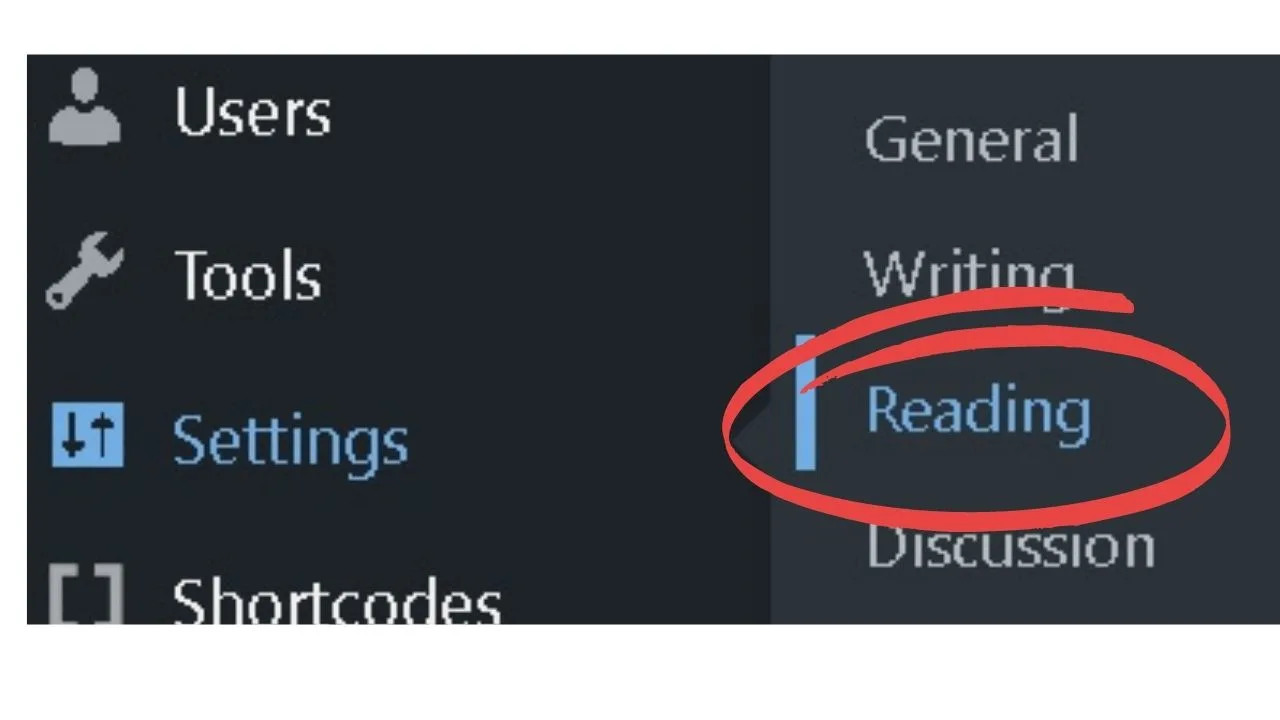
By default, when you set your home page to show the latest blog posts, it shows a number of them. How many depends on what you set in your site’s reading settings.
The majority of WP themes use excerpts. Typically 55 words are the limit. If you do not set a custom excerpt, the content is auto-generated using the first 55 words of your blog post. Then it gets truncated.
You can stop it doing that with a simple one-word change in your theme editor. Provided you are on a self-hosted WordPress installation.
If you are on WordPress.com, your options are limited to changing to a theme that does not use the excerpts functionality. The Bantry theme by Automattic is one that shows your full content.
How to show full posts on the homepage of your WordPress website?
