Are you frustrated trying to figure out how to do italics in WordPress? WordPress has what appears to be a nagging fault for editors.
When you press the “i” button for italics then look at the code, the text is wrapped in a <em> tag within the HTML editor mode. This can also be done with the <i> tag.
The difference is semantics.
The <em> tag in HTML stands for “emphasized” text. The <i> tag is for “italics”. Emphasized text is visually the same. The Italicized text is just slightly slanted.
From an editorial standpoint when marking up your content, how to do italics in WordPress depends on the message you are trying to convey.
How to do italics in WordPress
Making text italic in WP can be done with CSS or HTML. For presentation only, CSS is the preferred method. In HTML edit mode, use the <i> tag to change the styling of text. Use the <em> tag to stress emphasis on text. Alternatively, install the WP plugin Advanced Editor Tools to get quick access to the italics function.
Making text italics in CSS
WordPress makes it easy to style your content with CSS. Under the “appearance” menu, select the “customize” option, then click on the “additional CSS” label.
In here, adding the following code
.italic {
font-style: italic;
}
… Creates italic text.
The “.italic” is just a name class. You can make it anything you like, such as .emphasis. Whatever you name the class is the name to use later within HTML edit mode to call up the italic style within a <span> tag.
As an example,
Writing this within the HTML edit mode:
That was <span class="italic">oddly</span> easy to make the text italic.
Creates…
That was oddly easy to make the text italic.
It may not show in your text editor mode. If that is the case, click on the preview tab and it will show in your browser.
Use this approach to style elements you want to appear slanted without adding emphasis. Italics are for presentation only.
One example of when this would be appropriate would be making your titles appear in italic. You could do that by adding
.entry-title {
font-style: italic;
}
Then all your posts and page titles would be shown in italic.
Remember that italics are used to change text visually. It is not supposed to add emphasis, but the visuals are the same.
To use italics for emphasizing text, the WordPress editor has the “i” button that adds the <em> (emphasis) tag directly into your HTML code.
How to make text italic in WordPress with HTML
Within the WP classic editor mode, click on the “text” tab to edit in HTML mode. In the block editor, select the three buttons to the top right of the block you want to edit, then select the “Edit as HTML” option.
If you have set the style in the CSS customizer, you can make your text italic by using the <span> tag.
<span class="italic">italic text</span>
There are also 3 other methods depending on the point of italics.
Three HTML attributes that make your text italic in WordPress are
- <cite>
- <i>
- <em>
Each HTML attribute will make your text italic. They have different purposes though.
The <cite> tag is for citing a name, such as a name of a book, movie, song, citing a poem, or perhaps the title of a piece of artwork.
The <i> tag in HTML is only to slant your text without adding emphasis.
The <em> tag is literally to add an emphasis to the text.
Imagine you run a monthly book club. The name of your blog series is “Book of the Month Club”. To make the name stand out in your text, without adding emphasis, you would place the name within the <i> tag.
To make some of your words have emphasis to add a tone of voice style, use the <em> tag to add emphasis to a word or phrase.
To make the title of a book appear in italic, you can use the <cite> attribute to cite the book title.
If you want to paraphrase a sentence, insert a “blockquote”.
An example:

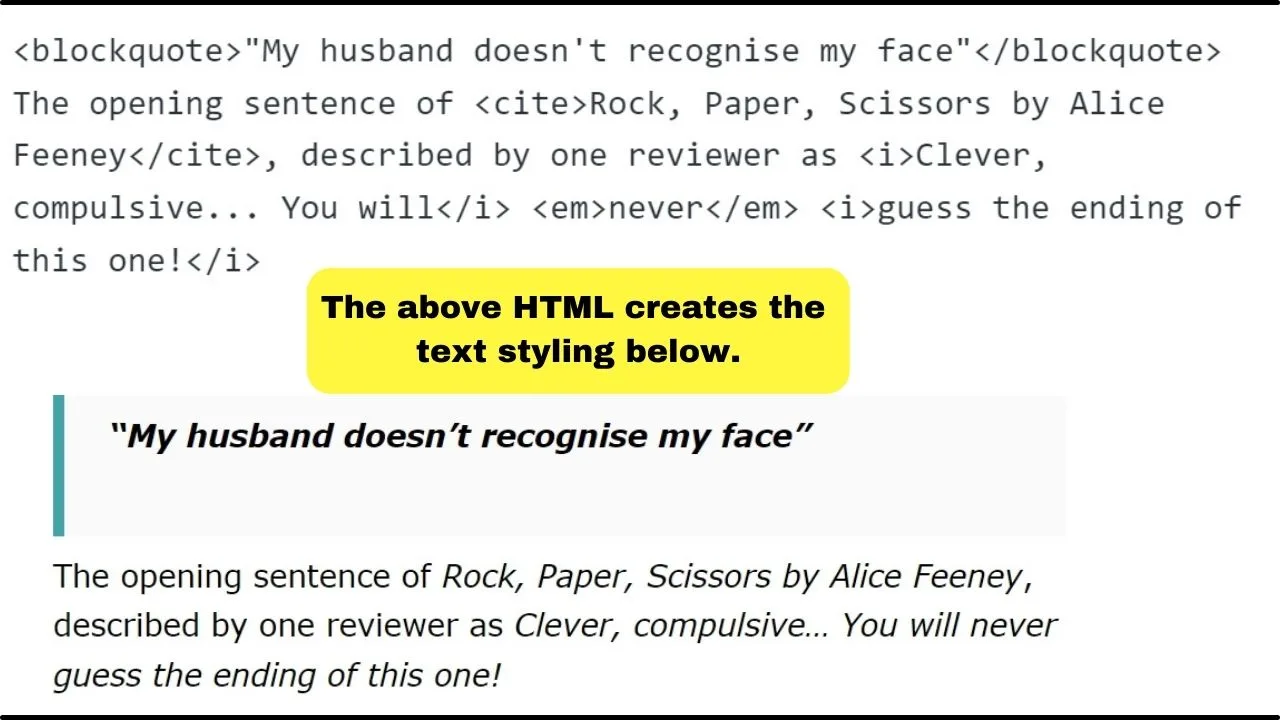
<blockquote>"My husband doesn't recognise my face"</blockquote>
The opening sentence of <cite>Rock, Paper, Scissors by Alice Feeney</cite>, described by one reviewer as <i>Clever, compulsive... You will</i> <em>never</em> <i>guess the ending of this one!</i>
In the example above, you can clearly see that the <i> tag and the <em> tag in HTML style the text the same. When this is the case, adding the <strong> tag adds emphasis to a word that’s wrapped within italics.
Put text in italics with the help of a WordPress plugin
Yet another way to italicize your text is by simply installing the WordPress plugin called “Advanced Editor Tools (formerly TinyMCE Editor.” Once the plugin has been installed, you will see an italics button (looks similar than in Microsoft Word or Google Docs) to put your texts in italics.
This plugin works on both the WordPress Classic Editor and also the Gutenberg Editor.
That’s it as far as italics in WordPress go!
What about striking through text in WordPress, though? Can this be done as well?
Find out here: How to strikethrough text in WordPress

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


