Featured images for your WordPress posts are certainly standard functionality.
However, there might be occasions when you don’t want to show a featured image on a post.
Also, some publishers chose not to show any featured images, especially on mobile devices, as it can hurt site speed.
So, how can you hide these images, then?
Let’s dive right in.
How to Hide the Featured Image in WordPress
To hide the featured image in WordPress, first check whether your theme offers an option to hide featured images. If not, use a WordPress plugin such as “Conditionally Display” to hide them. You can also hide featured images by editing your theme files or adding CSS.
The Theme Option Explorer
This is going to sound obvious, but do this anyway. Our minds can wreak havoc, making us believe something has to be harder than it seems.
It can’t be that easy, right?
Go to your WordPress dashboard, click on edit post, or create a new one.
The editor, by default, opens up the block editor. That’s for building your content.
The display settings are on the menu beside it.
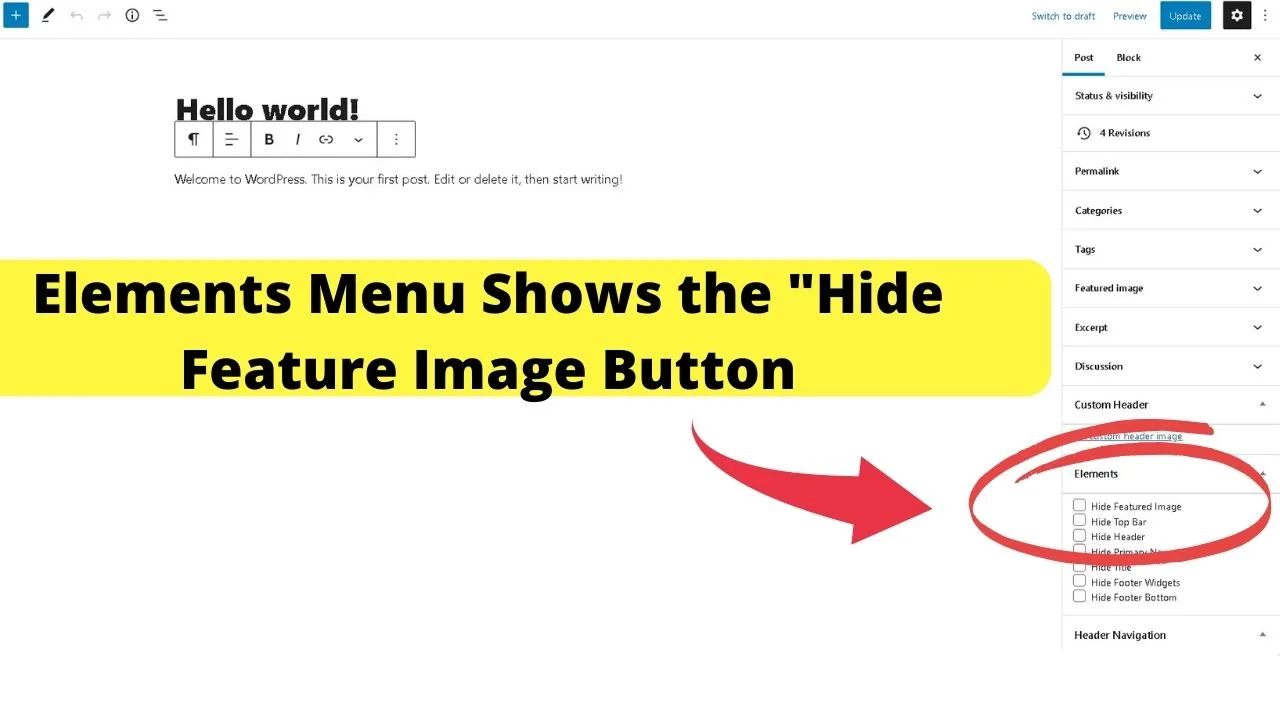
Click on “post” right beside “block” in the right sidebar and you’ll get another drop-down menu.
These are all the settings for this blog post.

On this theme, we can set the featured image, but by scrolling a bit further and opening the “Elements” menu, we can see a “Hide Featured Image” option.
