Creating a web application that works flawlessly on all platforms is a challenging and exciting undertaking.
For example, the proportions you specify on a webpage on your PC may not transfer as well on your Android device, giving your design an overall average user-friendly rating.
Furthermore, almost all Android web browsers lack the built-in tools needed to inspect elements.
I said ALMOST.
Read on to find out more!
How to Inspect an Element on Android
Inspect an Element on Android with a Third-Party App
Inspect an Element on Android by Typing “View-source” in the URL
How to Inspect an Element on Android
To inspect an element on Android, follow these steps:
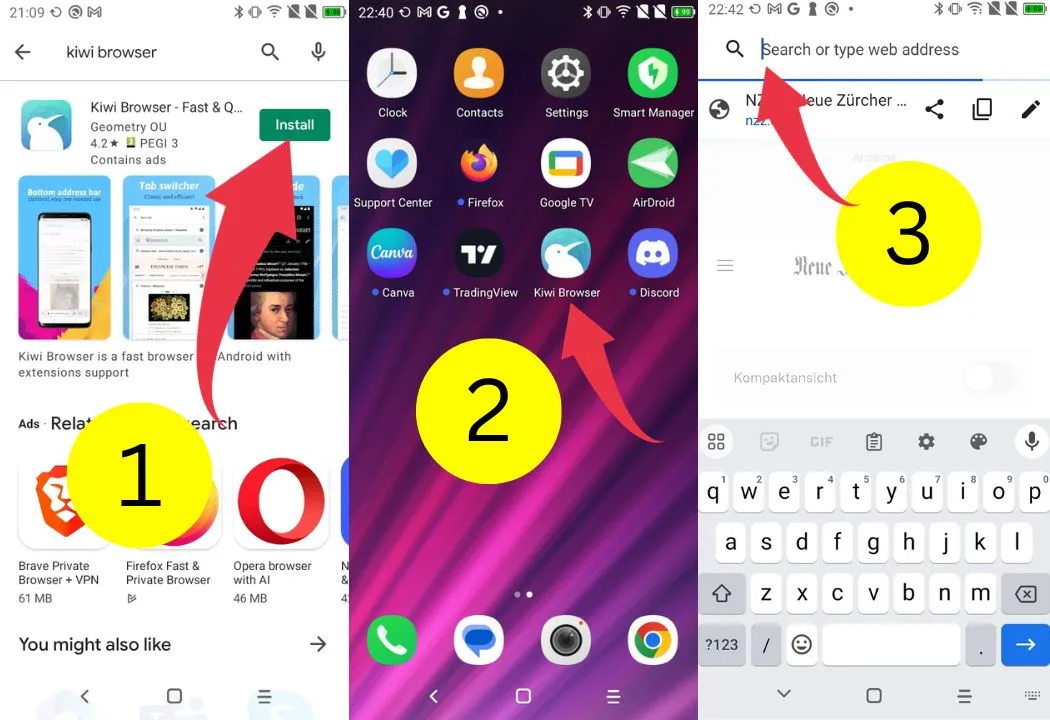
- Download and Install the “Kiwi” Browser from the Google Play Store
- Open the Kiwi Browser
- In the search field, type the URL of the webpage you want to inspect
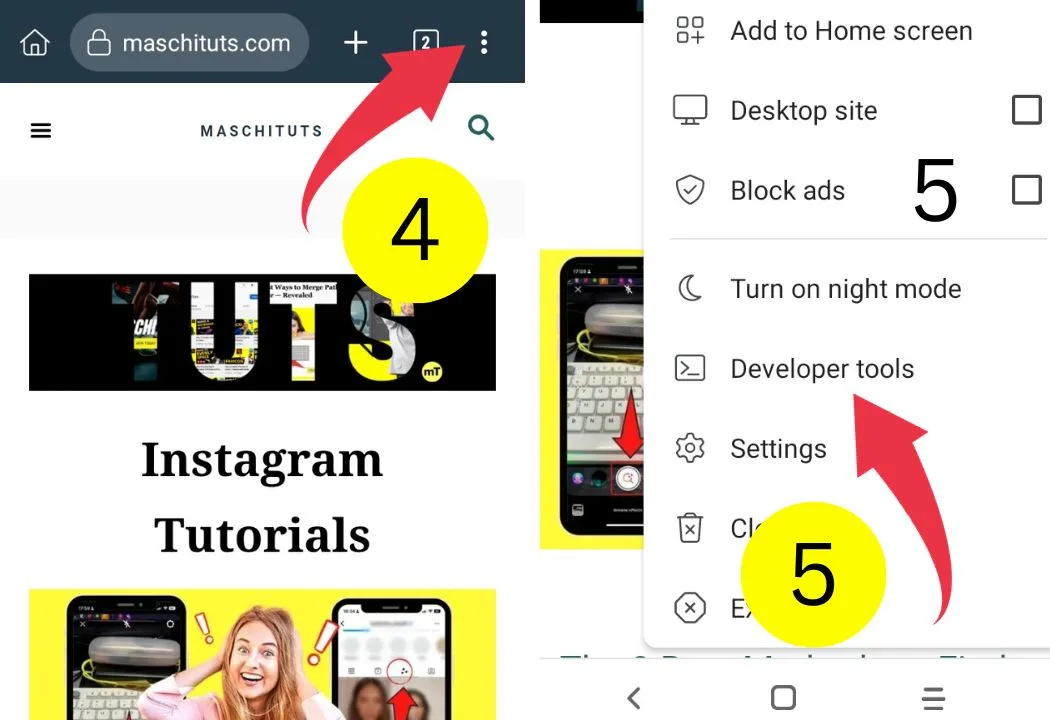
- Tap on the three-vertical-dot icon located in the upper-right corner of the screen
- Scroll down and select “Developer Tools” to inspect the webpage’s elements

