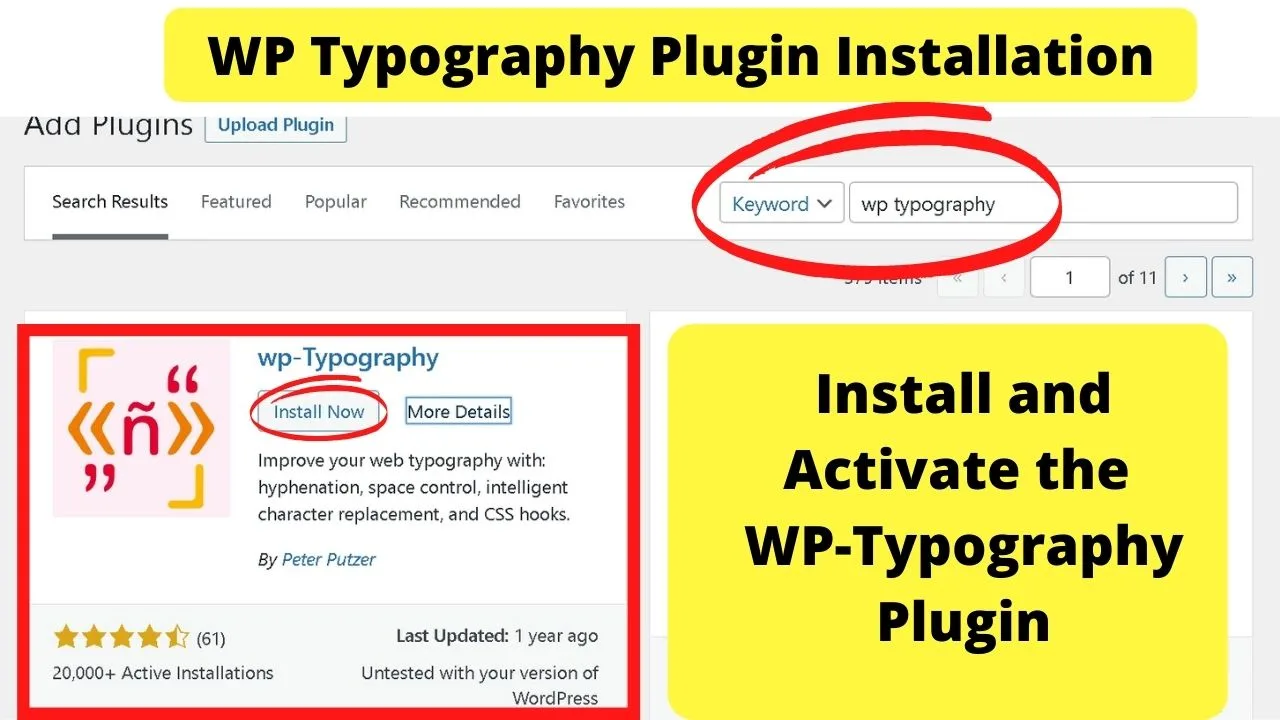
WP Typography Plugin
This plugin helps you make more use of the font sets you use. It makes changes to your HTML and helps keep your styling consistent, and correct.
It does not add fonts. Nevertheless, it may have some functionality that helps you style your content to your liking.
It is more likely to be useful on food sites publishing recipes, or DIY sites covering math calculations.
To install it, go to plugins > Add new and search for WP Typography.
Click install and activate.

Once installed and activated, there are various changes to your typography that can be automated in the settings page. Each setting has an explanation of will happen when you enable it.
As an example, on a site discussing math calculations, it has become synonymous with using the forward-slash to replace the division symbol.
This plugin reverses that if the font you set has a division character.
On recipe sites for example 1 1/2 looks better as 1 1/2.
In HTML, you would need to apply that using superscript and subscript in HTML (or the buttons in your toolbar).
<sup>1</sup>/<sub>2. </sub>
And it makes it straightforward to format registration marks/symbols, such as TM in superscript, and to insert the copyright symbol using (c) rather than the shortcode method of ALT + 0169 to get ©.
For a Registered symbol it uses (r). Without this plugin, the code is ALT + 0174 to get ®.
For formatting your content it gives you the ability to prevent widows.
This is when only one word appears in a separate line.
When a single word falls into a line of its own you can set the plugin up to pull in the last several words from the previous line, preventing lines from displaying with a single word. You can do the same with long URLs using the wrap function.