There’s a whole bunch of stuff that can be hidden, but sticking to the point, that’s the only button we need.
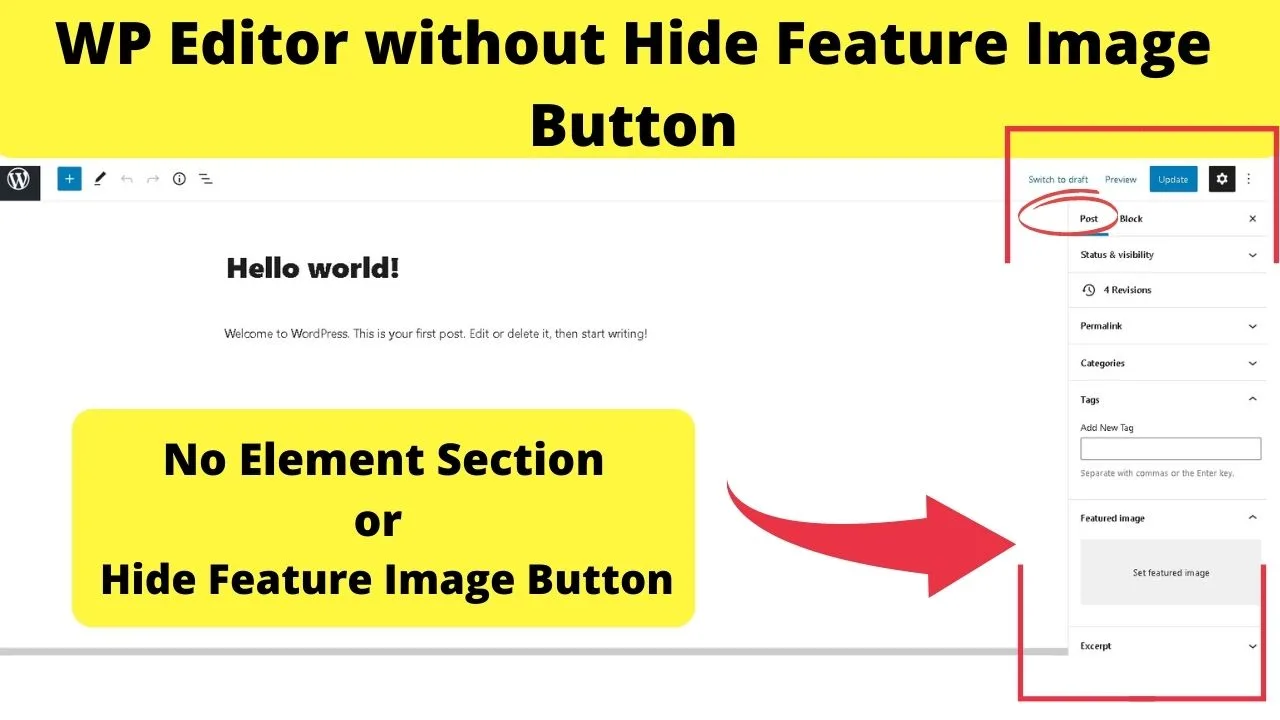
Yours might be like this with very few options, in which case, you can add them – covered in a bit.

If your editor’s like above, covered below is how to add a button to that section to hide your featured image.
Check your theme first. They’re all different.
Open every drop-down menu within your WP editor.
