Once you figure out how to strikethrough in WordPress, your writing style can take on a different dimension.
Strikethrough can be used for sarcasm, to correct factual inaccuracies, scoring through a full price to present a lower discounted price and much more.
Here’s how you do it in WordPress.
How to strikethrough in WordPress
To strikethrough in WordPress, use <del> or <s> when using HTML. Using CSS, apply inline CSS with <span style=”text-decoration:line-through”>. The “Advanced Editor Tools” WordPress plugin adds a strikethrough button to your toolbar. Even faster is using the keyboard shortcut Alt + Shift + D.
How to strikethrough using the WP Gutenberg Editor
The WordPress block editor (Gutenberg) is the default editor for new WordPress installations.
It can be bypassed by using one of the classic editor plugins. If you have not installed an editor plugin, the Gutenberg block editor will be the dfault.
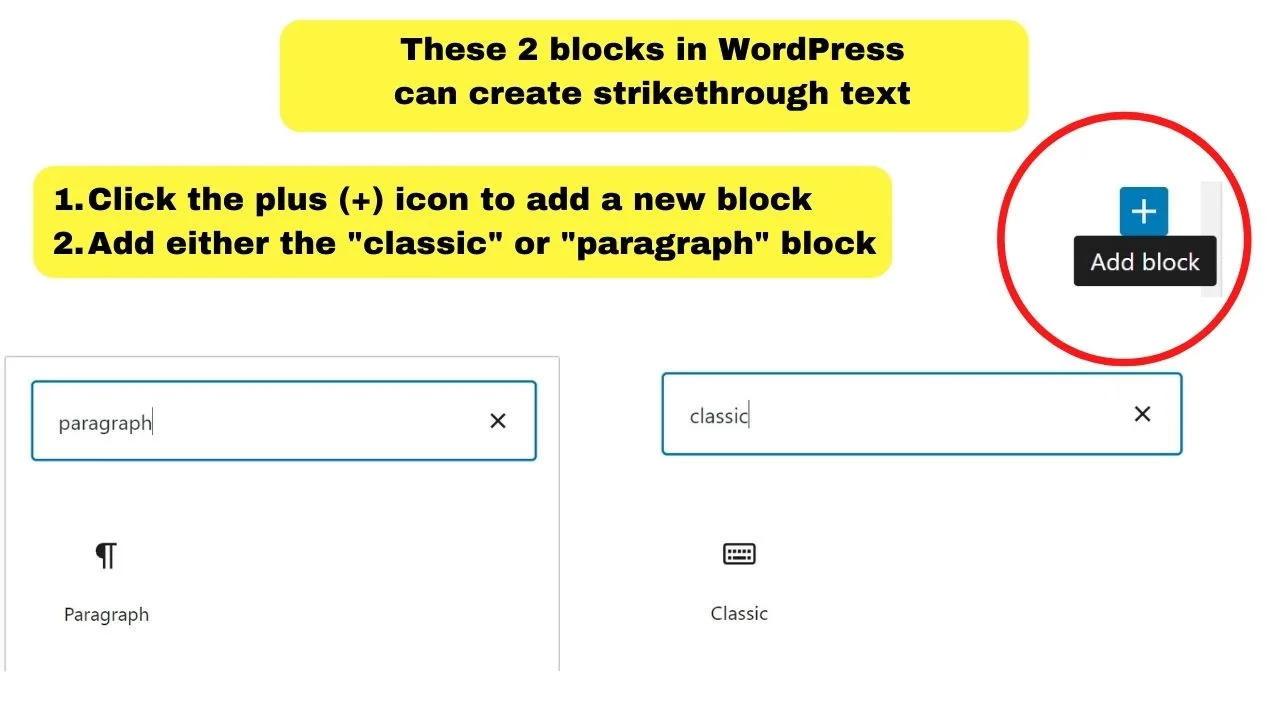
To use strikethrough in the block editor, you need to use either the “paragraph” block or the “classic” block.