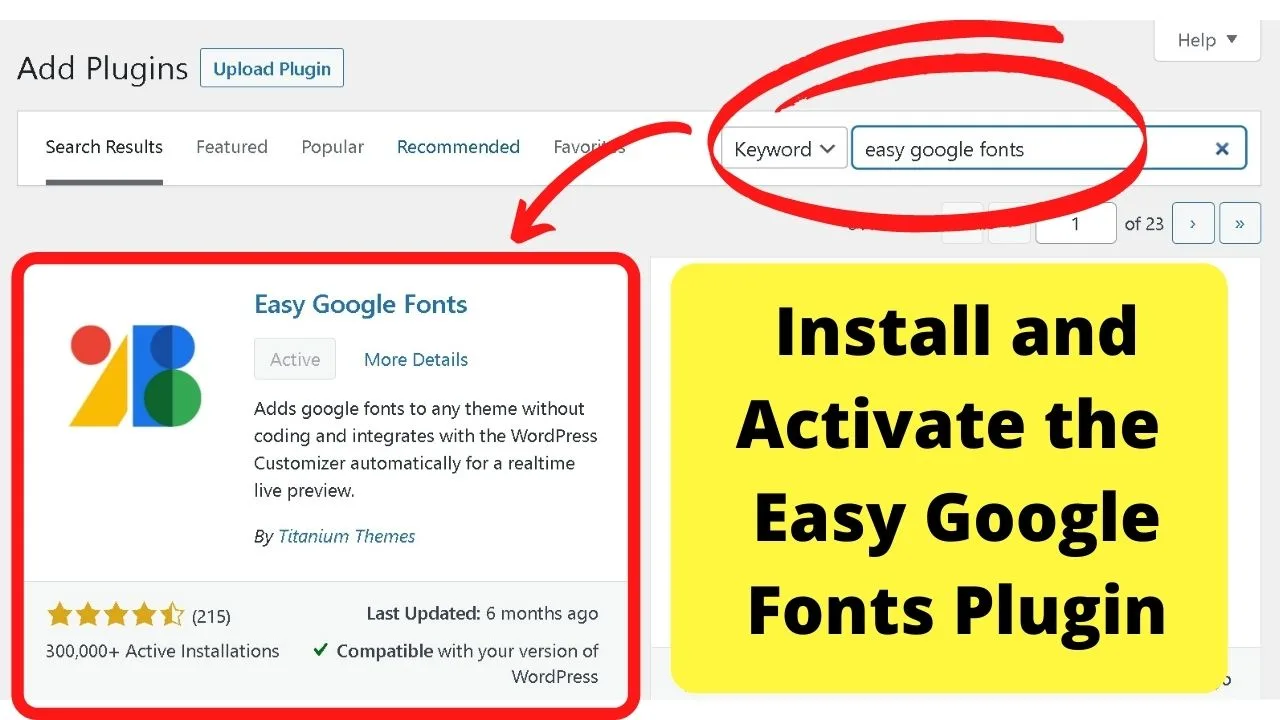
Easy Google Fonts
Easy Google Fonts is the most used typography plugin on WordPress.
To install it, go to Plugins > Add new and install the Easy Google Fonts plugin.

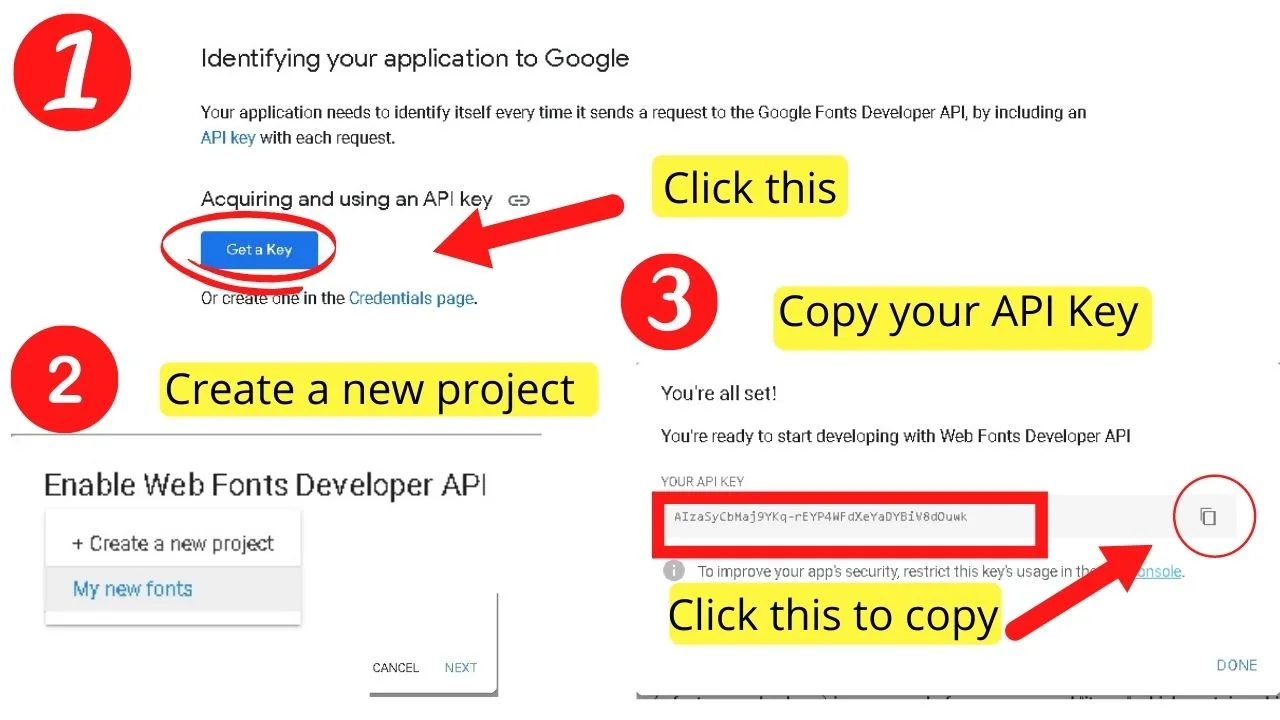
Once installed, you need to grab an API key from Google. For this, you need a Google account.