Check for “General Settings” in your Theme
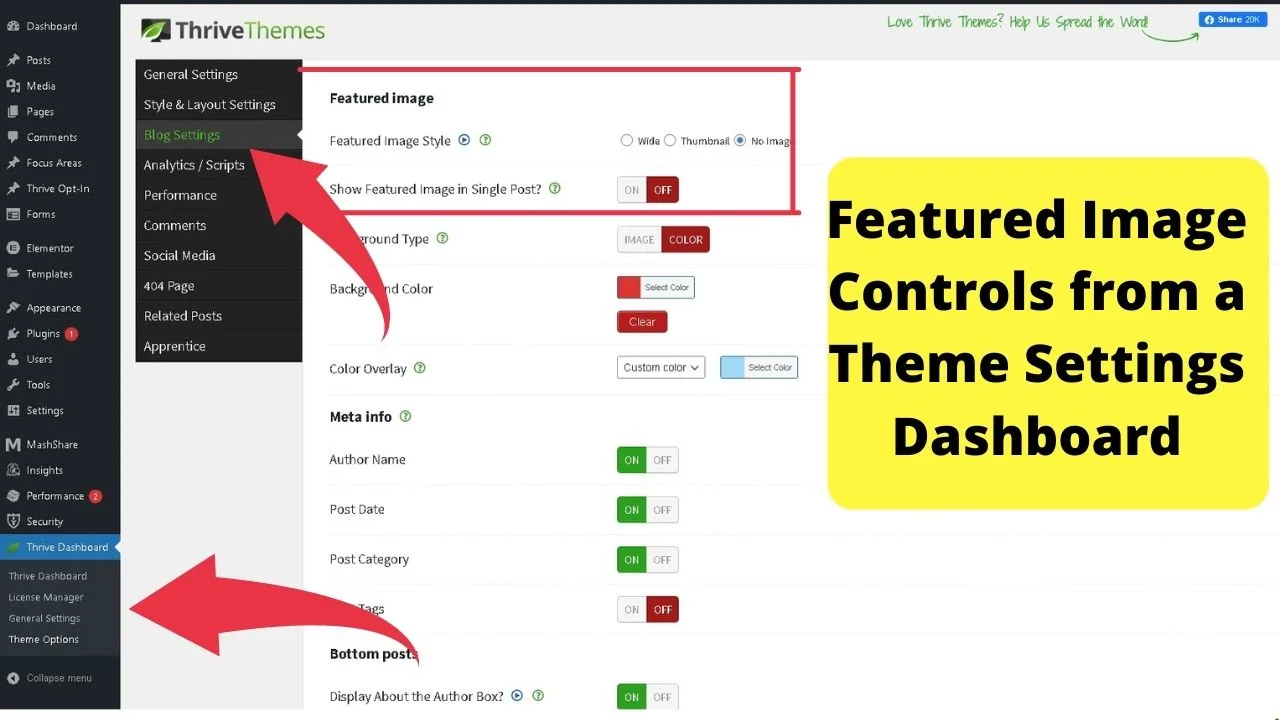
If you don’t have options in the WP Editor, it could be that your WP theme has a settings area that controls things sitewide.
As an example, on the Thrive Themes legacy templates (from before they changed to a page builder), the General Settings has another section for Blog Settings, which is where the featured image and the style of them is controlled.

Look for a “Theme Dashboard” (or something similar) on the left sidebar of your admin panel. That’ll have all your theme customizations in there.
If your theme has none, adding a plugin is the easiest way to hide a featured image.
Plugins to Hide Featured Images on WordPress Posts & Pages
There is a plugin called “Hide Featured Image” that’s supposed to do what it says on the tin, but it hasn’t been updated in years (at the time of writing).
Outdated plugins are the fastest way to make your site vulnerable.
It’s always safer to use plugins that have been updated recently and have the green check mark to show compatibility with your WordPress version.