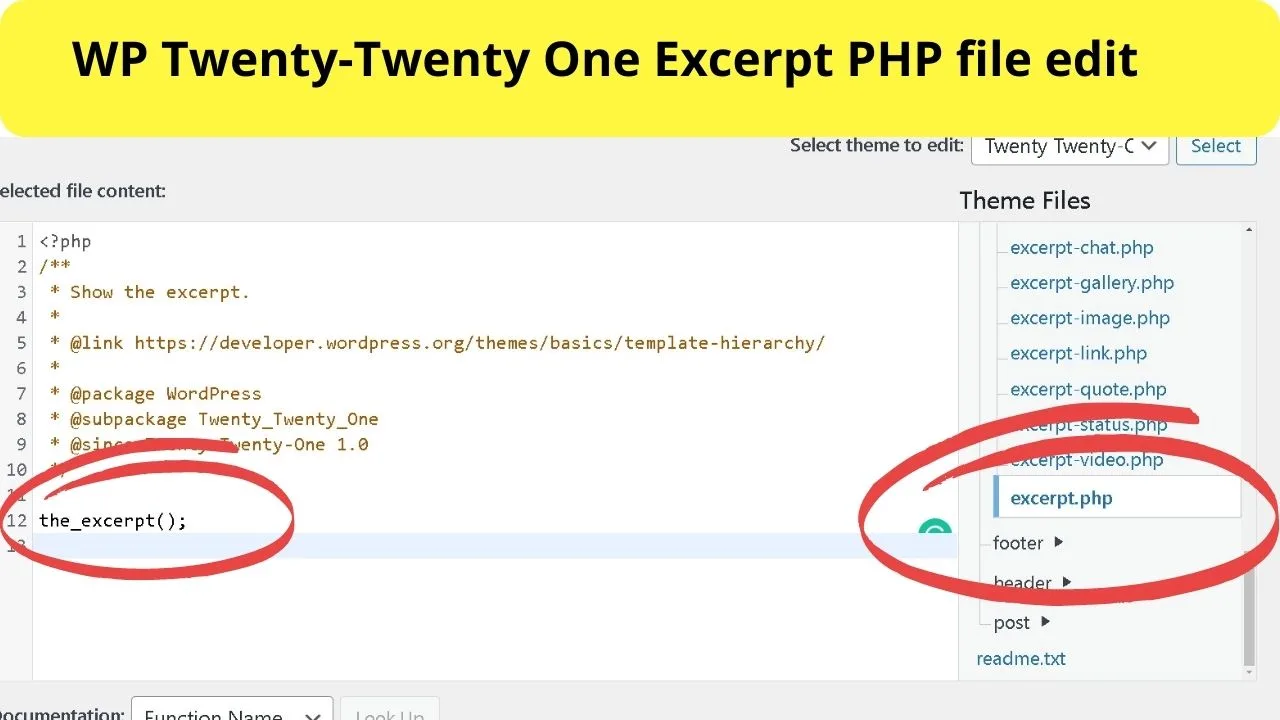
WordPress has two functions developers use to control how content loads. <?php the_excerpt(); ?> loads an excerpt. <?php the_content(); ?> loads the full post. Go to your theme editor, locate the excerpts file in the template parts folder and change “excerpt” to “content” to show the full post on the homepage.
Why Most Themes Show Excerpts
The race for speed! That is it. The more content (and media) a theme needs to load, the slower the load time will be.
If you have ten posts, all set to show in full on the home page, and each has several images, the load time will be hampered severely.
Developers make use of the excerpt function to prevent too much content loading all at once. Instead, a small excerpt is shown, then truncated with a hyperlink for users to click “continue reading…”.
What if you don’t want users to click to load the content?
