You have probably heard of Schema Markup before.
And were indeed thinking of implementing it, as it is believed to increase your search traffic.
However, the topic is a bit controversial, as Google states that they don’t use Schema Markup as a ranking factor.
Still, I do strongly believe that adding Schema Markup (specifically FAQ Schema) is a great way to get more exposure on Google.
And this is why I would like to show you guys exactly how you can add FAQ Schema to your WordPress website.
How Can I add FAQ Schema to a WordPress-based Website?
The easiest way to add FAQ Schema to your WordPress Posts & Pages is to install an SEO plugin such as “Yoast SEO” or “Rank Math” by MyThemeShop.
Add FAQ Schema with the help of the Rank Math Plugin
An SEO plugin such as Rank Math will help you to drastically increase your SEO game.
It is very useful to craft SEO titles for your posts and also to craft Meta Descriptions.
Moreover, if you are on the Gutenberg editor, it wil allow you to quickly add FAQ Schema blocks to your content.
It needs to be stressed that this only works on Gutenberg editor.
If you are still using the old Classic Editor, you won’t be able to use Rank Math to add FAQ Schema to your content (however, it can be done manually without the help of a plugin; read the last section of this article to know how it’s done).
However, it is possible to use both the Classic Editor and the Gutenberg Editor and to switch between the two.
What I used to do is to still use the Classic Editor until my posts were finished, then change to the Gutenberg editor to add the FAQ Schema (through either the Yoast or Rank Math plugin).
While this does work, it can create a couple of issues. It is, therefore, recommended that you just work on the Gutenberg editor when using these plugins to add FAQ Schema.
Now, to add the FAQ Schema block to your WordPress article, just do the following:
- Install and activate the Rank Math plugin
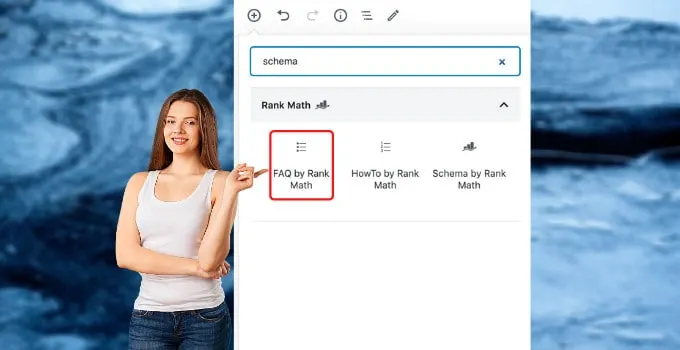
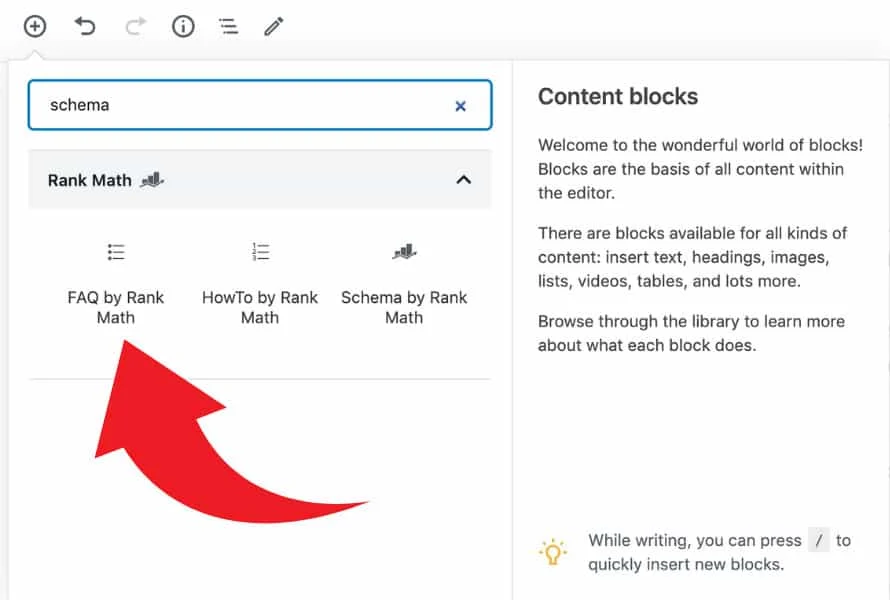
- Now, when inside of the Gutenberg Editor, whenever you are adding a new block (click on the + symbol in the top bar), just type in “Schema” in the search field and you should find FAQ by RankMath.
- Now, all you need to do is to click on FAQ by RankMath and the Schema block will be added for you.
- You can now proceed with typing in your questions and answers into that block. DONE.

How to Add FAQ Schema Markup to WordPress without a Plugin
There is, however, a way to add FAQ Schema to a WordPress website without actually having to install a plugin.
This only makes sense if you are still working in the old Classic WordPress Editor, as the addition of FAQ Schema via above-mentioned plugins won’t work in the older WordPress editor!
To put it simply: If you are on Gutenberg, use a plugin for FAQ Schema, if you still use the old Classic Editor, add FAQ Schema with the method outlined below:
Now, if you want to get FAQ Schema for your posts while still working in the old editor, here are the necessary instructions.
First, it needs to be mentioned, however, that if you would like to use this method to get FAQ Schema Markup, you will need to make sure that you have already included the FAQ questions and answers in your regular text (watch the video from above if you are unsure on what is meant by that.
The video treats both the implementation via plugin and also presents the implementation method without plugin).
Then, when your regular text is done and the FAQ’s are written, please head over to this website here to enrich your FAQ’s with Schema Markup.
There, copy & paste your FAQ questions and answers from your original content.
If you have more than one question, just click on “Add another FAQ” to add more blocks.
Once you are done with your questions, you can then save the generated code to your clipboard.
I always tick the option “Prettified” rather than “Minified” because the latter caused some problems on my website.
So, click on “Prettified” and then on “Copy FAQ Schema”.
The Schema data is then saved in your clipboard.
Now, head over to your WordPress editor and switch to the Code editor.
What you want to do now is to paste the generated schema markup right at the end of your FAQ (paste it in the text editor, not the visual editor obviously).
That’s it. Your FAQ’s should now have FAQ schema markup and are, therefore, more likely to be chosen by Google as FAQ snippets (will be displayed right under your search result on Google).
Update: This manual method still works in 2023. However, one potential downside that I found is that when you are actually updating your articles, adding new FAQ questions will be troublesome as you will need to split up your code in the Code editor in order to be able to add the code of the new FAQ questions there. If you are using the Gutenberg Editor, when updating your old(er) articles, you can simply add a new question and answer pair and won’t need to bother with actual code.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!