Every website owner can benefit from knowing more about their visitors, and customers.
Forms let you do that and they are interactive, encourage engagement, and can be added to WordPress with ease.
You can use forms to conduct surveys, user experience polls, advertise job positions on a careers page and let prospects upload their CV directly rather than paying a third-party HR service.
Or just add a basic contact form to your website.
Whatever type of form you want to include on your site, there are three methods you can use.
How to add a form to a page in WordPress
Forms can be added to WordPress by installing a forms plugin, creating forms using PHP scripts for WordPress, or embedding forms on WordPress pages using the HTML embed code provided by a third-party service provider, such as forms.google.com.
How to add a basic contact form to a WordPress Page
The most basic form submission every website needs is a contact page.
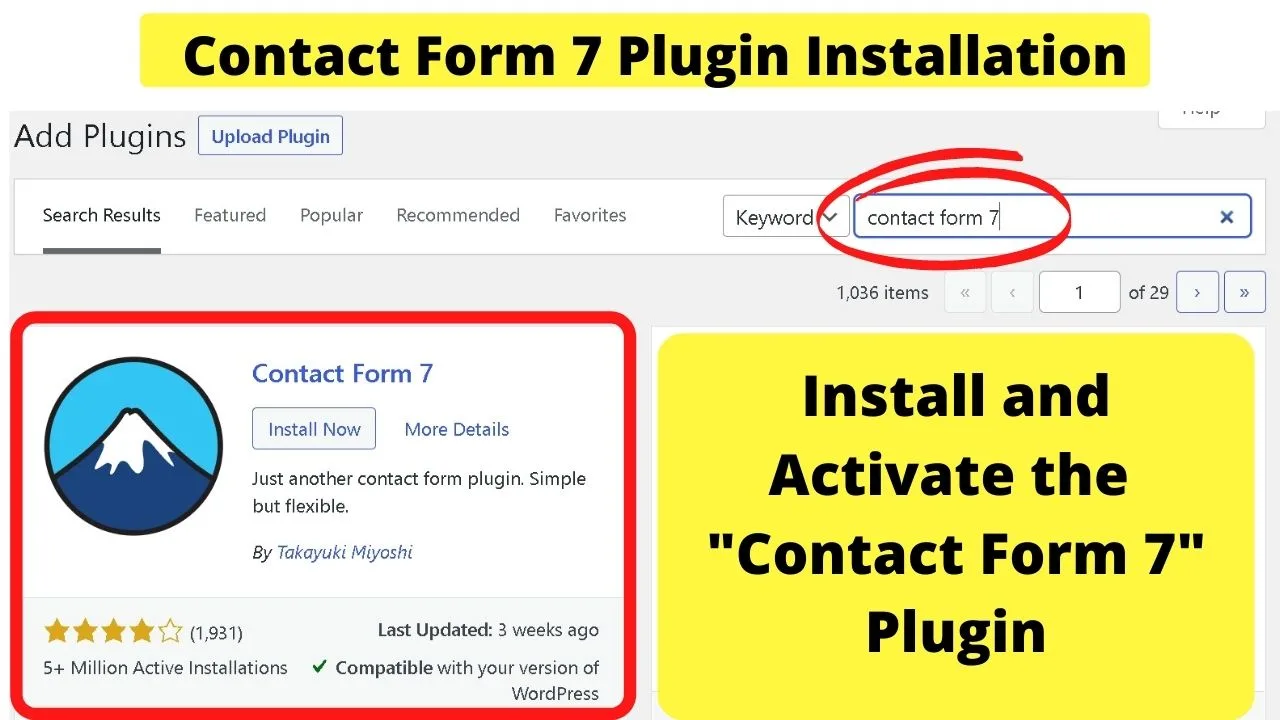
For years, the Contact Form 7 plugin by Takayuki Miyoshi has been the most widely used method to achieve this.