Then the best compromise is to load one to three full blog posts on your home page. One only if you use images. You can always insert a read more tag on posts you publish that do have large image files.
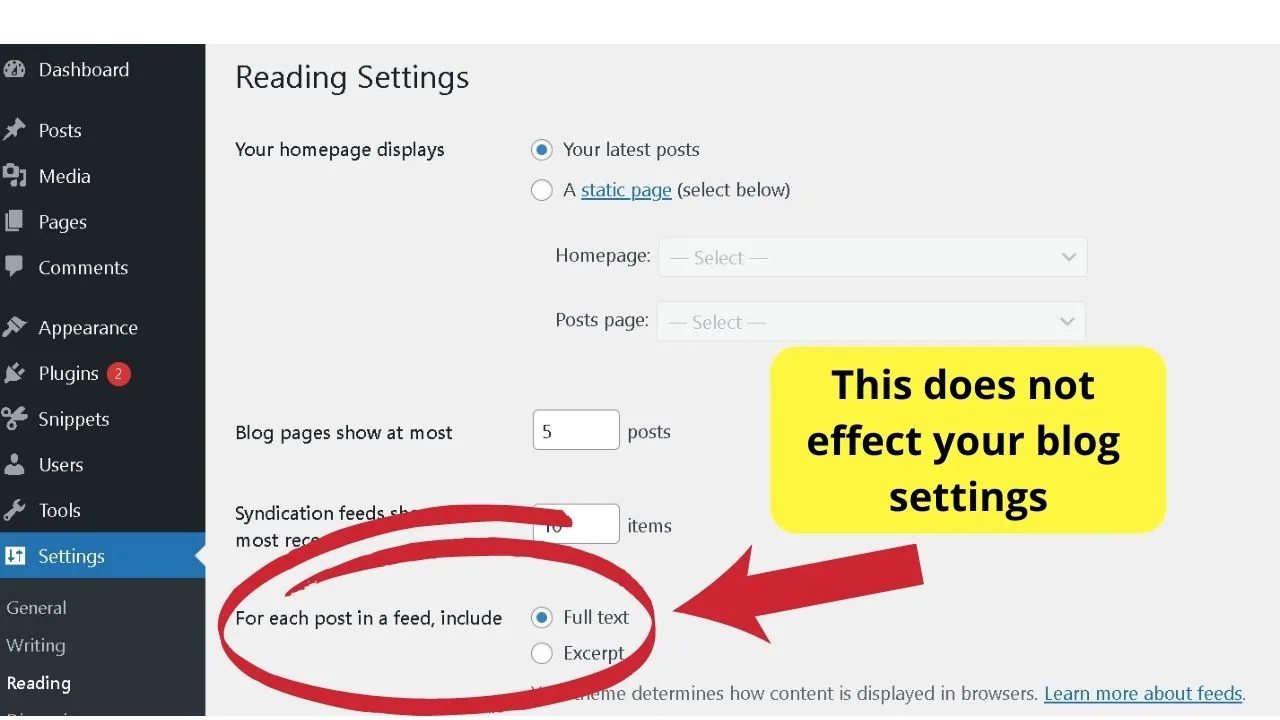
The number of posts your home page displays is set in your site’s reading settings.

Now, on that same page, there is a button to show “full text”. It does not apply to your blog. That is for content syndication. Like RSS readers and news feed aggregation apps.

The display of your blog is controlled by the theme template. Some have the option to show full blog posts on the home page, most do not.
When left to WordPress to decide on the default text to show, the word count limit is 55 words.
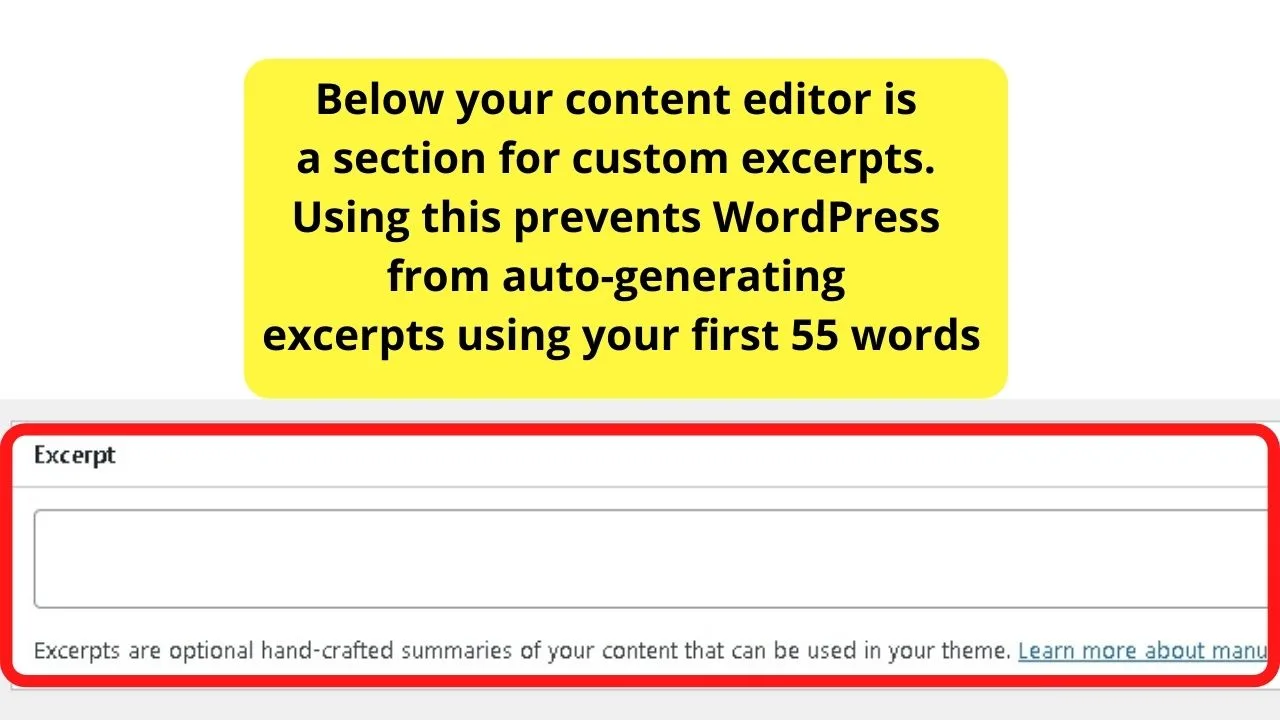
Beyond that, the content is truncated. If you do not want auto-generated excerpts, you need to write a custom excerpt in the field below your editor screen.