Go to https://developers.google.com/fonts/docs/developer_api.
Select “Create a new project” (Scroll down the page to find the “Get the Key” button) then type in a name.
The name you use here will show in your Google Cloud Console where you can manage all your API keys for your Google account.
Click “Next”, then copy your API key to your clipboard.

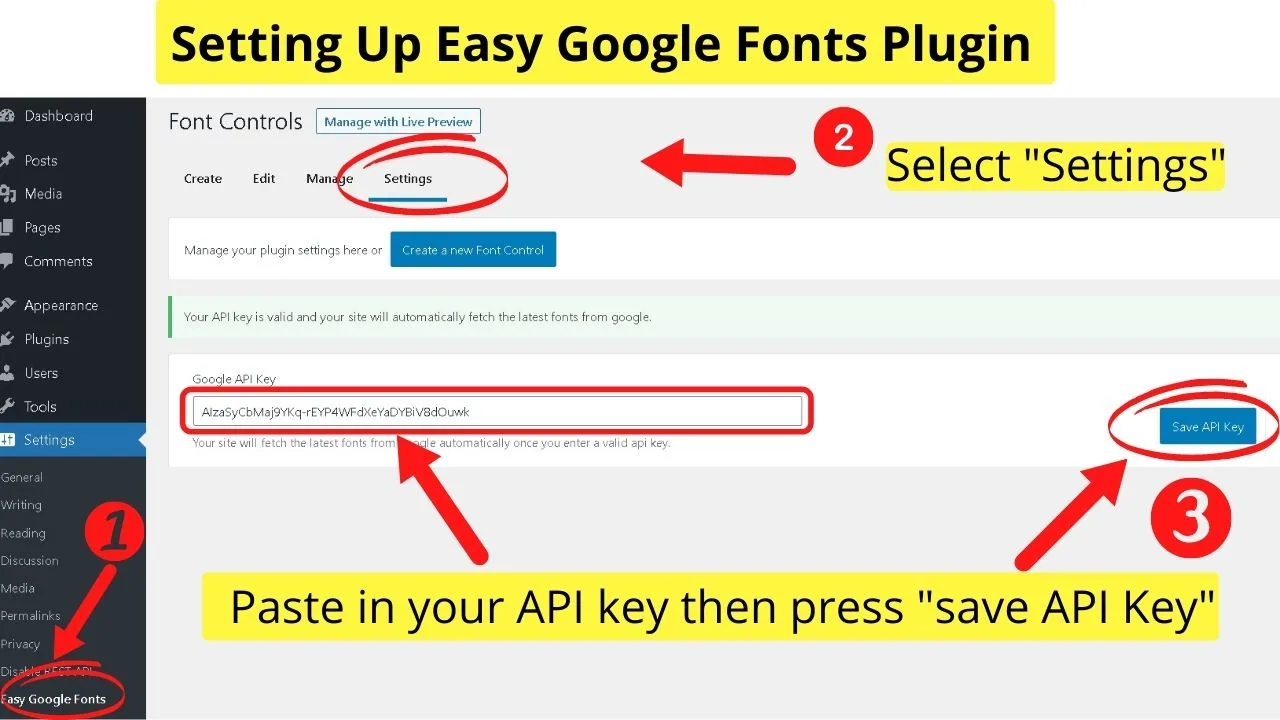
Back on your WordPress dashboard, on the left side menu, go to Settings > Easy Google Fonts, select “Settings” in the top nav menu for the plugin, paste in your API key, then click the save button.

Once installed, a new “Typography” section is added to your WP Customizer. Load the Customizer then you can use any font that is available at fonts.google.com.
The body font is used for the main content of your site which are for paragraphs, sidebar text, and the text in navigation menu items.
The Heading font is for heading tags H1 through to H6 and each can be a different font.
The tradeoff for simplicity with Easy Google Fonts is speed
For each unique visitor to load your webpage, your website server needs to connect to the Google webserver to pull in the font that you set to apply to your site.
That can slow your website speed down slightly.
The process to load your site when you connect through the Google Fonts API is first it reads your webpage HTML, then connects to fonts.googleapis.com/css to fetch the stylesheet, then connect to fonts.gstatic.com to fetch the font to load on your site.
That is per font. So quite a lot.
A 3-step process that can add nearly a second to your page load time. It may not seem much but added to every other render-blocking resource, it accumulates. A visitor can click away from your page in less than a second.
The plugin makes it easy to use Google Fonts, however, it does need to be optimized for performance.
You can do that with the OMGF plugin for WordPress, which is something you will likely need anyway.
That is because without pairing these two plugins, Easy Google Fonts used on its own falls foul of data privacy regulations.
Why that matters
Various countries have data privacy regulations regarding the use of cookies placed on user devices.
Europe has the strictest data protection legislation in the world. GDPR – General Data Protection Regulations. This applies to all sites that can be accessed in any country within the European Union (EU).
This requires explicit Cookie Consent notices to be shown and a cookie policy published on the site informing users of the data your website collects through the use of cookies.