You can find them by pressing the plus (+) icon, then either adding a standard “paragraph” block or adding the “Classic” block, which has the strikethrough button in the toolbar.

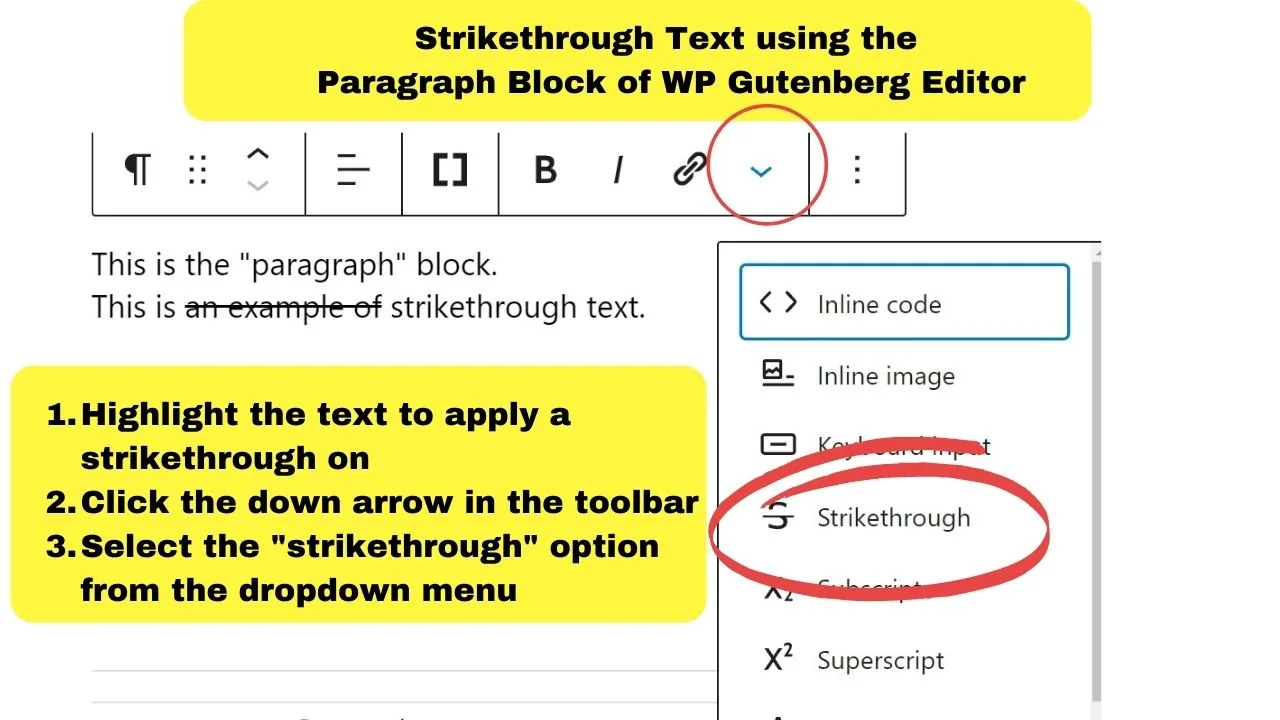
Using the paragraph block
- Highlight the text to apply the strikethrough by right-clicking and dragging your cursor over the text.
- Click on the down arrow in the toolbar (between the “chain” link and the three vertical dots at the end of the toolbar)
- Select the “strikethrough” option from the drop-down menu.