Go to plugins, select add new, then type “contact form 7”.

Click install, then click activate.
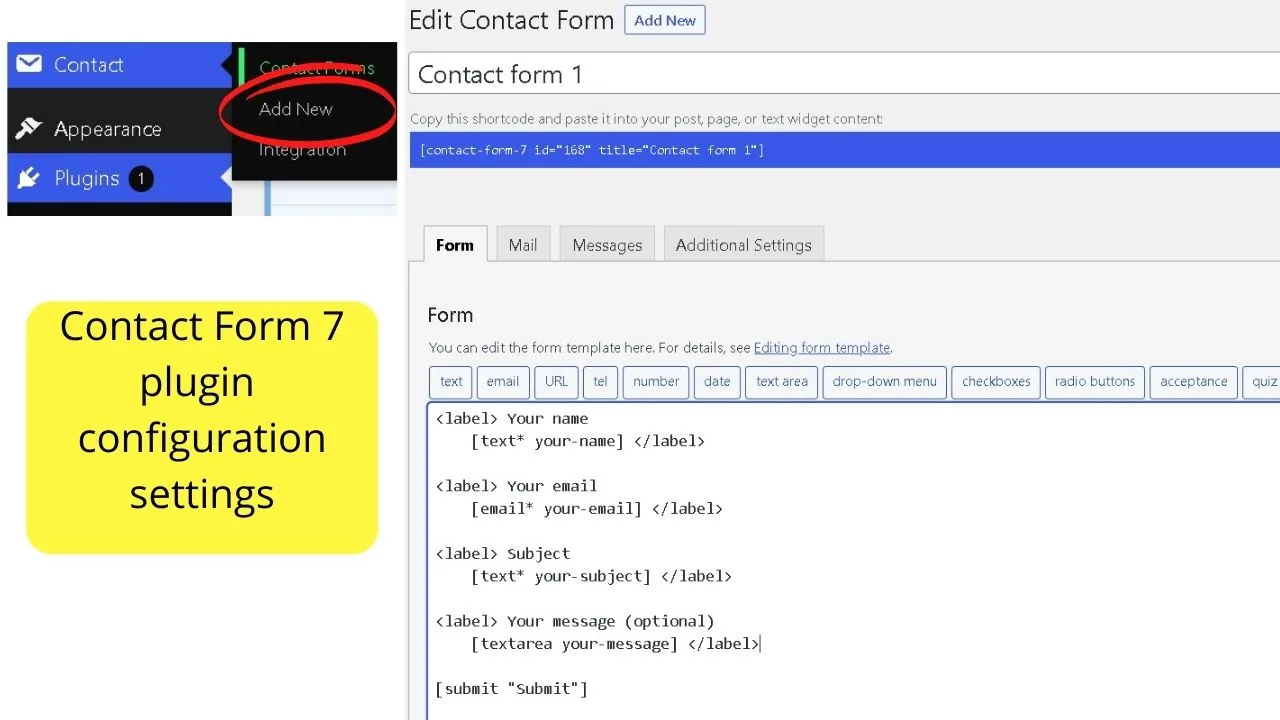
Once activated, it needs to be configured.
On the left sidebar, click on “Contact”, then select “Contact forms”.
A form will load with several common input fields pre-filled. Name, email, subject, message, then a submit button.
Along the top toolbar, you can select different inputs such as telephone numbers, date, drop-down menu items, ReCaptcha to lower spam submissions, and/or add an upload file option.
The second tab for the form is labelled “Mail”. This needs to be configured or you will not receive form submissions in your inbox.

All the Contact Form 7 plugin does is send a message from your website form to your email. It does not connect to your WordPress server.
If you want messages saved to your server, you will need an additional plugin such as Flamingo, or WP SMTP Mail.
Use the Contact Form 7 plugin to let website visitors email you directly from your website without leaving your site to write an email.