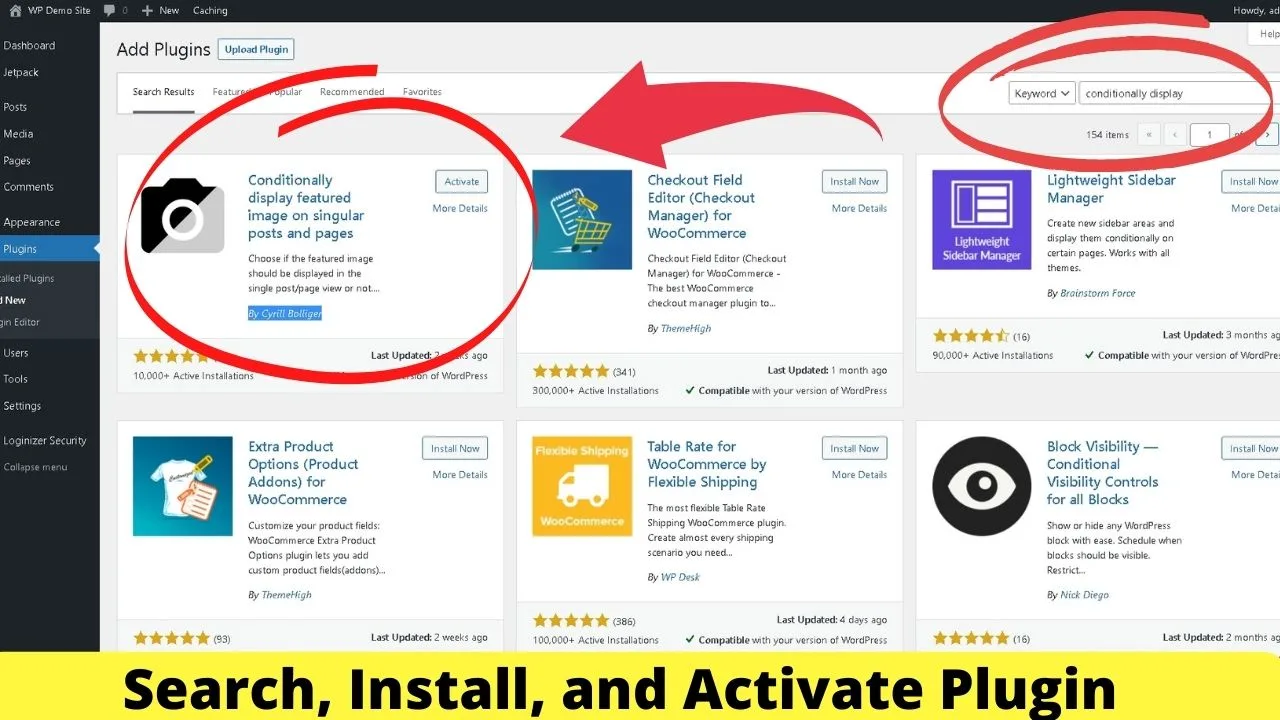
Go to your plugins page and search for “Conditionally Display.”
The one you’re looking for is “Conditionally display featured image on singular posts and pages,” and it’s by Cyrill Bolliger.

As a bonus, it works on single pages and posts without interfering with archived pages.
That’s neat.
It means we can make our sites’ lists visually enticing with images on our list pages, then have the images disappear in the page and post view.
In other words, the thumbnails (featured images) have one job to do.
Encourage clicks to get people deeper into your content.
Once clicked, since it does not have to load a full-size featured image, you should have a faster page load time, too. Always good.
Enable the “conditionally display” check mark to show the featured image on list pages only. It won’t show at the top of the post.
Something to understand is that this method does not entirely hide your featured image. It gives you the option to hide the featured image on FULL post or page view.
It’s still going to show the thumbnail on your list pages like archives, blogroll, categories, and tags list pages.
If you don’t want featured images showing at all, don’t set them as featured images. Go to your posts (in edit mode) and “remove featured image”.
How to Disable Featured Images by Editing Your Themes Files
Is your theme being a pain? Some themes are hardwired to make publishing a nuisance.
Not intentionally, but it can be the outcome.
Like, WP themes are coded to catch when an image is set to featured, then take the first one on the page, apply it as a background style, then stretch the width of your page header with your blog post title in H1 or H2 typed over it.
The result is two identical images when your post loads.
The first is the header image that has the H1 or H2 post title, and the second is the featured image for the post.