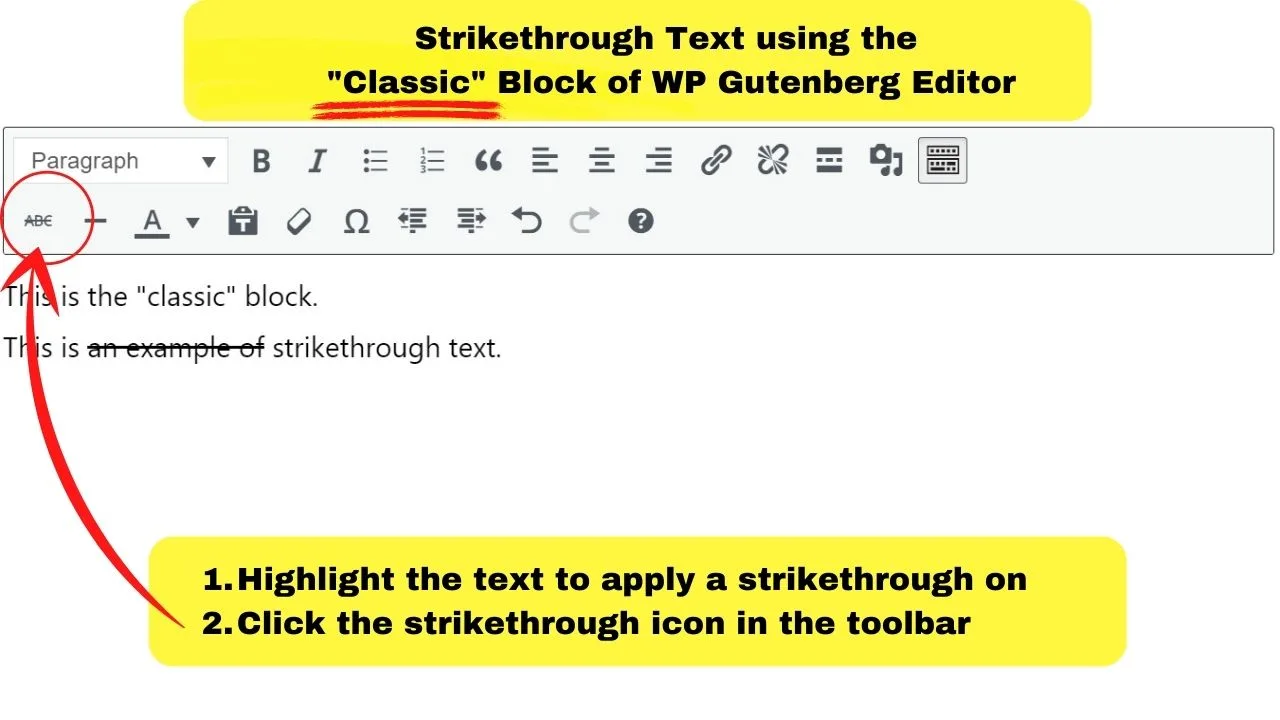
Using the Classic Block
- Highlight the text to apply a strikethrough on
- Click the strikethrough icon in the toolbar

How to strikethrough text using the WP Classic Editor
For new WordPress installations, the Classic Editor must be added back using a plugin.
