The title font color plays an important role in web design. Every page, post, and menu item across your WordPress site has heading tags.
When the colors of a theme template do not match your intended color palette, learning how to change the title font color in WordPress is a good place to start to customize your theme to be more on brand and on target with your user demographics.
How to change the title font color in WordPress
Some themes have options for heading tags that change the title color. If not, use “Additional CSS” to change the title font color and link hover and visited colors. WordPress.com users, go to “Appearance > Customize > Colors and Backgrounds”. The “Primary” color controls the title font color.
Changing the title font color within your theme customizer
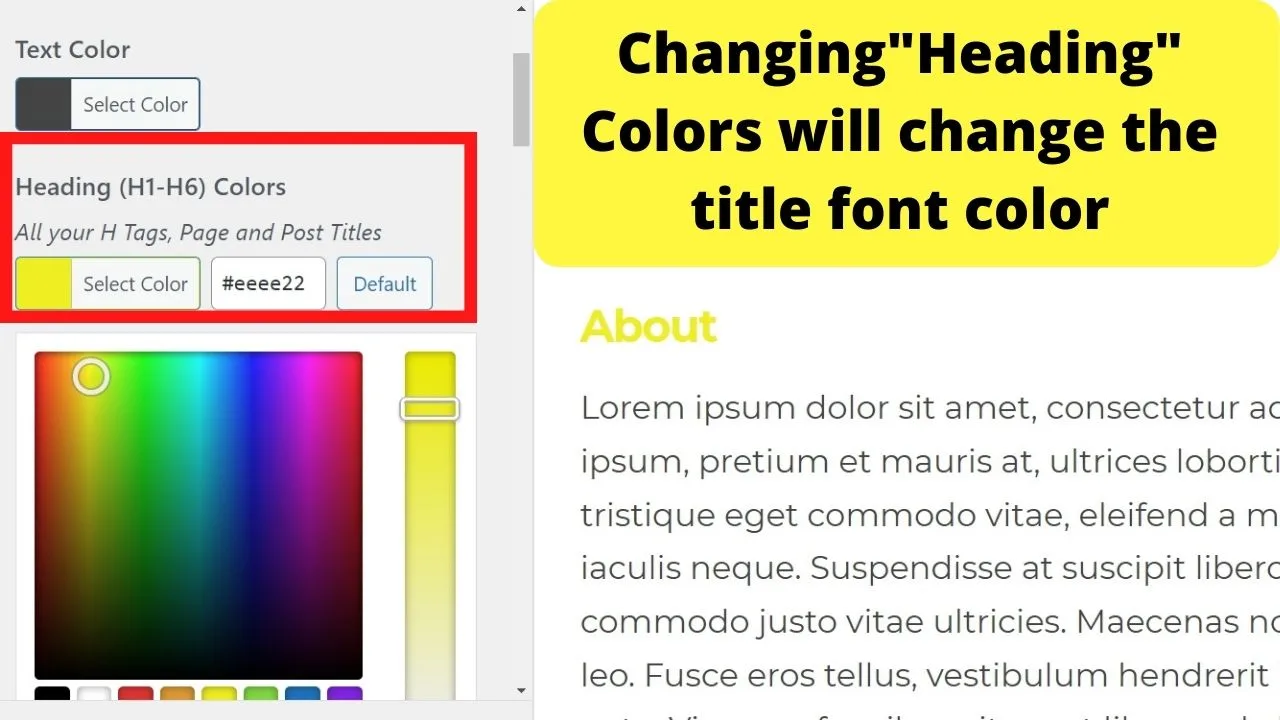
Numerous themes have editable color palettes integrated within the theme. They do not always make it clear that the color selection is for changing the title font color. Often, they are labeled as “heading colors”.
Page and post titles in WordPress are often a heading class 2. H1 is reserved for the site title. Themes that use these target h1 through to h6.

Change the heading tag colors and your titles will change to the corresponding color you select here.
Change the WP title font color with CSS
From within the WordPress dashboard, go to the “Appearance” menu, then select “Customize”.
Your home page will load on the right pane. On the left menu, select “Additional CSS”.