The main section you need to change here is the “From” field. The default is wordpress[at]yoursite.com. Chances are, that email address does not exist.
Most website email addresses people create will use their name, or a generic prefix such as info[@]yoursite[dot]com. Rarely is it WordPress, so that needs to be changed to the real email you have set up for your website.
In the third tab titled “Messages”, this is where you control the messages displayed to site users.
These fields are auto-filled with generic messages such as “Thank you for your message. It has been sent.”.
Customize the messages and prompts that users see as they go through the form submission process.
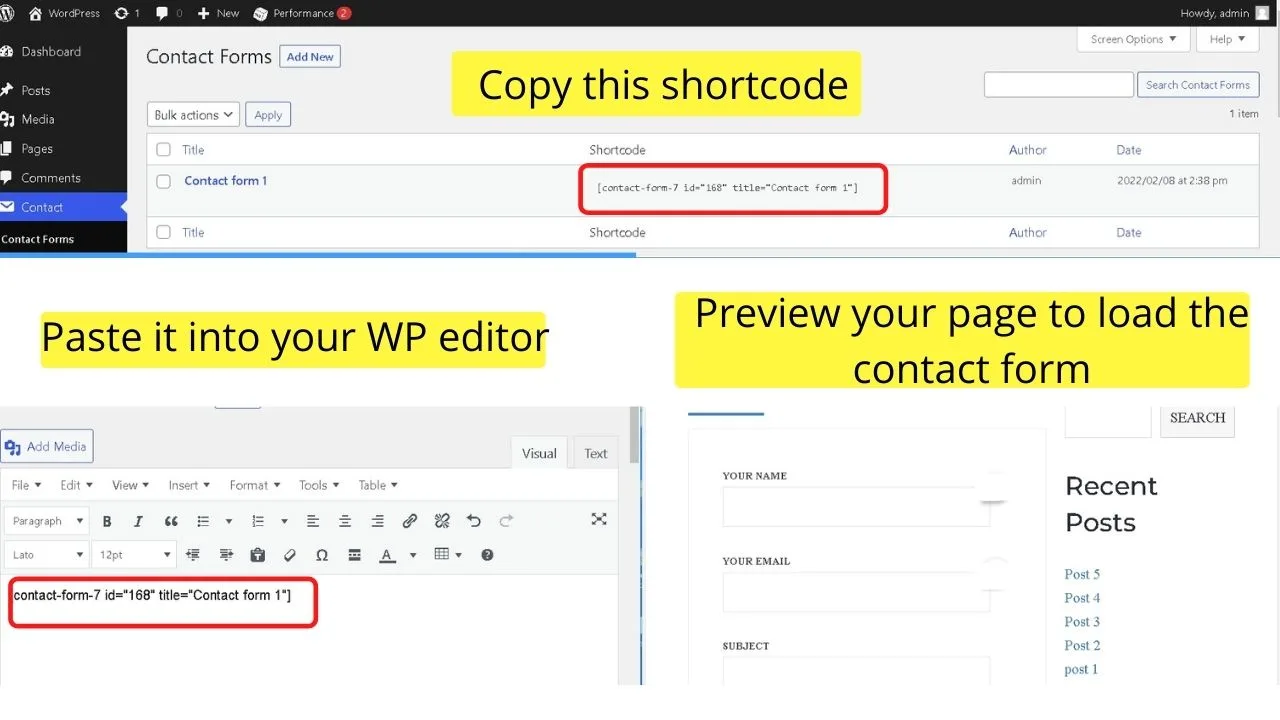
Once complete, click “Save”. Scroll up to the top of the page and copy the shortcode provided.
The shortcode can also be found by clicking on the “Contact Forms” on the left sidebar.
Paste that shortcode into the WordPress editor for the page you want it on and it will load the contact form.

Embed Forms in WordPress from Google Forms
Google Forms is comprehensive for a free option. The only element it lacks is professionally designed templates. This is often an extra included in premium WP forms plugins.