This is by far our favorite method to inspect elements on Android because it lets you fully use Developer Tools because guess what, the Developer Tools are (now) BUILT IN into Kiwi. Awesome stuff.
So, when inspecting the elements with the Kiwi Browser, you will see both HTML and CSS, and you also have the ability to EDIT things.
What’s more, installing this lovely browser will maybe take you 2 minutes. It’s simply the easiest and most complete way to inspect elements on Android currently.
There are other ways, though. See below to find out more.
Inspect an Element on Android with a Third-Party App
This method is slightly more time-consuming than most methods but provides you with the most freedom, allowing you to not only view elements but also edit them directly on your Android device.
The only downside is that you have to install another application on your device, which would only be an issue if you had no space to spare on your Android device.
Suppose you have a problem managing the storage on your Android device, then these five superb ways to empty the trash on Android devices may be precisely what you need.
To inspect an element on Android with a third-party app, follow these steps:
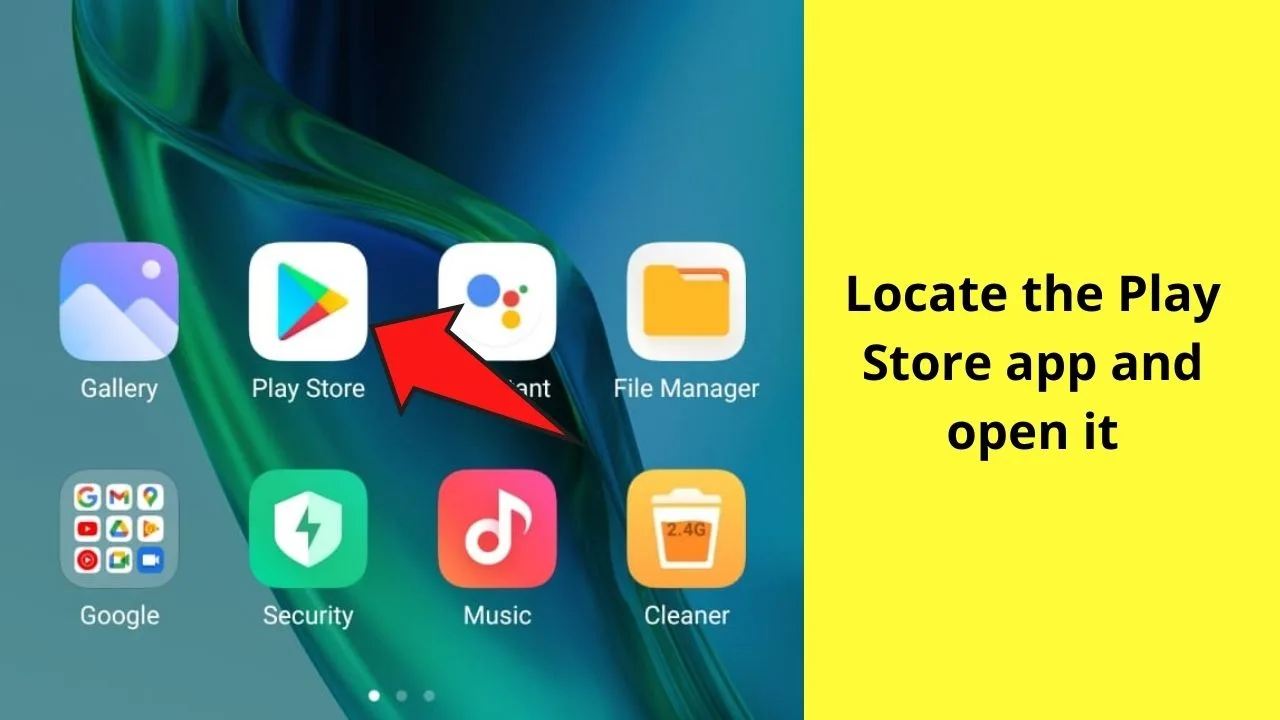
Step 1: Open up Google Play Store