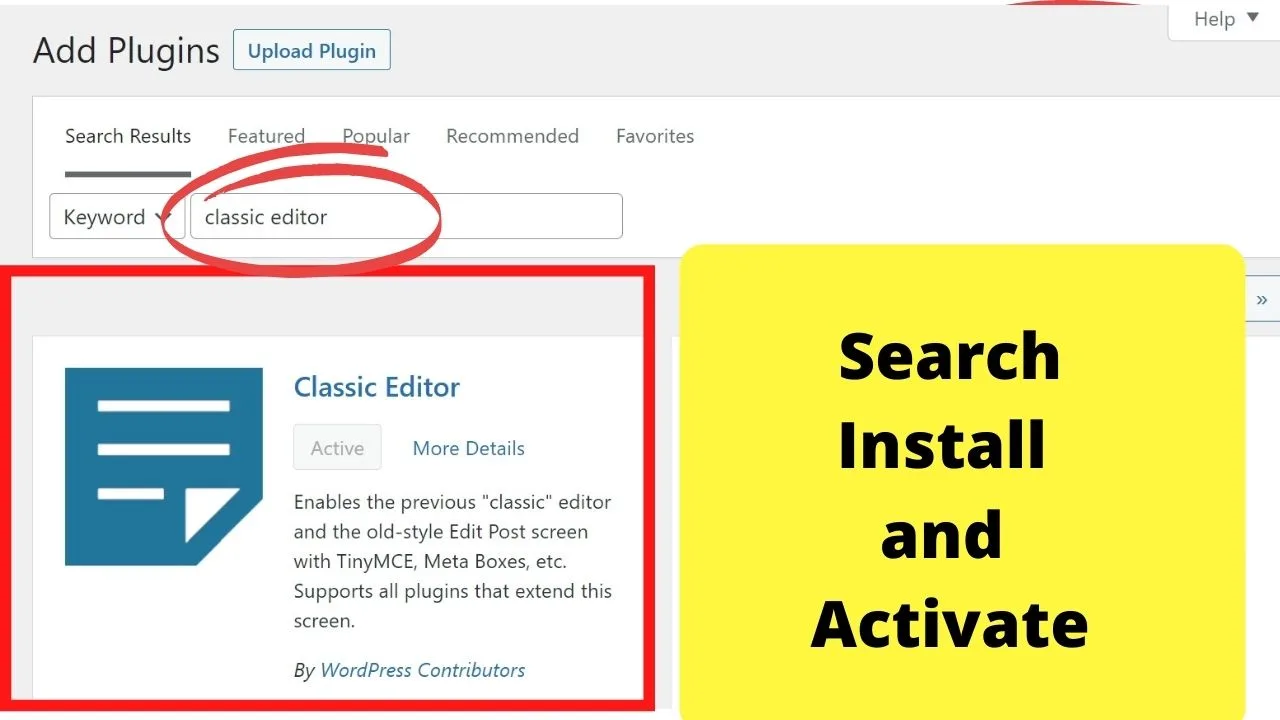
Go to your plugins page from the left sidebar menu and select “Add New.”
Search by keyword for “classic editor”. The one to install is “by WordPress Contributors.” Install and activate the plugin.

By default, the classic editor has the strikethrough button already on the toolbar.
But, if you have the Advanced Editor Tools plugin installed and activated, it will need to be configured in the settings. (covered later)
The WordPress keyboard shortcut for strikethrough
WordPress has various keyboard shortcuts. The one for making text strikethrough is shift + alt + d.