Conditional logic is available for the multiple answer questions in Google Forms.
Conditional logic is a necessary component of surveys and quizzes as it lets you select which question shows next based on the response to the previous answer.
As such, if you are experimenting with surveys, quizzes or user polls, explore the functionality with Google Forms for free, then if it works well for your audience, turn to premium WP forms for professionally designed forms.
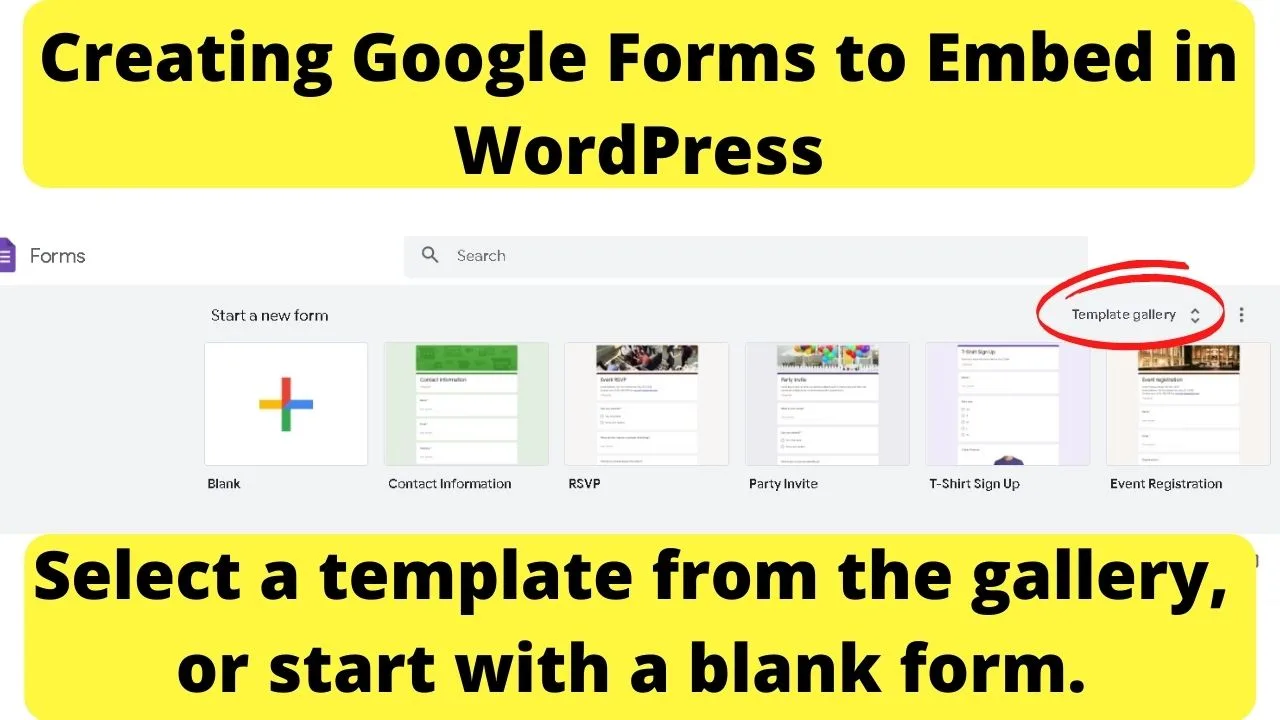
Go to forms.google.com

Select a template, or start with a blank form.
For this example, the “Find a Time” template was selected to add an appointment form to the site.
The editing panel is to the right of the form where you can modify templates such as adding images, more text or changing the order of questions.