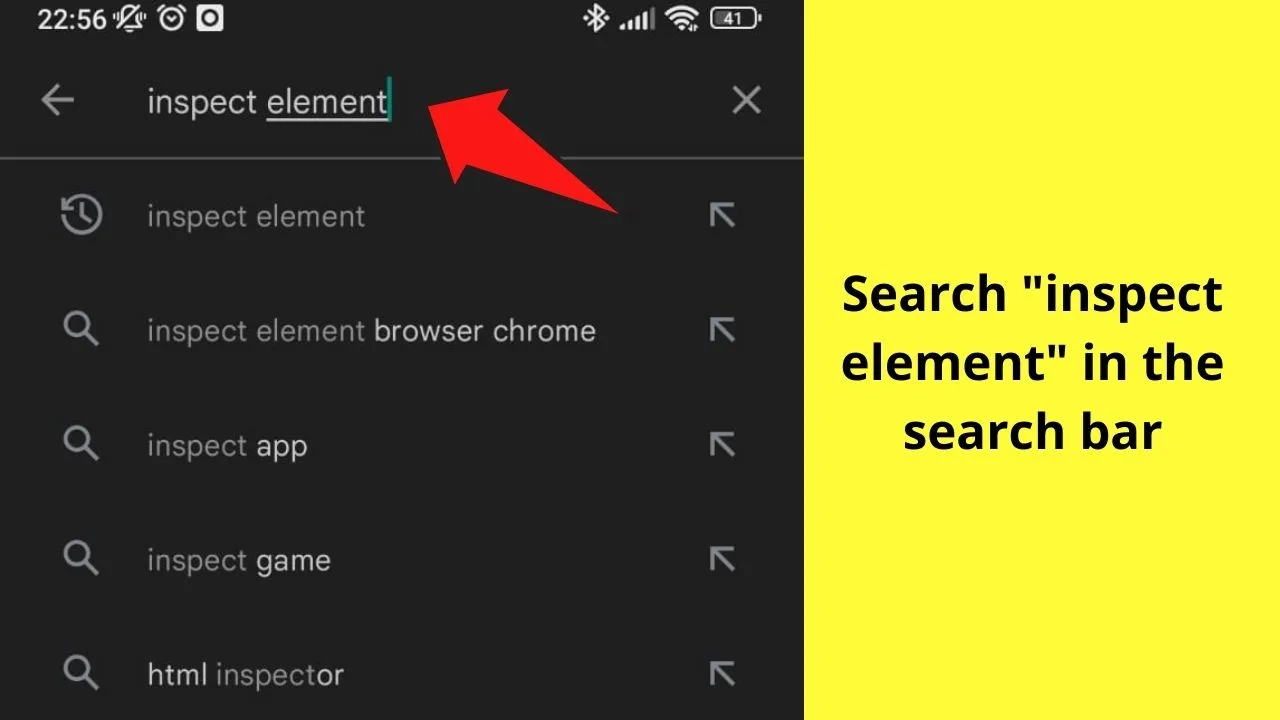
Step 2: Type “Inspect element” on the search bar

Step 3: Click on the first option named “Inspect and Edit HTML Live.

Step 4: Click “Download “and wait for the application to download and install on your device

Step 5: Launch the application and search for any website you would like to inspect. In this example, we will be using Yahoo Mail.