This includes third party cookies, which fonts.googleapis.com or fonts.gstatic.com use to store visitor CSS records and IP address logs.
The California Consumer Privacy Act (CCPA) is similar in scope to GDPR, only it is not regulated the same. In Europe, there are penalties for non-compliance for European businesses.
The purpose of the CCPA is to increase transparency for residents of California about how their information is being used.
Technically, the CCPA only requires users to be notified that a website uses cookies and why. An opt-out consent option is not mandatory.
In Europe, users must be given the option to opt out of cookies being stored on their devices.
Brazil implemented LGPD, (Lei Geral de Proteçao de Dados) in September 2020 which is much like GDPR minus the harsh fines for non-compliance. Serious breaches will incur steep penalties.
The important part of Google Fonts setting cookies
An IP Address is recognized as being “Personal Identifiable Information” (PII), therefore the cookie Google places on a users device through your site, makes your website subject to GDPR, CCPA, and LGPD. If you do not use a “cookie consent” plugin, you should self-host Google Fonts for compliance.
How to Make Google Fonts Compliant with All Data Privacy Regulations Easily
The simplest method to self-host Google Fonts on your own server is to use the OMGF plugin for WordPress. It eliminates the need for the Google Font API.
There are two methods to do this. Manually or automatically. But automatic mode requires you to buy a Pro licence. Prices vary by the number of sites you use it on.
The manual method only means that you need to use the plugin to connect to the Google Fonts API, download copies (a cache version) of the fonts you want to use, in the file types you need, then create a stylesheet to load the fonts from your server instead of Googles.
The OMGF plugin copies the font files from fonts.google.com and puts them onto your server. It doesn’t connect your users to the Google servers using the API. That’s the shortcut part for copying the files over to your WordPress install.
Without it, you would need to do everything manually. This is like the free method of manually automating self-hosting for Google Fonts.
Here’s how easy it is to do it.
Install the OMGF plugin
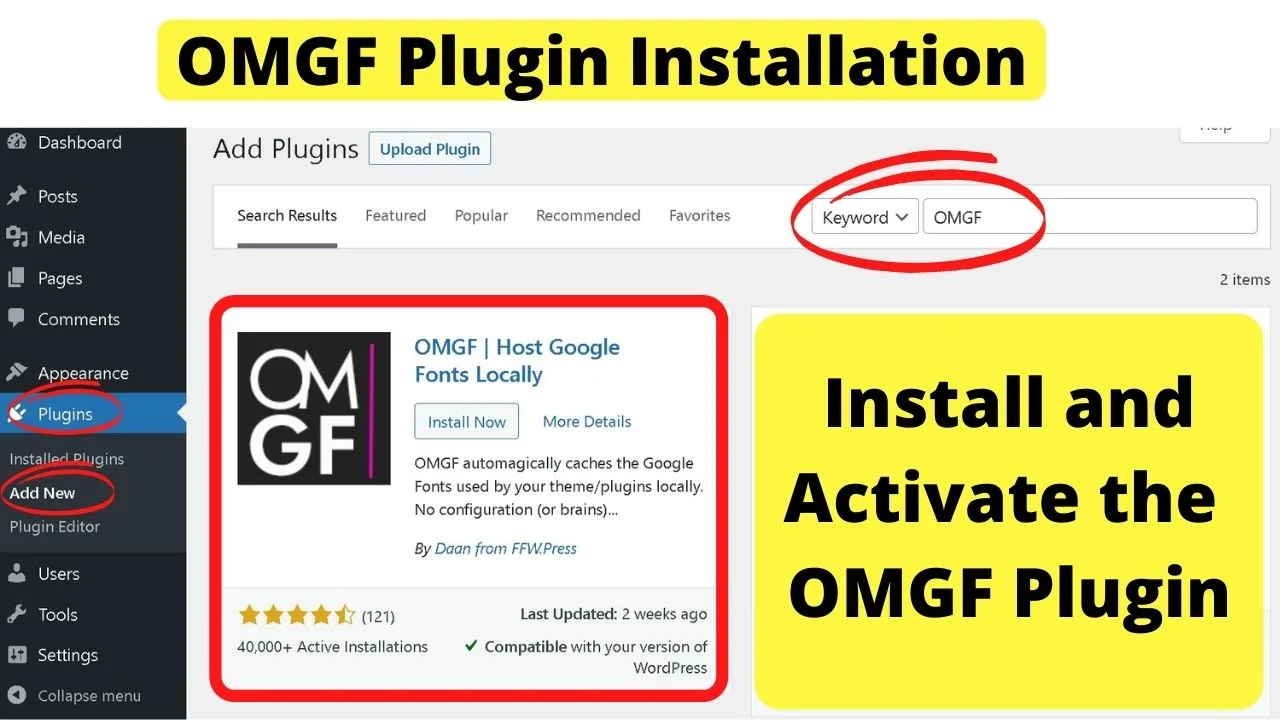
From your WordPress dashboard, go to Plugins > Add new.
Search by keyword for OMGF – an abbreviation for “Optimize My Google Fonts“.

Click the “Install Now” button, then click “Activate”.