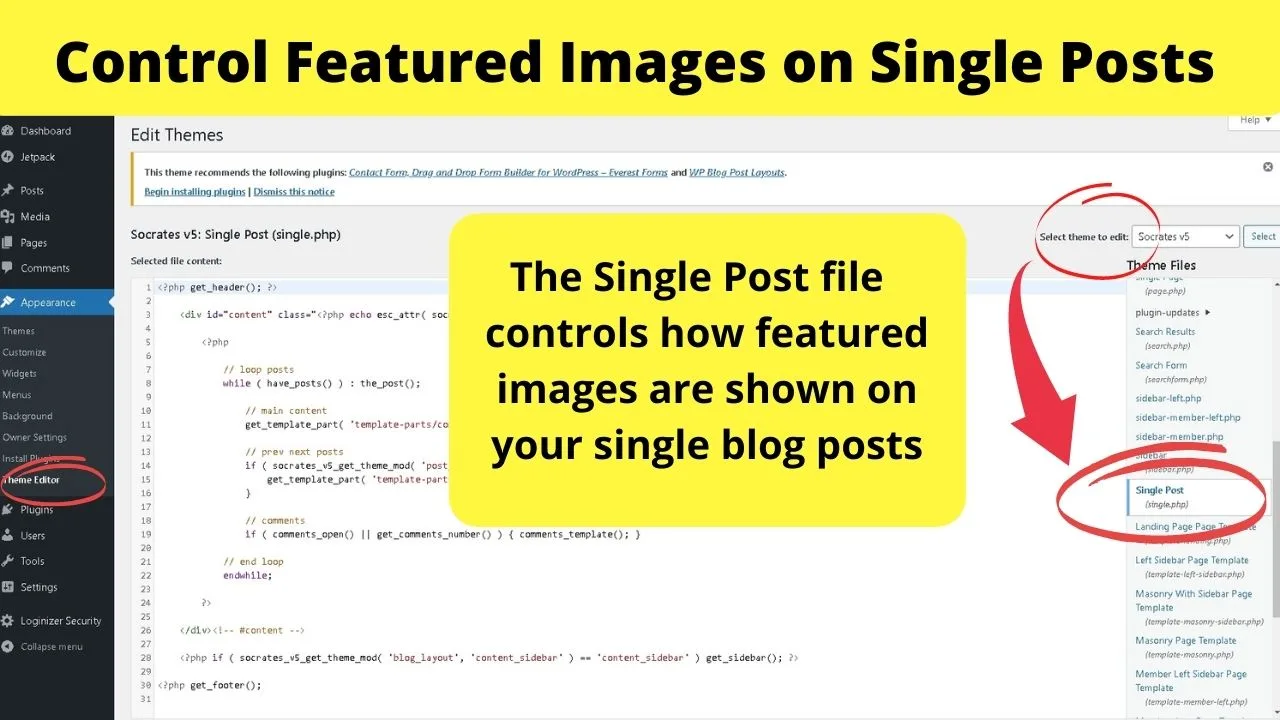
Now, if you’re trying to figure out how to hide the featured image in WordPress to stop it from replacing your main site header, then that’s controlled in your WordPress theme files.
The single.php file.
Standard with all themes is to include
add_theme_support( ‘post-thumbnails’ );
… in the functions.php file.
When you set your featured image and then find it replacing your header, that’s not the functions file that’s doing that.
It’s a background styling trick some developers apply by using the following string in the single.php (which is the one for each blog post).
“wp_get_attachment_image_src” function along with the “get_post_thumbnail_id,” possibly with resizing rules thrown in for good measure.
These two strings combined catch when a featured image is set, grabs the source URL, applies it as a background image with a header wrap that puts your post title over the featured image.
If you want to stop the featured image from replacing your header image, you can do that by removing the line of code in your WP theme “single.php” file that’s calling up the “wp_get_attachment_image_src.”
To find it, go to your WP dashboard, expand the “Appearance” menu, and click on “Theme Editor.”
Make sure you have the right theme selected to edit, then scroll down the “theme files” menu and select “Single Post.”

Not all themes give you access to these in the Theme Editor menu. If you don’t see it in your WP dashboard, you’ll need to login to your cpanel and make the edits using File Manager.
Don’t make image changes to the functions.php file, or it’ll disable them entirely. Only edit the single.php, which is for your single blog posts.
Use this method if you want to stop your featured images from misbehaving, but still want the option to use them… just in a way that suits you better.
It might help you keep the same design without having to switch themes for featured image functionality.
Understandably, using an image as a thumbnail, in the header, and as the first image on page, can be a bit much.