This toggles the strikethrough on and off. Press all three once to put a strike through the text and again to remove it.
How to Strikethrough using Advanced Editor Tools (Previously TinyMCE Advanced)
The “Advanced Editor Tools” plugin is compatible with the Classic Editor plugin and the Gutenberg block editor.
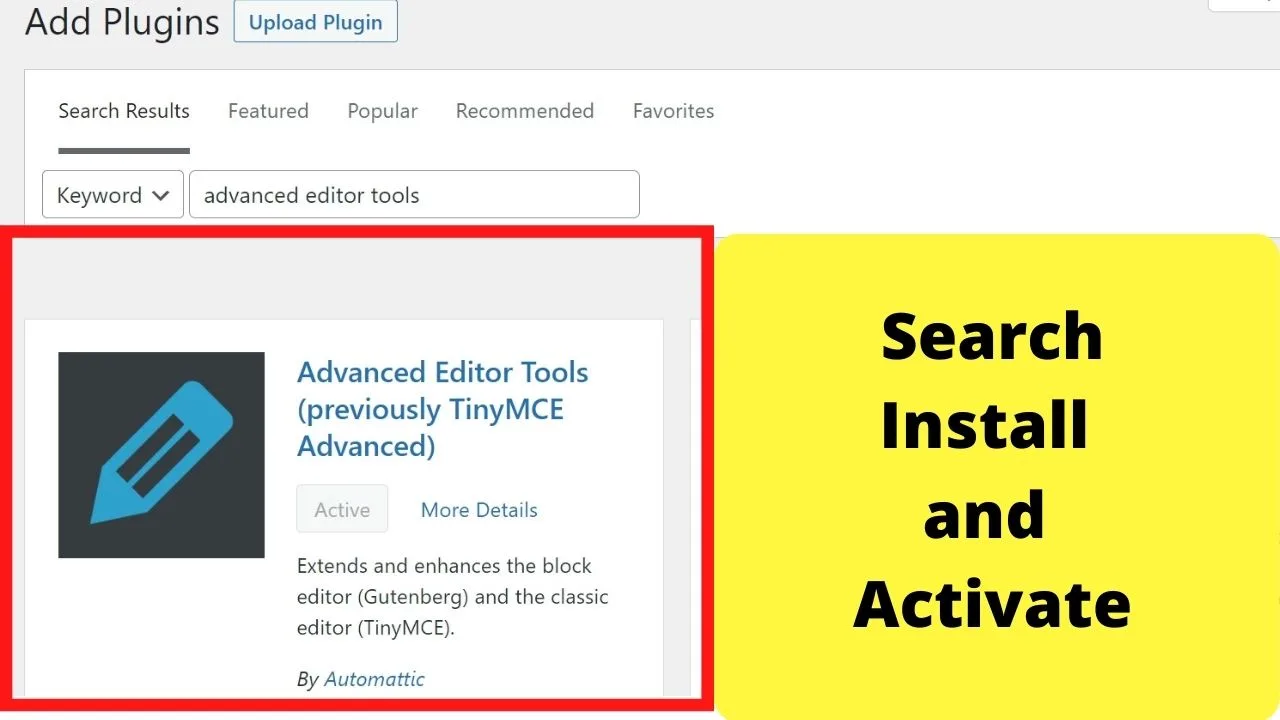
To install it, go to Plugins> Add new > search by keyword for “advanced editor tools.” Click, install, then click to activate the plugin.

Once activated, go to your installed plugins page and select “Settings.”
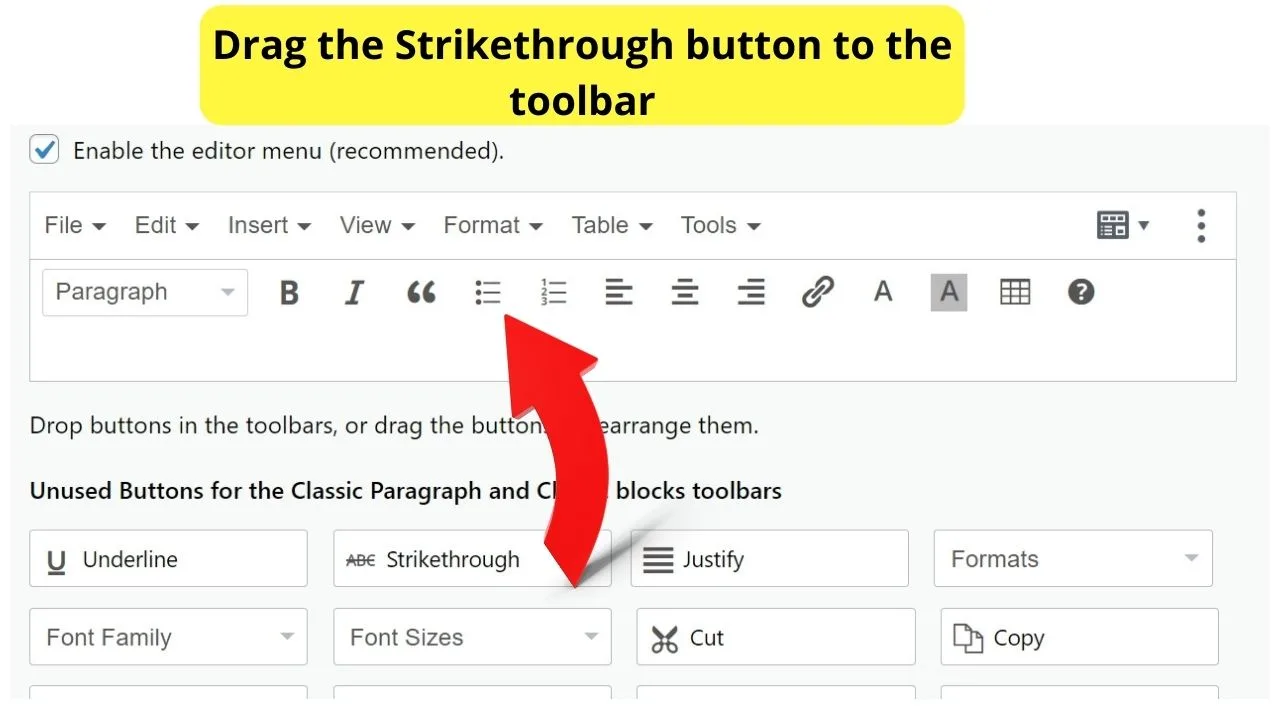
Scroll down the page until you come to the section for “Toolbars for the Classic Paragraph and Classic blocks.”