Once that is done, a new menu item is added to your “Settings” menu labelled “Optimize Google Fonts”.
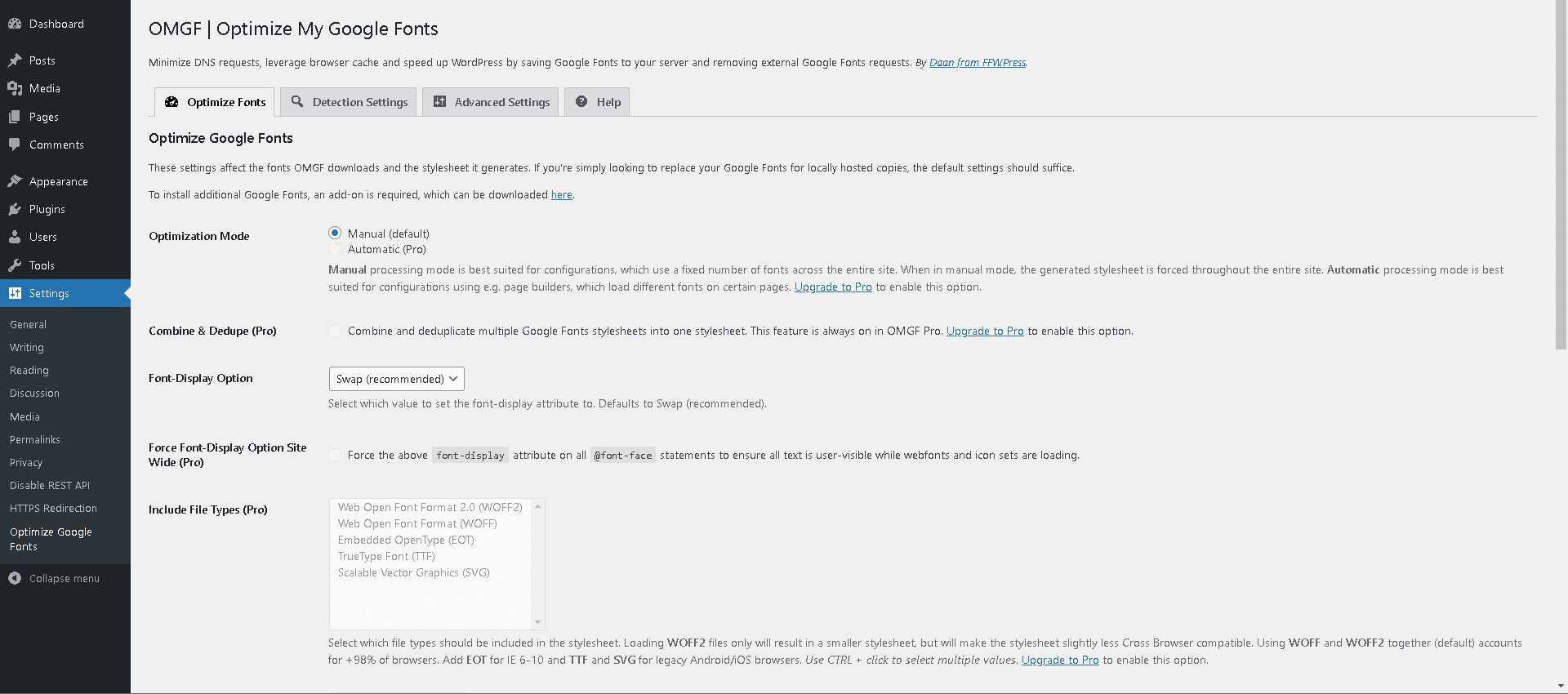
Click that and the General Settings page will load.

It may look intimidating, however, the default settings are usually sufficient. All you need to do is check the configuration settings, then click “Save and Optimize”.
For the manual method, there is not a lot you can do.
The Pro version has much more optimization features. Using the free version gets a fonts cache folder created on your server. That’s where your files will be stored. (/uploads/omgf).
If you want a different folder, click “Advanced Settings” then set your custom “Fonts Cache Directory” to whatever folder is already on your server. If your theme has no fonts folder, one will be created.
Click the “Detection Settings” tab to check that the default option is set for “Replace” for “Google Fonts Processing”. If it is set to “remove”, your site will roll back to system fonts.
As you scroll down the “Detection Settings” info you will come across a file type section. As a free user, you cannot add different file types. You are not missing out on much though.
WOFF and WOFF2 file types are the default options. EOT, TTF, and SVG files are premium features. Continue reading to learn more about font file types and the types you need.