Step 6: Choose the Yahoo mail option and wait to be redirected to the website

Step 7: Once on the website, click on the click icon on the top right of your screen

Step 8: Select any element you would like to inspect or edit

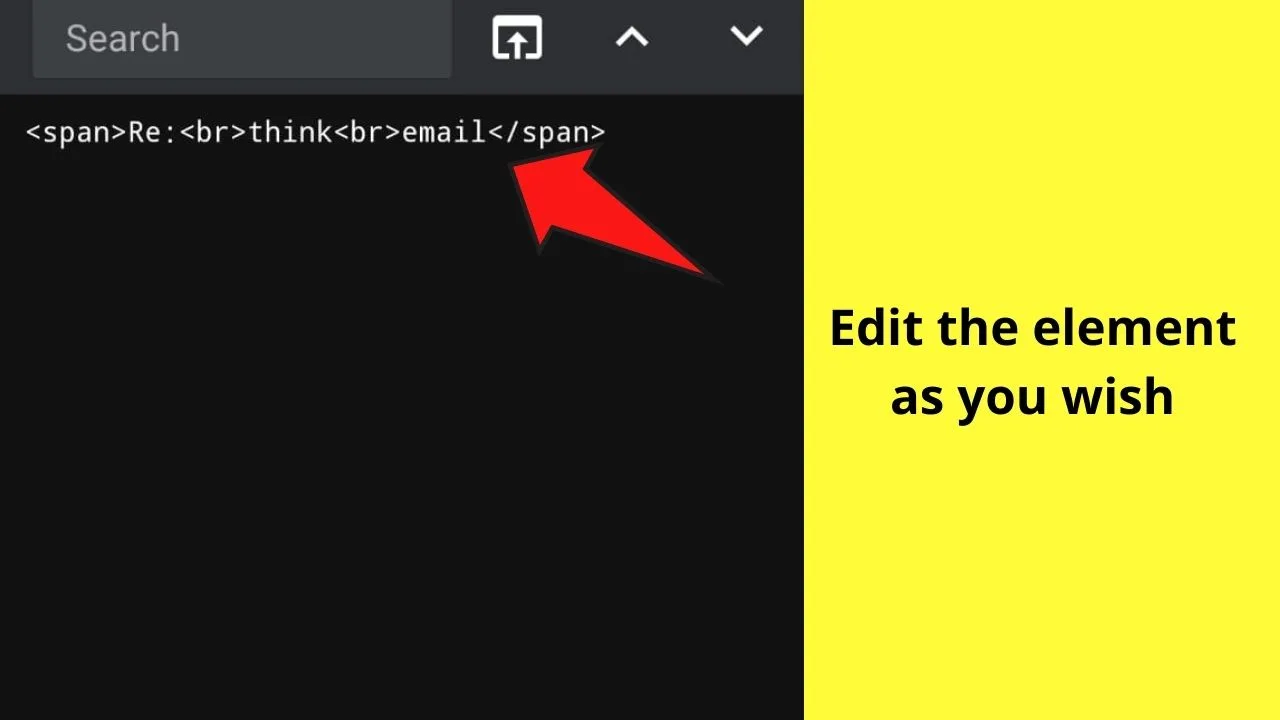
Step 9: A new window will show up on your screen where you can view and edit the elements

Step 10: Tap on the back icon on the top right of the screen. Once you are done editing or want to cancel the editing, tap on the click icon once more