The alternative is to do away with excerpts
Meet two codes
<?php the_excerpt(); ?>
and
<?php the_content(); ?>
Guess what does what?
The first shows the blog post excerpt, the second shows the full content.
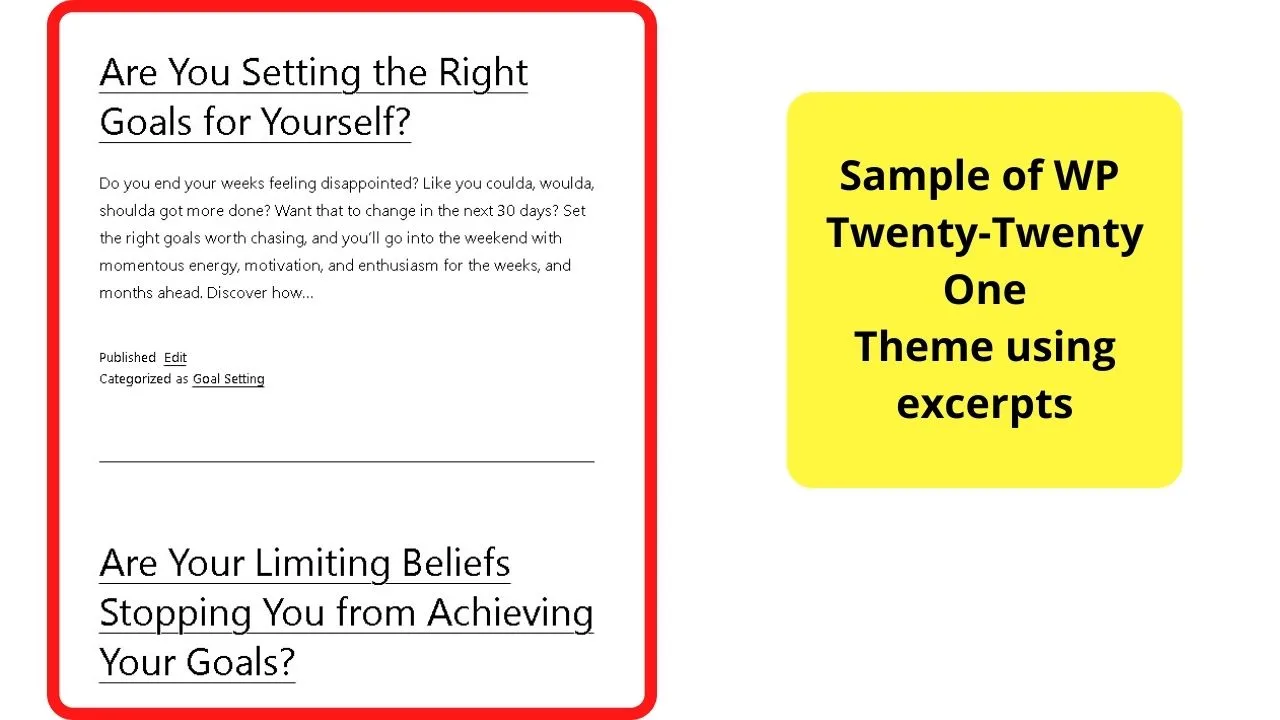
On the Twenty-Twenty One theme, the default is the 55-word limit.
Regardless of how many posts you set to show on the home page. Set to one, it will show at maximum, the first 55 words of your post.

You can change that behavior using the theme editor.
Go to appearance > Theme editor > Select your theme > scroll down to “template-parts” select the “excerpt.php” file.

Change “excerpt” to “content” and your blog will show full posts on the home page.