By default, the “Enable the editor menu (recommended)” box should be checked. If it is not, click the box to enable it.
Below that, there is a section for “Unused Buttons for the Classic Paragraph and Classic blocks toolbars”.
Right-click on the “strikethrough” button and drag it into the toolbar. Place it where it feels most convenient for you to find it.

Scroll to the bottom of the settings page and click “save changes”.
There are two tabs to configure in the settings—one for the block editor and the other for the classic editor. If you switch between editors, configure both toolbars.
The strikethrough option in the “paragraph” block is in the same place within the drop-down menu.
The Advanced Editor Tools plugin adds a “classic paragraph” block option. Select that block to load the Advanced Editor Tools toolbar.
This gives you quick access to the strikethrough button—a handy feature to have if you use strikethrough a lot.
How to strikethrough using HTML
Using HTML, the markup to use is <s>.
<s>strikethrough</s>
It used to be <strike>; however, it is defunct in HTML5. Some browsers still support it, but it can stop working anytime.
Since HTML5, the <s> tag in HTML is the correct one to use. An alternative is to wrap your text within the <del> tag.
Is there a difference between the <del> an the <s> tag?
To browsers, there is, but only in regard to the purpose that it is being used for. It is like how to do italics in WordPress. There are different ways, but the difference is semantics.
The <del> tag represents text that has been deleted and replaced/updated. The <s> tag is more for styling your text with a strike-through a word, phrase, or, more often than not, strike through an author’s opinion.
In traditional media websites, the <del> tag would be used with a <cite> tag to add a correction to a digital news publication to correct a factual inaccuracy.
On non-journalist websites (bloggers), the <s> tag is what to use when using strikethrough to add humor to your writing.
How to style strikethrough lines in WordPress with CSS
Using HTML, the strikethrough is the same color as your text. It can make the writing difficult to read.
When you want to use a strikethrough with a different color, CSS is the tool of choice.
Using inline CSS, the “text-decoration:line-through” is the same as a strikethrough.
You can add inline CSS to your HTML either in the text mode of the classic editor or by selecting “Edit in HTML” of a paragraph block.
Use the code:
<span style=”text-decoration:line-through”>your text here</span>.
To style with color, you can add a snippet of code to the inline CSS…
<span style=”text-decoration:line-through; color:red”>your text here</span>.
This makes your text and the line going through it red.
If you want to change only the color of the line going through the text, use two snippets. The first is to add color to the text-decoration, the second is to color your text.
<span style="text-decoration:line-through; color:yellow;"><span style="color:black;">This adds a yellow line through black text.</span>
How to style strikethrough text using Block CSS
To style using block CSS, head to your “appearance” menu, select “customize,” then click on “additional CSS”.