Search for similar elements instead
You can also use the below method to search for similar elements instead of clicking on individual items on the website to inspect. Here is how you can do it:
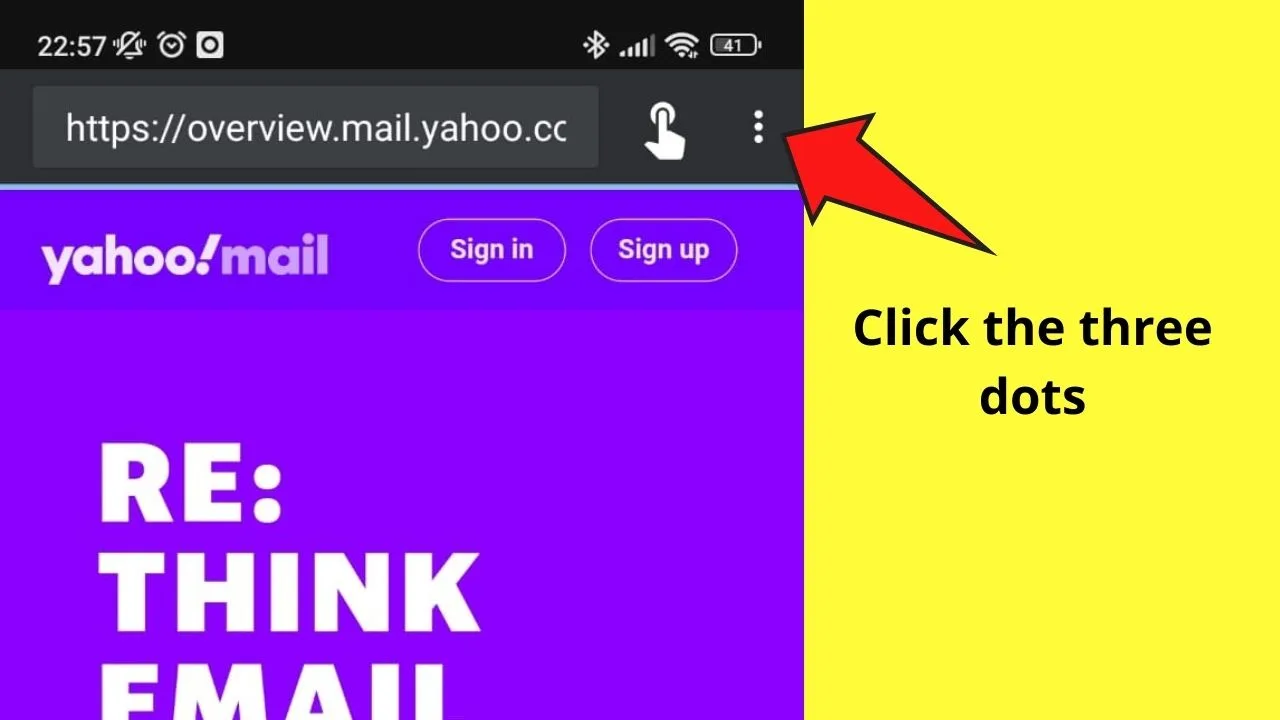
Search for similar elements Step 1: Click on the three dots on the top right corner of your screen.

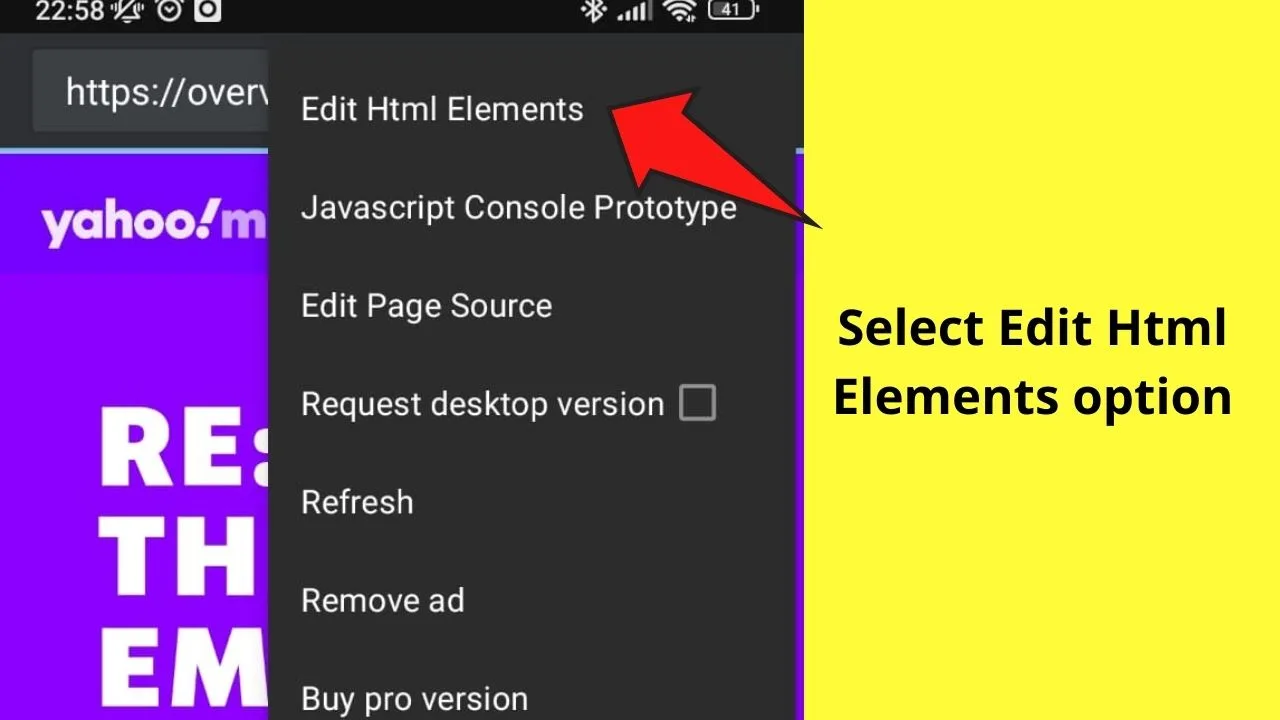
Search for similar elements Step 2: Select the edit HTML elements.