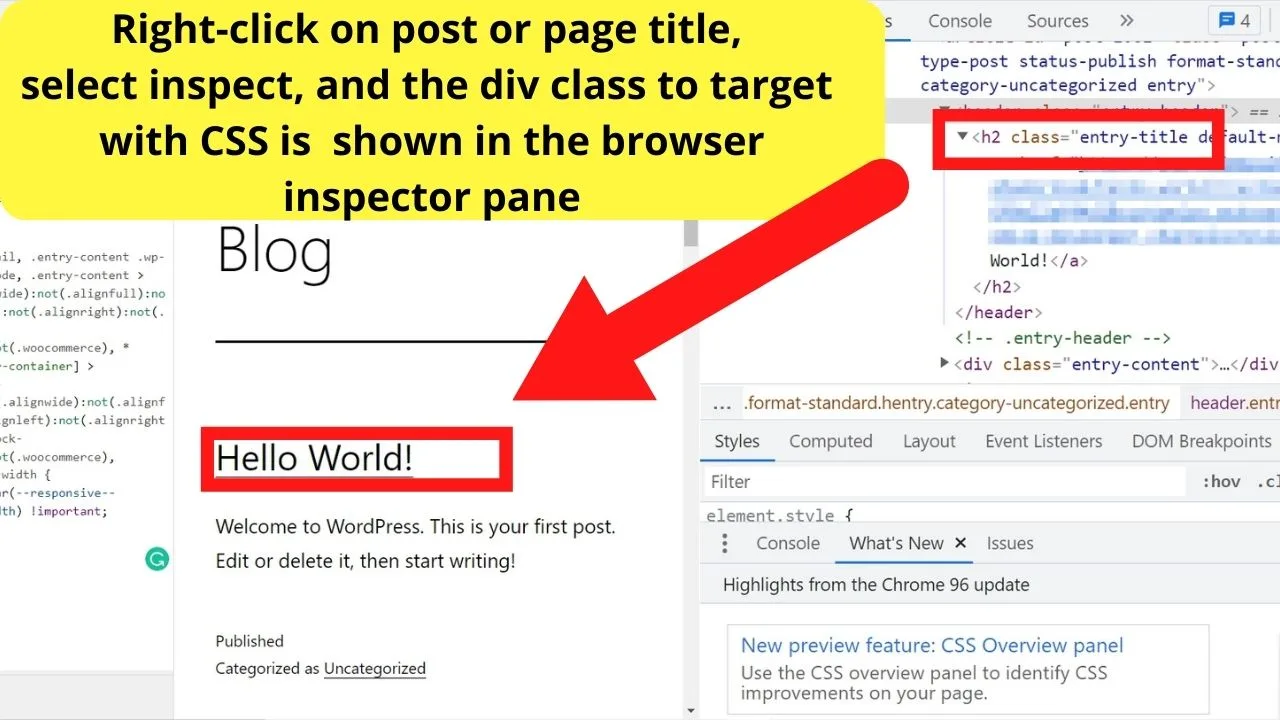
Right-click on a title of either a page or a post.
Select “inspect” and the browser inspector pane will load in your browser tab.
You should now see three columns. The first for your additional CSS, the second your main website content, the third will be your browser inspector.
Within the inspect pane, the “class” is what you need to edit with CSS.

In this example, it is the WordPress Twenty Twenty-One theme that is being edited. The CSS to control the blog post title is “entry-title”. For the page titles, it is the div class “page-title”.
Within the “Additional CSS” pane on the left, insert the following code
.entry-title {
color:red;
}
To change the title font color of pages, it would be
.page-title {
color:red;
}
(Where red is within the code, change that to the color or hex code value of the color you want your titles to be).
As titles are hyperlinks, you can further customize the appearance by using this guide for how to change the hyperlink color in WordPress.
The only difference is after changing the title font color, you can add the letter “a” to target the “anchor” element, which is what controls the link color.
Within the anchor are two pseudo-classes you may be familiar with seeing.
The link hover color and the link visited color.