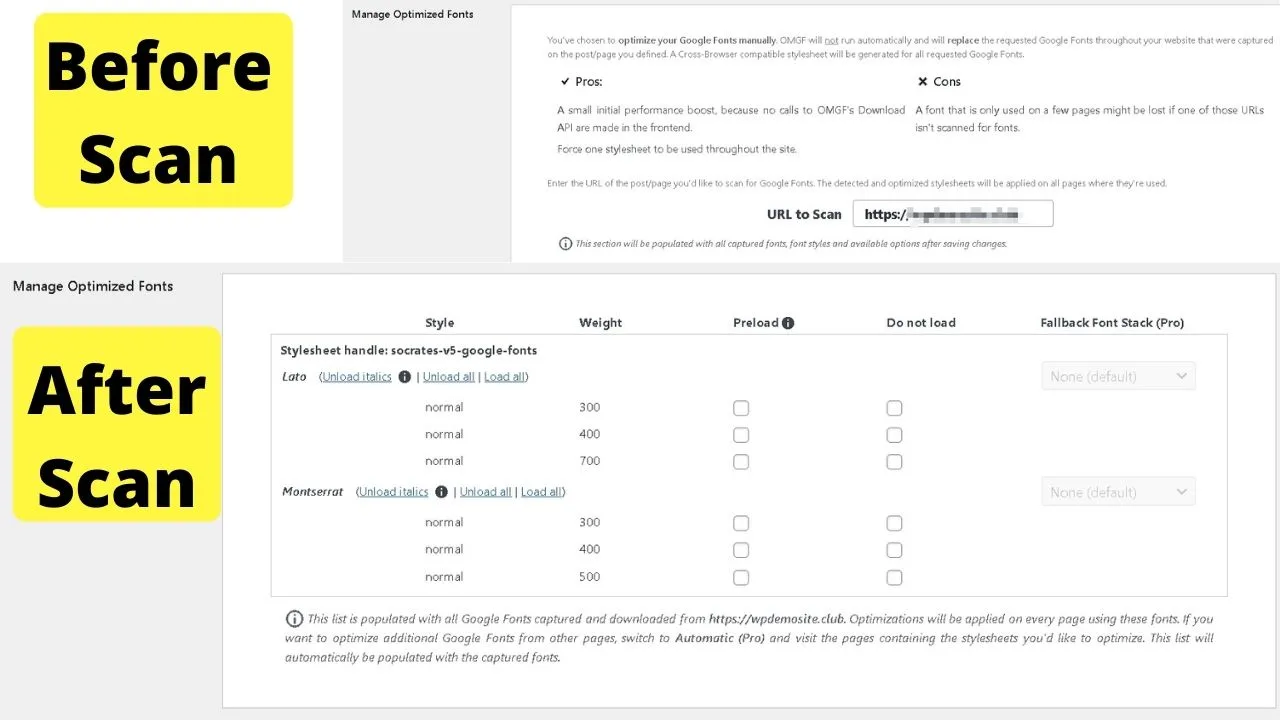
Once you are happy with the settings, go back to the first tab titled “Optimize Fonts”, scroll down to the section for “Manage Optimized Fonts”, check the URL is pointing to a page you have the font or fonts published that you want to create copies of on your server, then click “Save and Optimize”.

When you click “Save and Optimize” the plugin will scan the URL you set, fetch the necessary font files from Google servers and add a cache version of each font to your WordPress theme.
These cache fonts will be loaded from your server instead of Googles. Any active fonts on your site will be pre-populated in the same section with options for how to manage your fonts.
In the screenshot above, only two fonts were copied. “Lato” and “Monsterrat”. The active fonts on the theme. All the other thousands of Google Fonts are ignored so you are not importing the entire library as that would likely crush your server bandwidth.
The fonts being imported over in this example are from the theme. Despite being a Premium theme, it is using the Google Fonts Developer API. This is the same with a lot of themes with custom fonts.
So even without the Easy Google Fonts plugin, themes can be non-compliant with data privacy. When themes use Google Fonts, you should still use OMGF for compliance, and also speed.
The reason there is a speed concern with themes using the API is if you use a popular theme, Google servers may fail to fulfil requests, or at least not as fast as it could be.
What you ought to know about FOUT
FOUT stands for “Flash of Unstyled Text”. This happens when the font is taking a while to load. Instead of showing a white screen while the page is loading, browsers load the default font.
The “Flash” part is the brief moment when the default browser font loads, then the website switches to the custom font once it has loaded. Despite being seconds, if you use a decorative font, the FOUT will be more noticeable.
To prevent FOUT from happening, set multiple fonts in your CSS.
How to set backup fonts with CSS
The WordPress CSS Customizer is where to set font stacks. You can use as many as you want, but generally, four to ten font names is plenty to make sure you have generic fallback fonts.
Keep in mind that whatever font you include in your CSS must be in your themes font folder.
If not, the URL for the font should be included in the theme stylesheet using the @import function to pull the font from wherever it is located on the web.
Whatever fonts you have available, you can set a font stack in your CSS Customizer.
An example of a font stack:
.body {
font-family: Impact, Haettenschweiler, “Franklin Gothic Bold”, Charcoal, “Helvetica Inserat”, “Bitstream Vera Sans Bold”, “Arial Black”, sans-serif;
}
An explanation of how font stacks are coded in CSS
Font-family is what to use to set the font name. For each theme, the class you apply the font to will be different. Common CSS classes on WP themes are <body> fo the main content, <content> or <article> or <paragraph>
In your CSS Customizer, you would set the class first with a period in front, followed by a curly bracket, followed by the font-family, then a colon, then font names, ending with a semi-colon, then closing the CSS.
Fonts with a single name do not need quotation marks. Fonts with more than one-word need to be placed inside double quotation marks so that browsers know the names belong together.
As an example, placing Times New Roman without the quotes would load the Times font because it loads the first word. Place quotation marks around “Times New Roman”, then the browser will load the correct one.