Remember that you need to go to your site settings and select the option to show your latest posts on the home page.
Different themes will have different locations. The excerpt is set in the template parts section. Depending on how many template files there are, you may need to follow the clues.
For example, on the Socrates theme, there are four template parts for the content. In each file, it refers to
<!– .post-s1-excerpt –>
Open up the “listing” menu further down, and there’s a file for “posts-s1.php”.
In that file, the excerpt can be changed to the content.
Wherever <?php the_excerpt(); ?> shows in a template file, change “excerpt” to “content” and the theme will stop showing excerpts.
WordPress: How to Show Full Blog Posts on a Single Page
It is fascinating how much creative freedom there is with WordPress.
Let’s suppose you do not want to show your recent posts in full, but would rather make a page for a collection of blog posts.
Bloggers are often creating challenges, case studies, or multiple-part review posts. When publishing timely posts, it often makes sense to split challenges or multipart reviews into multiple posts.
After all, if you’re publishing day 1 through to 5 of a challenge on day 1, your subscribers will know that you are not taking part in the challenge, but instead just publishing ideas.
No surprises, there is a plugin that can let you publish multiple blog posts (shown in full) on one single page.
It’s called… wait for it…
WP Show Posts (genius, eh)

Here’s what happens.
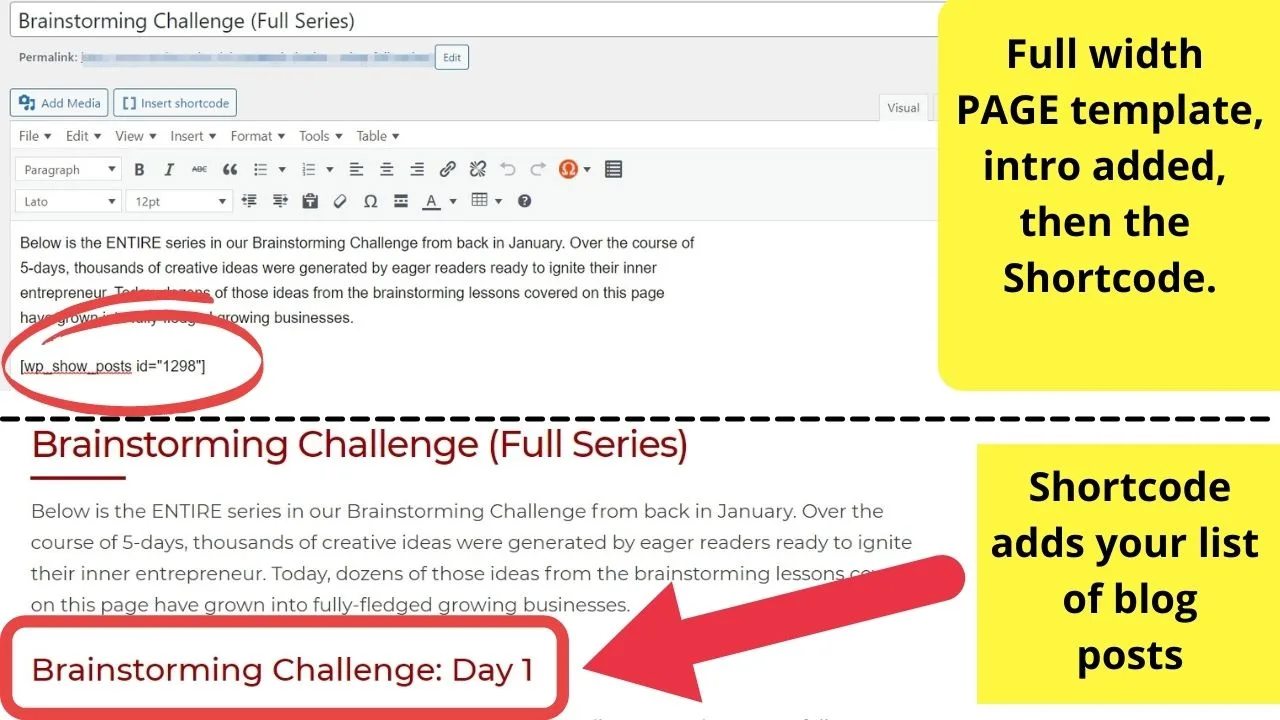
You create a list with all the posts you want to show on a single page, then drop in a shortcode on that page for the list you created. Simples.