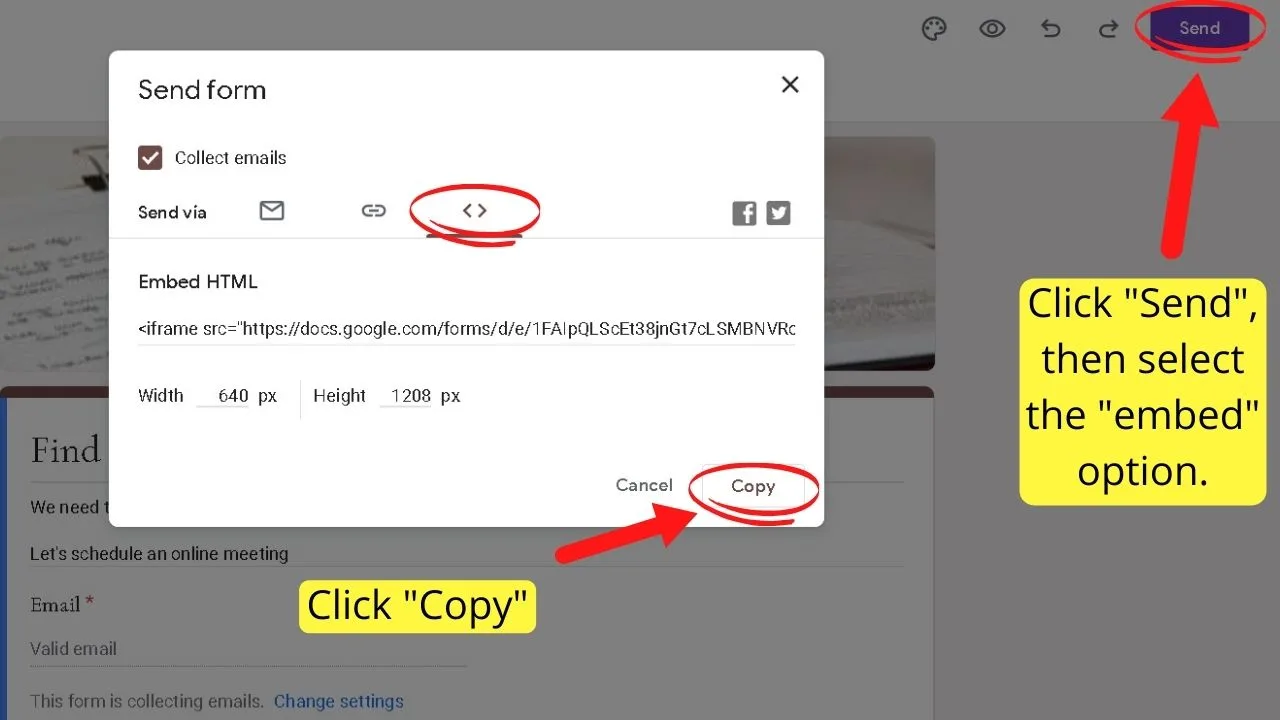
Once you have your form completed, click on the “Send” button on the top right of your screen.
The three options are to send via email, share the link, or embed HTML.
Choose the embed option, then click on “copy”.