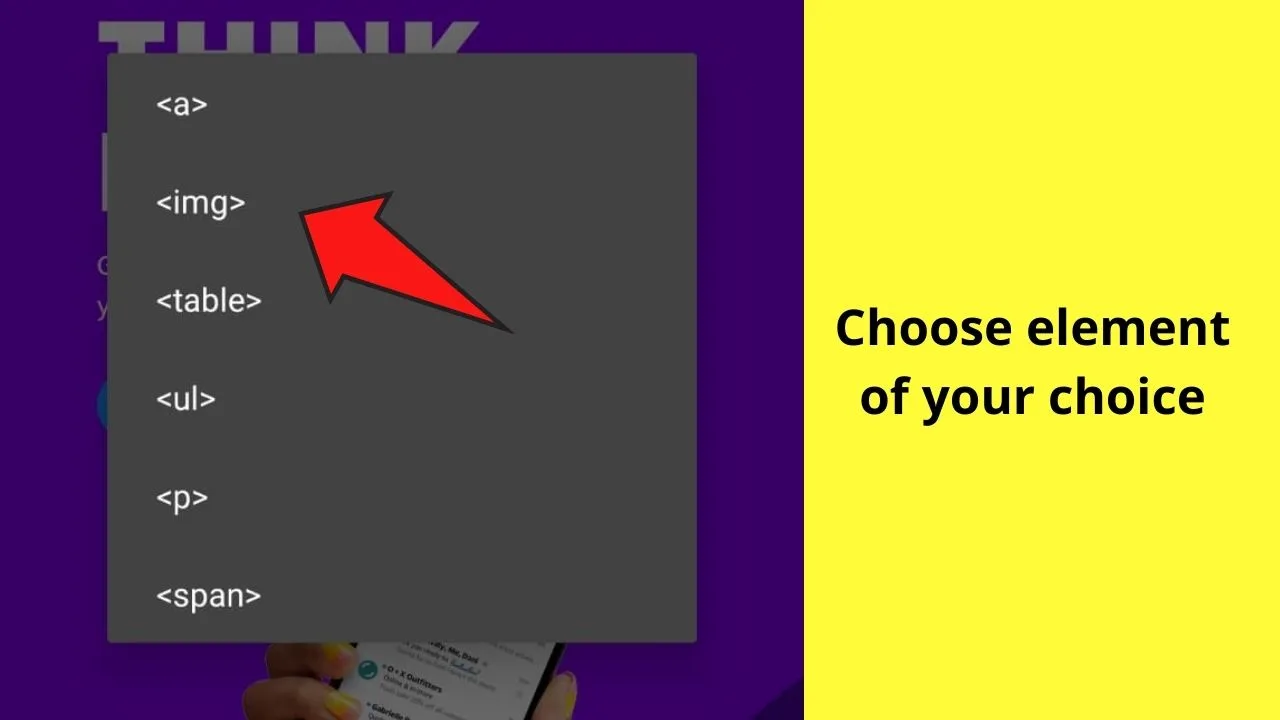
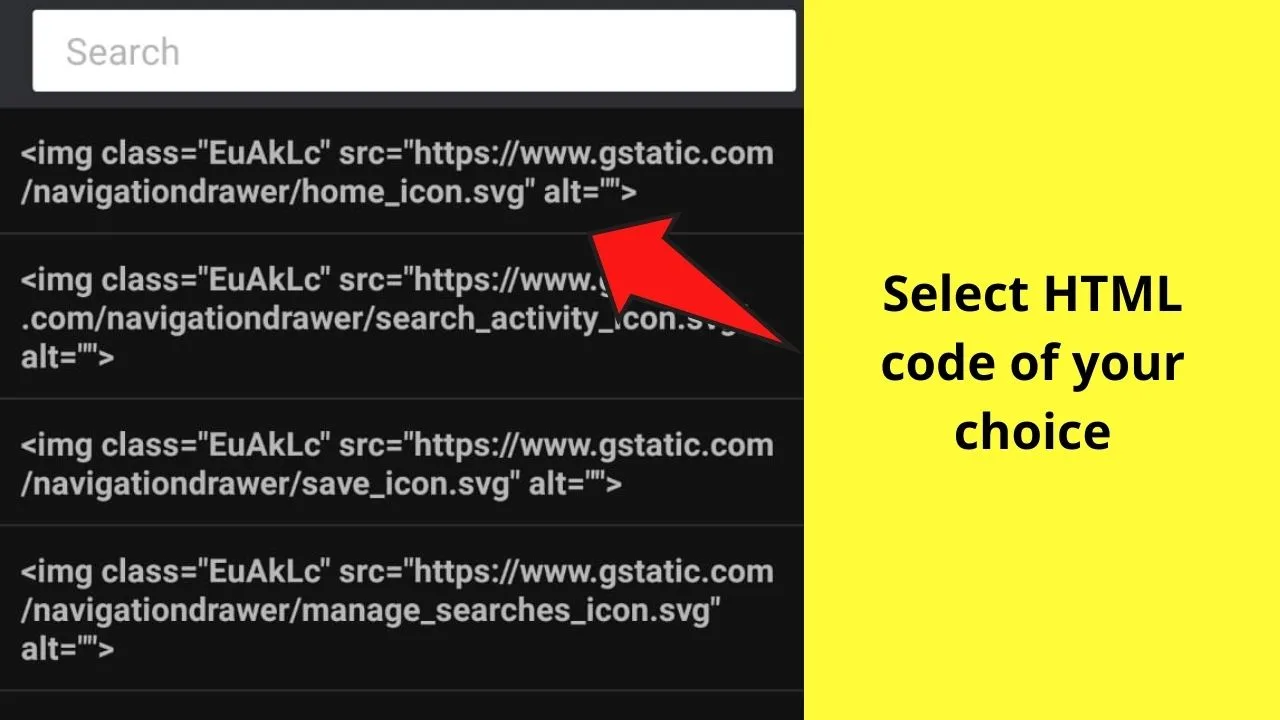
Search for similar elements Step 3: Choose the desired tag you would like to investigate. In this example, we used the <image> tag.