So many themes have striking features, but it only takes one wrong one to send you back to the drawing board, starting again looking for a new theme.
Especially on the free themes because you’ll rarely get support to hide featured images or change any of the theme functions.
The CSS Trick to Hide the Featured Image on Select Posts
If you’ve only a handful of posts or pages you want to hide the featured image on, adding some CSS code should be enough.
All you need is the post ID.
To get the ones you need, go to your WordPress dashboard and head to “all posts”.
The ID for the posts shows in the URL address bar on the bottom left of your screen when you hover over the post title or edit links.
That’s a preview of the URL you’re about to click.
Most WordPress URLs are yoursite.com/wp-admin/post.php?post=1&action=edit.
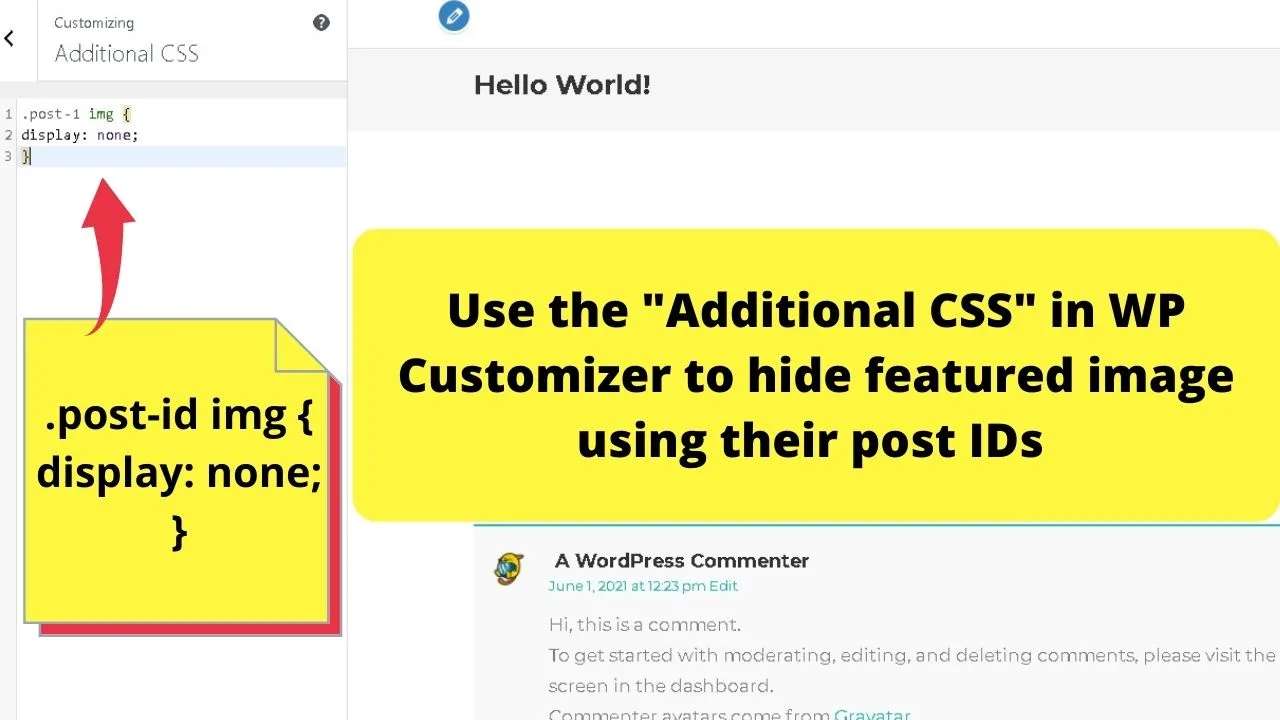
To hide the featured image on a post-by-post basis with CSS, go to your WP dashboard and select Appearance > Customize > Additional CSS.
Type in
.post-# img {
display: none;
}

Replacing the # symbol with your post ID.
The “Additional CSS” in the WP Customizer is fine for hiding a handful of featured images, but if you’ve hundreds of URLs, that section will become a nightmare for making simple edits.
When that happens, the style.css file is where to add a section for these.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