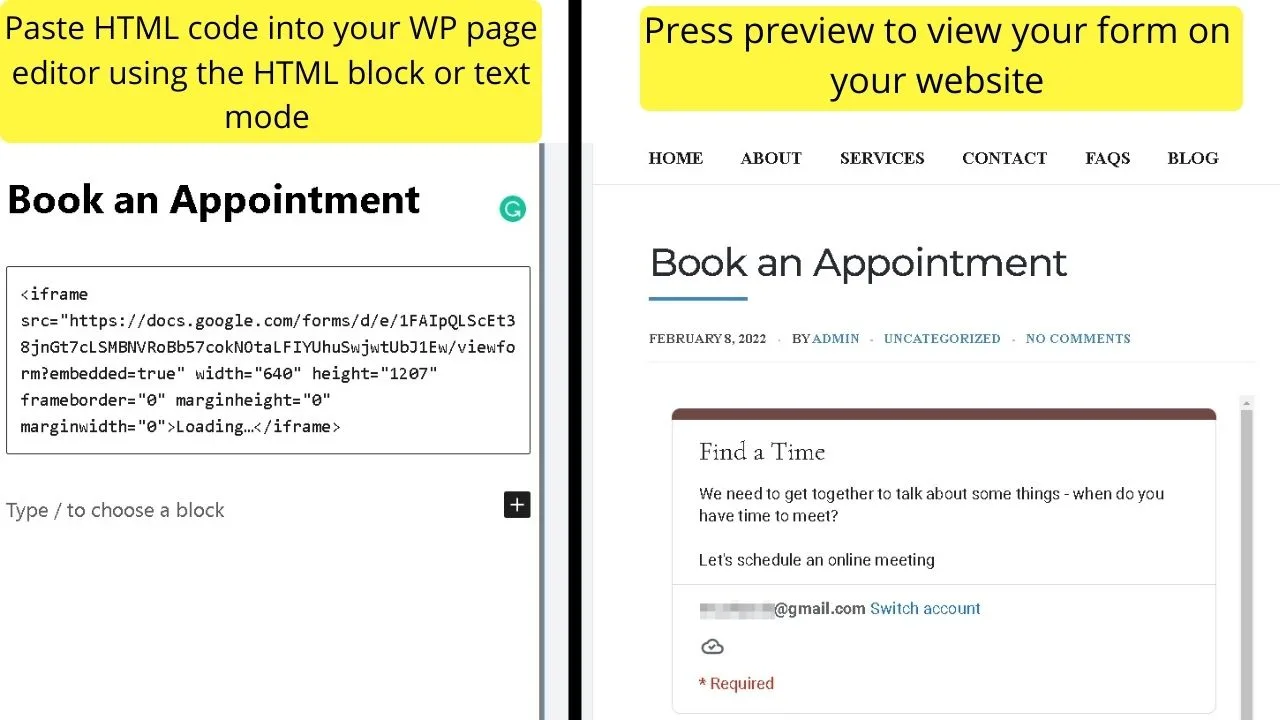
Go to your WordPress website and edit the page you want the form to be on, or create a new page.
For those using the block editor, add the “Custom HTML” block then paste in the HTML embed code.

For the Classic Editor, paste the HTML embed code into the “text” area of your WP editor.
Any platform providing software to generate lead generation quizzes or interactive customer experience polls will usually provide an embed code.
The HTML block in WordPress is where to paste the embed code to display the form on WordPress pages.
Create Forms with PHP Scripts for WordPress (Advanced)
The basics of PHP forms is to use various functions already coded into the WordPress framework.
HTML is used on the front-end to display the form, JavaScript is used for validation, and PHP scripts run on the back-end to call up functions and connect everything to your database.
At the minimum, your scripts need to have JS and PHP scripts. HTML and CSS can be used to style your forms.
If you find that every form builder for WordPress lacks some features that you want, using PHP form scripts for WordPress may be a solution.
If you do not know PHP, hire a WordPress developer to code a form for you, or alternatively, search online for PHP form scripts for WordPress.
Many are coded by developers sharing their methods, others are libraries of scripts you can buy already coded.
When working with PHP scripts, whether you are experienced or not, it is always recommended to backup your site, and test the scripts on a staging site.
If your web hosting provider does not include a WordPress staging environment, learn about how to create a local copy of a live WordPress site so you can test out scripts for anything before deploying them live on your site.
And that is all you need to know about how to add a form to a page in WordPress.
In case you are also wondering on how to add great-looking tables to a WordPress post or article, we suggest you to give the following article a read: “How to add tables to WordPress.”
This maybe sounds like an easy feat but implementing nice-looking tables into WordPress is actually not that easy at all, especially if you are still using the WordPress Classic Editor.
With that said, reading our article on that very topic will certainly help! Enjoy.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