Search for similar elements Step 4: Select the HTML code you would like to edit. In this example, we choose the first HTML code.

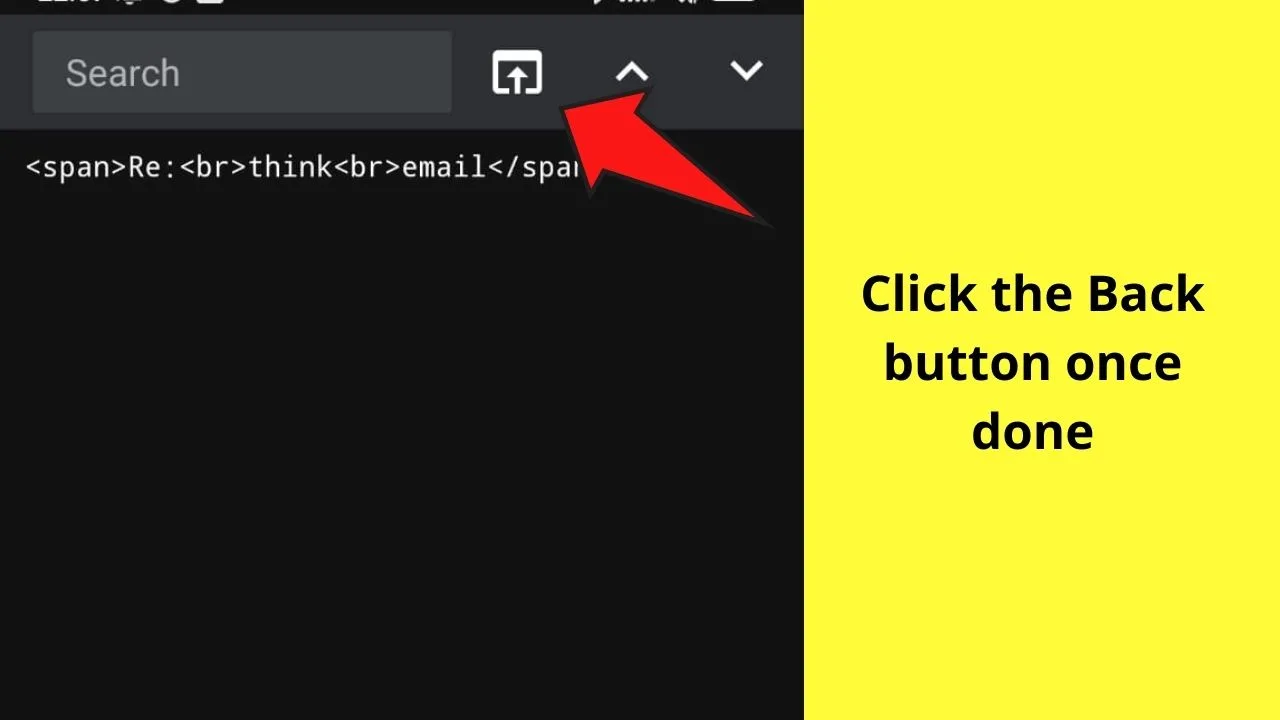
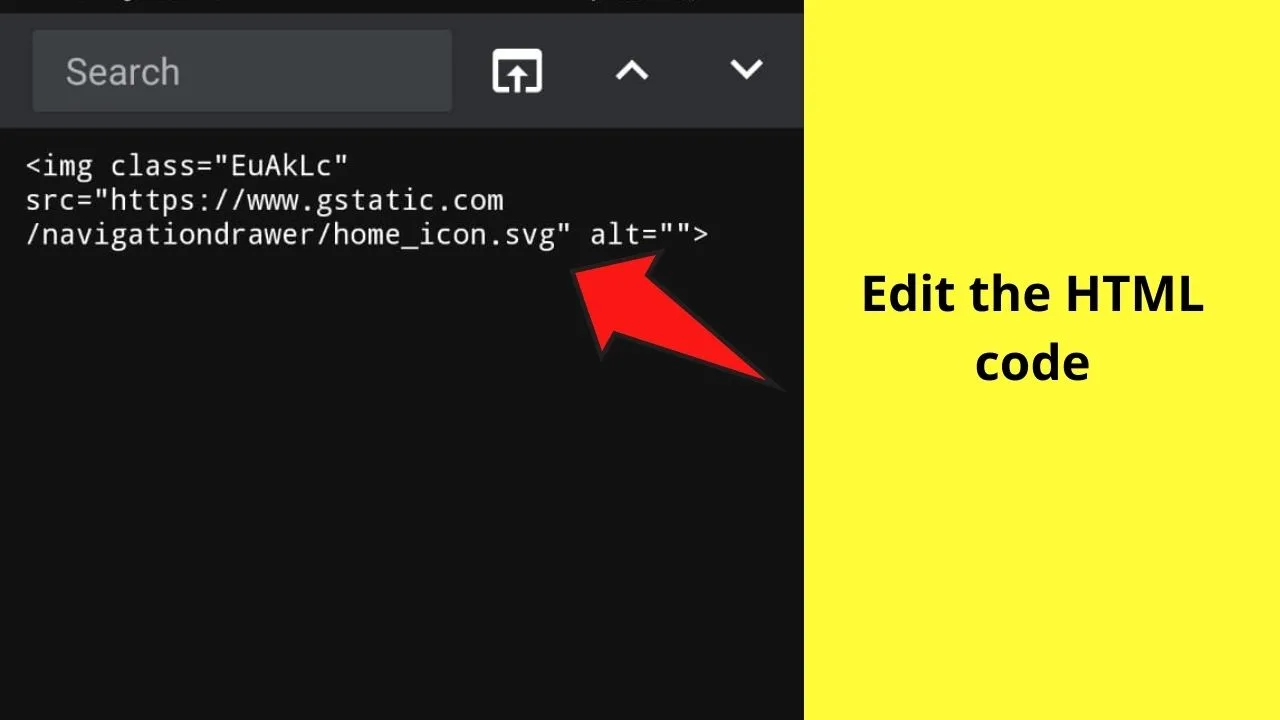
Search for similar elements Step 5: The following screen should pop up on your device. Here you can edit the HTML tag.

Inspect an Element on Android by Typing “View-source” in the URL
This method is the most convenient way of inspecting any element on your Android device without the need for a PC or additional software.
All it takes are five easy steps and zero waiting time.
However, with all things that come easy, there is some disadvantage.
The same can be said for this method, as it only allows you to inspect the elements within the Android browser itself but does not let you edit the elements within the browser itself.
Step 1: Open Google Chrome on your Android device.
Step 2: Search for the website of your choice.
Step 3: Click on the URL and then select the edit option.
Step 4: Insert “view-source:” before the HTTPS of the website URL.
Step 5: A pop-up screen showing all the elements will show up on your screen. However, they will be too small to read.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!