Each font is separated by a comma.
In the example stack used above, 8 fonts are set. The browser would first try to load the “Impact” font. If that failed, it would revert to the second font (Haettenschweiler) and carry on right up to the last.
If the last font in your stack fails to load, then it reverts to the browser default font. As a last websafe measure to prevent browser default fonts loading, the last font in a stack should always be a web safe font, which is the generic name.
The 5 most common generic font families are
- serif,
- sans-serif,
- cursive,
- fantasy,
- and monospace.
By ending your font stack with one of the generic font families above, it prevents drastic changes to your website design, such as switching from a font in a cursive family to a serif font.
Setting fallback fonts in the WordPress customizer or your stylesheet is a preventative measure to stop browsers overriding your theme with their own default fonts. The default for most browsers is Helvetica or Arial.
About font file types
There are different file types for fonts, but realistically, you only need one. WOFF2. Web Open Font Format. It is estimated to be supported 98% of the time. The other 2% of the time it is not supported, the fallback font will be used.
If you want your web design to be completely stable on any web browser, use multiple formats.
WOFF and WOFF2 files are supported by the majority of web browsers. SVG (Scalable Vector Graphics), .OTF (OpenType Fonts), .TTF (TrueType Fonts) and .EOF (Embedded OpenType Fonts) can also be used on WordPress.
Where to download fonts
The most used platforms to download fonts from are:
- Google Fonts
- Adobe Fonts
- Font Squirrel
Google Fonts is more widely used, mainly because all licensing is free. Adobe requires a subscription plan, and Font Squirrel has free and premium fonts, but with different End User Licence Agreements (EULAs).
In addition, you can search online for lists of font foundries. Font Squirrel is not a foundry, but rather a directory with outbound links to various other foundries where you can download the fonts or buy the required licence to download them
How to self-host fonts locally in WordPress
Once you have the fonts you want to use in the file types you need, the next step is to upload them to WordPress.
Do this either using FTP or through cPanel at your hosting provider. (yoursite.com:2083 < fast route to your sites webserver).
Go to the theme you want to add custom fonts to.
Click File manager > WP Content > Themes > Select the theme to add fonts to
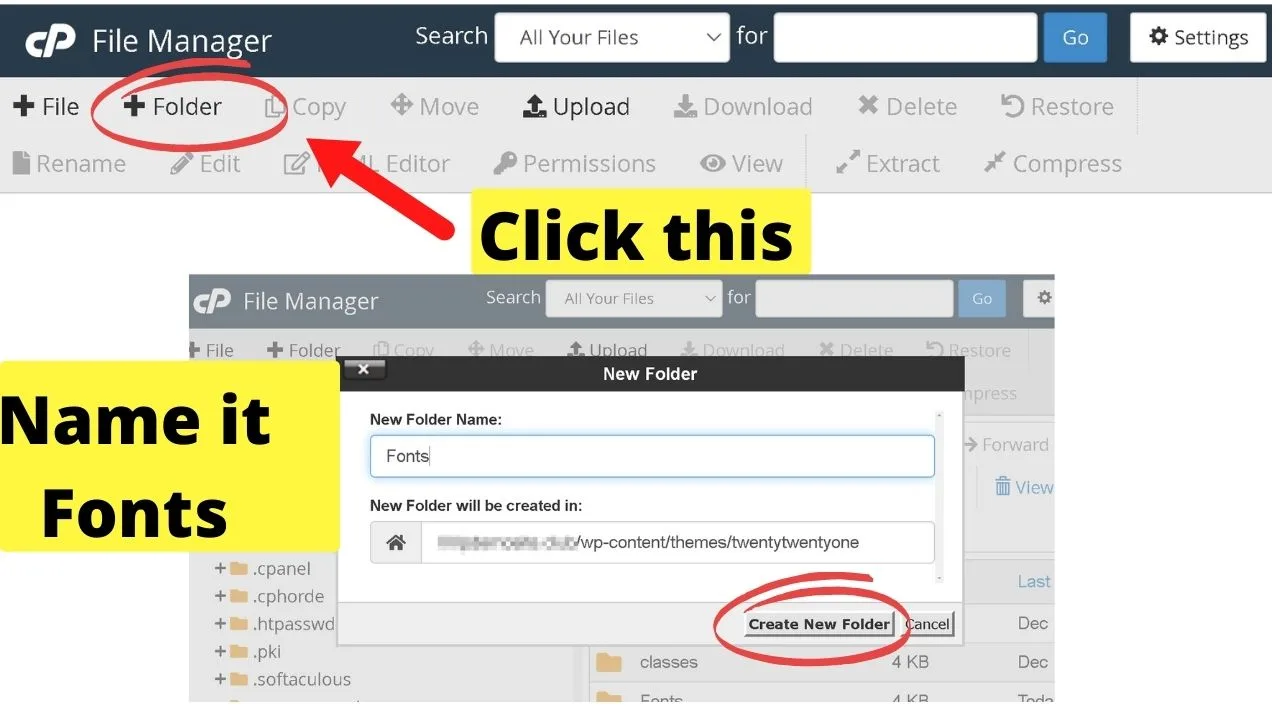
Click the “+ folder” label on the top navigation bar. Name the folder “Fonts”.