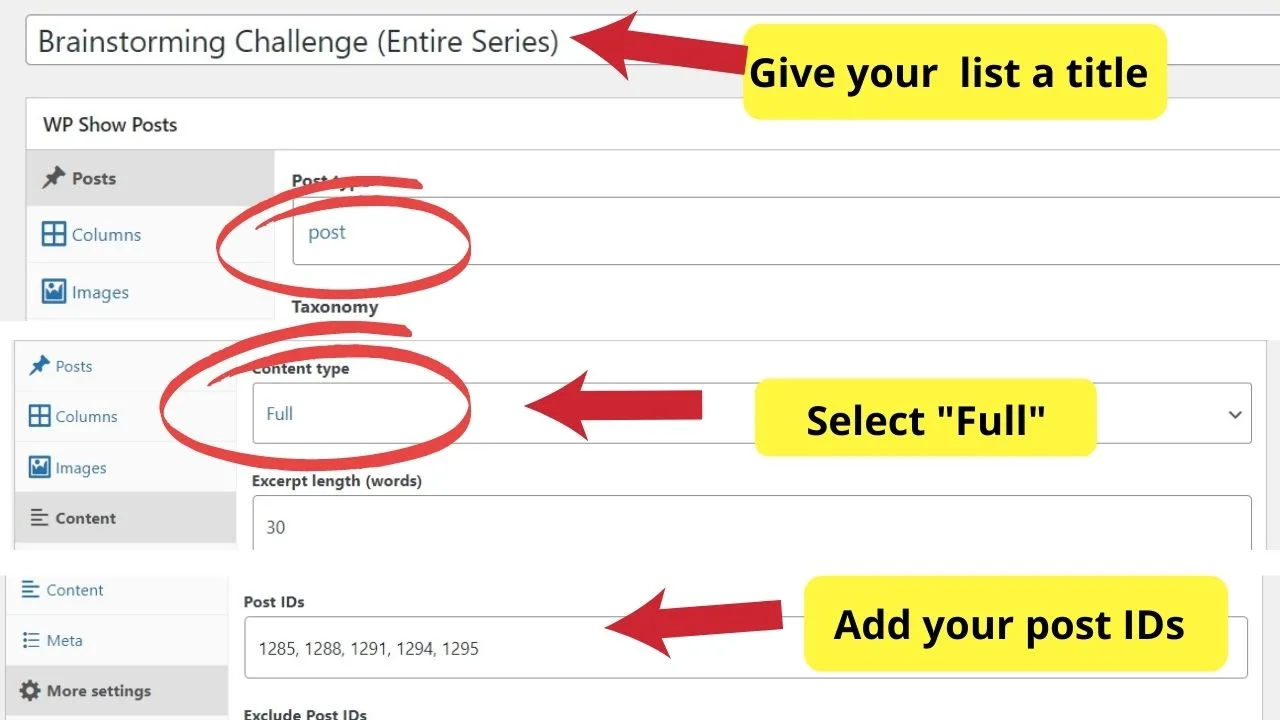
First, make sure you are setting up with the right post type. Post or Page. For blog posts, it is post type = post.
You can display your posts in grid form with multiple columns, and preset image sizes. Or you can just set the columns to 1 column only, set the content to show “full” then skip to the last option for more settings and type in the post IDs you want to display.
It is straightforward to set up.

First, install and activate the plugin. It is called “WP Show Posts” and it is by Tom Usborne.
Once activated, on your left sidebar, right below your “posts” menu, a new option is there for “post lists”. Select “add new”.
This is where you create the list that will be published on your site. Clicking publish does not make your list live. You need to create a page, then paste in the shortcode for your list.

Now, to address the burning question…
Will loading the full posts slow my site down?
Since the WordPress core update version 5.5, lazy loading is on by default. This prevents all images from loading on page load.
Images will load only when users scroll down the page. The exception is the Safari browser as that does not support the <img loading=”lazy”> HTML attribute.
If you do care a lot about site speed, you need to make sure that you have a proper caching plugin such as WP Rocket or W3 Total Cache. On top of that, you also need a good hosting provider. We use Agathon for Maschituts and are extremely happy with it.
Also, there are lots of tiny details that can further improve the speed of your website, such as hiding the featured image in WordPress.
You might just want to do that on mobile devices, though, as speed issues are mostly prevalent on mobile devices. It is pretty easy to get good speed scores on desktop, whereas it can be really really tricky to get decent scores for access through mobile devices.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