Add the following code:
.strikethrough {
text-decoration:line-through; color-###;
}
Replace the ### with the color of your choice. Then, to apply the strikethrough, use HTML to call it up.
<span class=”strikethrough”>your text here</span>
In the example above, strikethrough is just a class name. Call it anything you want to remember it more easily.
For example, if you set a CSS block called “price”, you could style your strikethroughs to have all the same styles applied to every original price.
Like this:
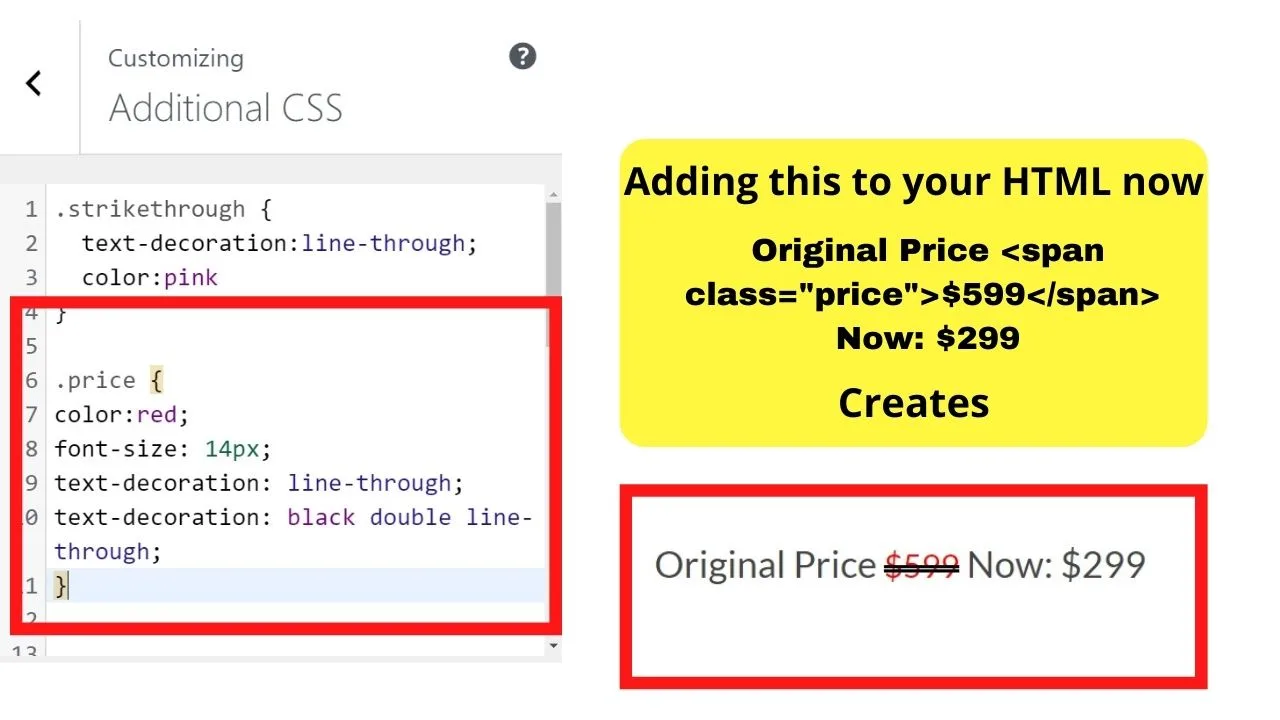
.price {
color:red;
font-size: 14px;
text-decoration: line-through;
text-decoration: black double line-through;
}
Then, to display an original price before discounts, call it up by adding the following to your HTML code:
<span class=”price”>$###</span> Now: $###

Which strikethrough method is easier?
The inline CSS will be easier for irregular use of the line-through style with no additional styling—just a straight line through the center of the text.
For frequent use with multiple style decorations such as double underline, different font sizes, text colors, and line colors, creating a class block in the additional CSS lets you add it once to call up anytime and keeps your style consistent across your website.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