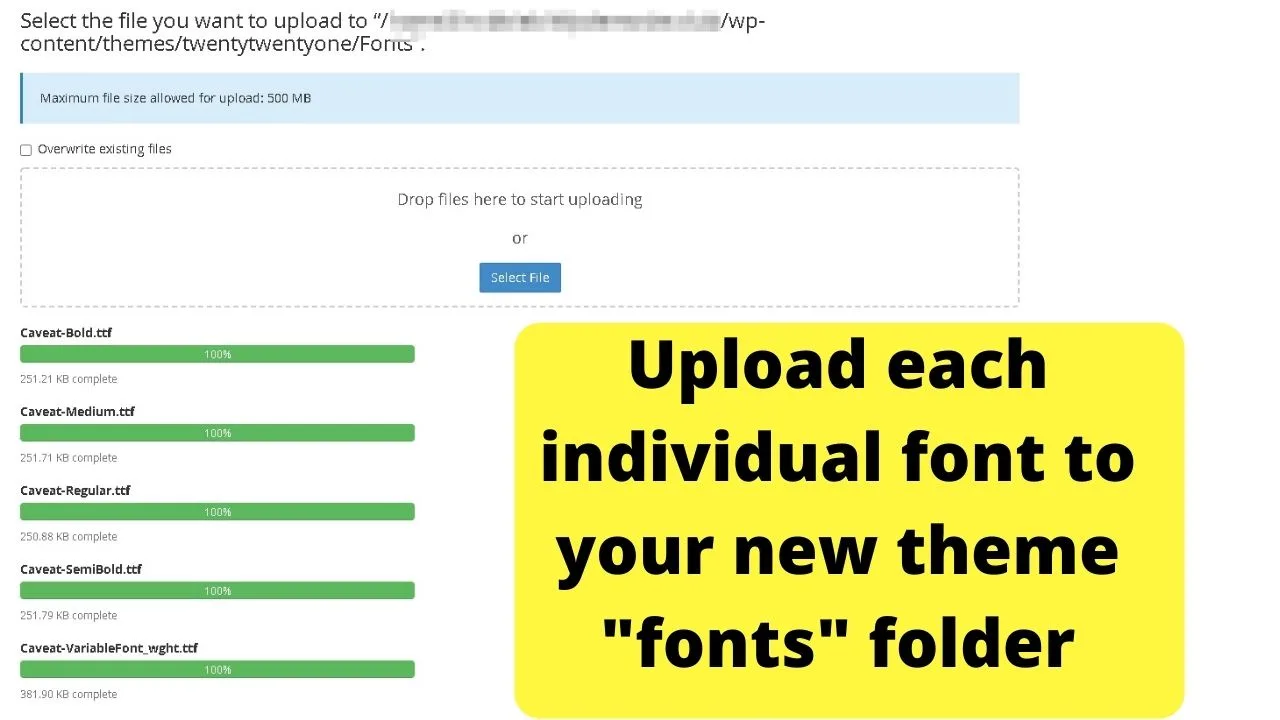
Unzip all your fonts from the folder you downloaded, then upload them into the new “Fonts” folder.

Then go back to your WordPress dashboard, go to the “Theme Editor” and insert the following code
@font-face {
font-family: Caveat Bold;
src: url(https://yoursite.com/wp-content/themes/twentynineteen/fonts/Caveat-Bold.ttf);
font-weight: normal;
Replace the font-family name with the name of the font you uploaded to the fonts folder, and replace the URL used to find the file on your site.
Once that is done, you can change the font in your CSS Customizer by adding
.page-title {
font-family: “Caveat Bold”;
}
The “page-title” class may be different. To find the CSS class, use your browser inspector by right-clicking on the part of your page you want to change then click “inspect”. The CSS class for each element will be shown.
Repeat the upload process for as many fonts as you want, then use the CSS font stacking codes explained earlier to set font stacks.
Once the fonts are on your server, you can then use the CSS Customizer to apply a custom font to any element, such as page titles, paragraphs, blockquotes, headings, or just your site title.
Keep in mind that the more fonts you upload to your server, the more resources it will use, and that can slow your site down.
Especially if you use SVG files, such as fancy graphic design fonts. One SVG font is fine for changing your site title, but if you repeat it across all your heading tags, it will likely slow your site down.
Premium WordPress Theme users & fonts
Last but not least, if you are using a premium WordPress theme, then chances are that you are already covered. Premium WordPress templates purchased from websites like ThemeForest (my personal favorite), almost always come with pre-installed fonts.
Switching fonts on these themes is usually very simple and does not require any additional installs from your part.
Just go into the theme settings in your WordPress dashboard and adjust the font right there (fonts can usually be found under “Typography.”
Most premium themes will at least feature a lot of different Google Fonts (which is more than enough for most people).
Apart from just changing the font in WordPress, there are a lot of other things you can do with fonts and text in WordPress.
For instance, you can also:
- Change the WordPress Title Font Color
- Change the Font Size
- Change the Hover Color (when somebody hovers over your text, the font color will change)
- Change the Link Color (all links in your content will then have this specific color)
- Underline text in WordPress
and much much more!

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