The CSS to edit those for clickable post titles is
.entry-title a {
color:red;
}
.entry-title a:hover {
color:yellow;
}
.entry-title a:visited {
color:purple;
}
Again, the colors can be anything you want. You can do the same with page titles by changing “.entry-title” to “.page-title” in the code above.
How to change the title font colors on WordPress.com
To use the Additional CSS within WordPress.com, a Premium Plan is required. For free plans, you will be reliant on the theme developer including styling options. Many do.
Inside your admin dashboard, go to the Appearance menu, then select Customize.
Select “Colors and Background”

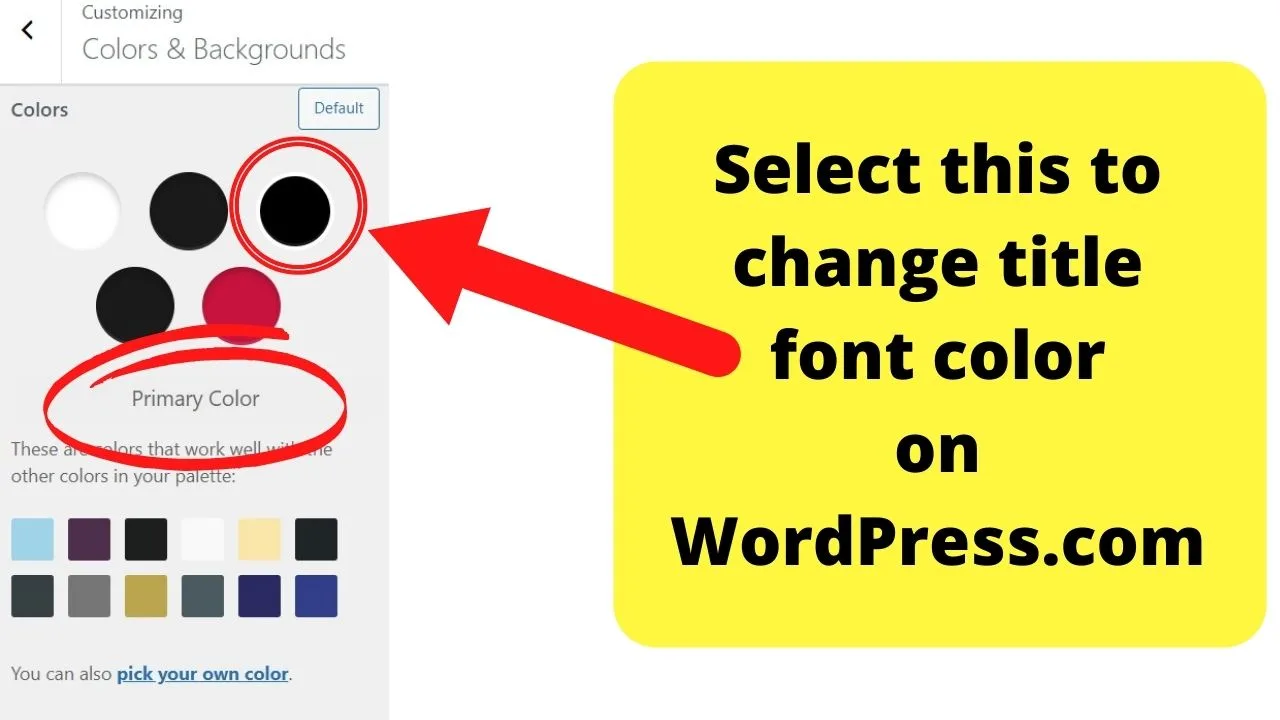
In this example, the Bantry theme for WordPress.com is used. Within this, there are five areas that you can change the colors for, each represented by a colored circle.
- The background color controls the background of the entire page.
- The foreground color controls the color of your body text – the content area.
- The Primary color controls the title font color.
- The Secondary color controls the title hover color.
- The Tertiary color controls the color of elements such as divider lines between your blog posts on the blog page.
Click on the third colored circle to change the title font color on WordPress.com. You can select from existing color palettes, or click on the option to “pick your own color”.
On other themes within the WordPress.com approved themes, most use either “Primary” or “Heading” labels within the theme customizer to change the title font color.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


