Do you have your sights set on building an authority site on WordPress? If you have, the first step is designing a silo structure for your content.
To do that, you need to know how to create a parent page in WordPress.
Any page can be a parent page, but you cannot set them. Crazy, eh? On WordPress, the parent page is set by publishing a child page under it.
It is confusing to explain, so, follow along with the visual guide to parent and child pages in this WP tutorial.
Very soon, you will be able to structure your page hierarchy for a terrific user experience and be better optimized for search engines.
How to create a parent page in WordPress
Control the order of page list items by setting the “order” value. Publish the parent page first, then new pages are published as subpages of it. To insert links to child pages on only its parent page, use the Page-List plugin, or edit the functions.php file to include the wp_list_pages function.
Pages, posts, child pages, parent pages… please explain?
WordPress has two ways to manage content. Pages and posts. Posts should be used for timely content. Use pages for evergreen content.
Evergreen content is like your static website pages. Like services, about page, team information, contact info, legal info, etc. Those are suited to pages.
- The hierarchy of WordPress posts is managed by categories and tags. If you organize your posts via categories, you might not even want to use tags or hide tags in WordPress.
- The hierarchy of WordPress pages is managed by Page Attributes. Pages and subpages are also referred to as parent and child pages.
Subpages make it possible to build a silo structure in WordPress using only pages. No blog posts, comments to manage, tags to sort through, or categories to remember to set.
The purpose of parent and child pages in WordPress is to make your site user-friendly.
For people to navigate with ease, and for search engines to easier crawl your site because your topics will be grouped.
It is a powerful feature, easy to set up, and suited to site builders with no interest in adding a blog, but with the ultimate benefit of adding a solid architecture to your WordPress website.
The simplest way to create a parent page in WordPress
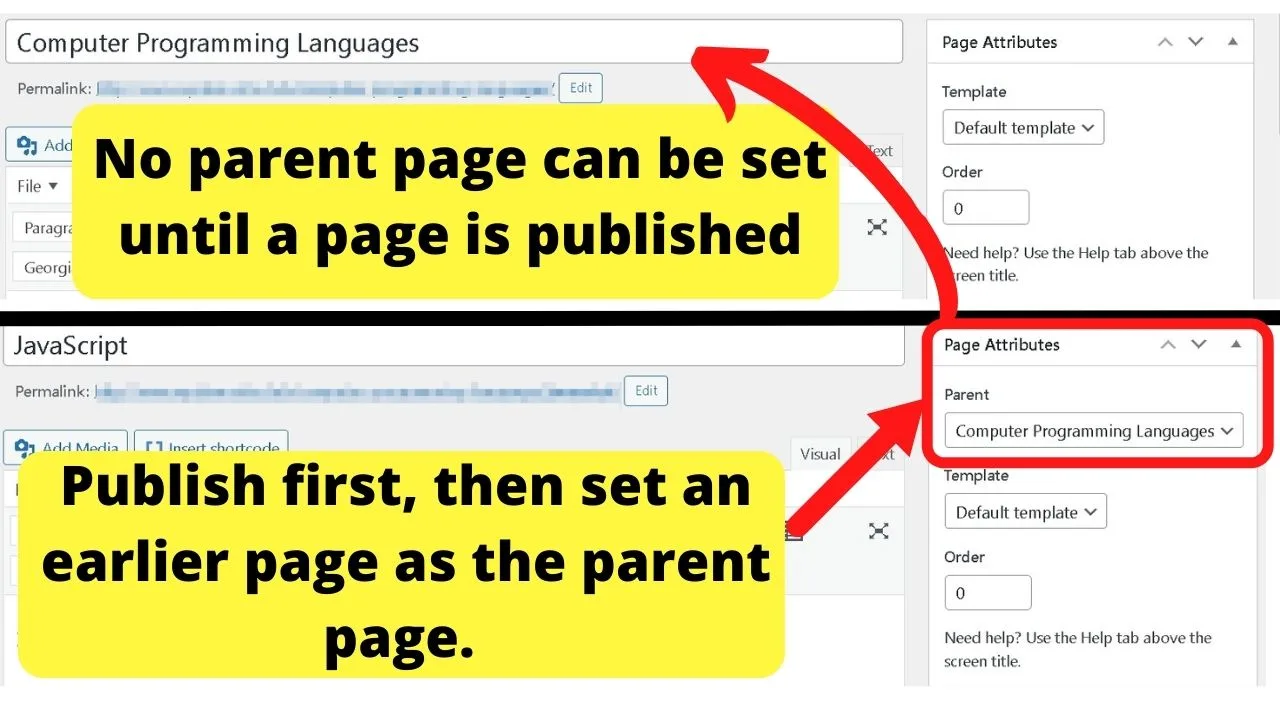
Use the WordPress “Page Attributes” widget to set parent pages. This is shown on your right side bar.
Once you publish your first page, then you can set new pages to be child pages of that page.
The only page that cannot be set as a parent page is the very first page that you publish.
Once you have one page published, the “Parent” dropdown menu will appear in your Page Attributes widget.

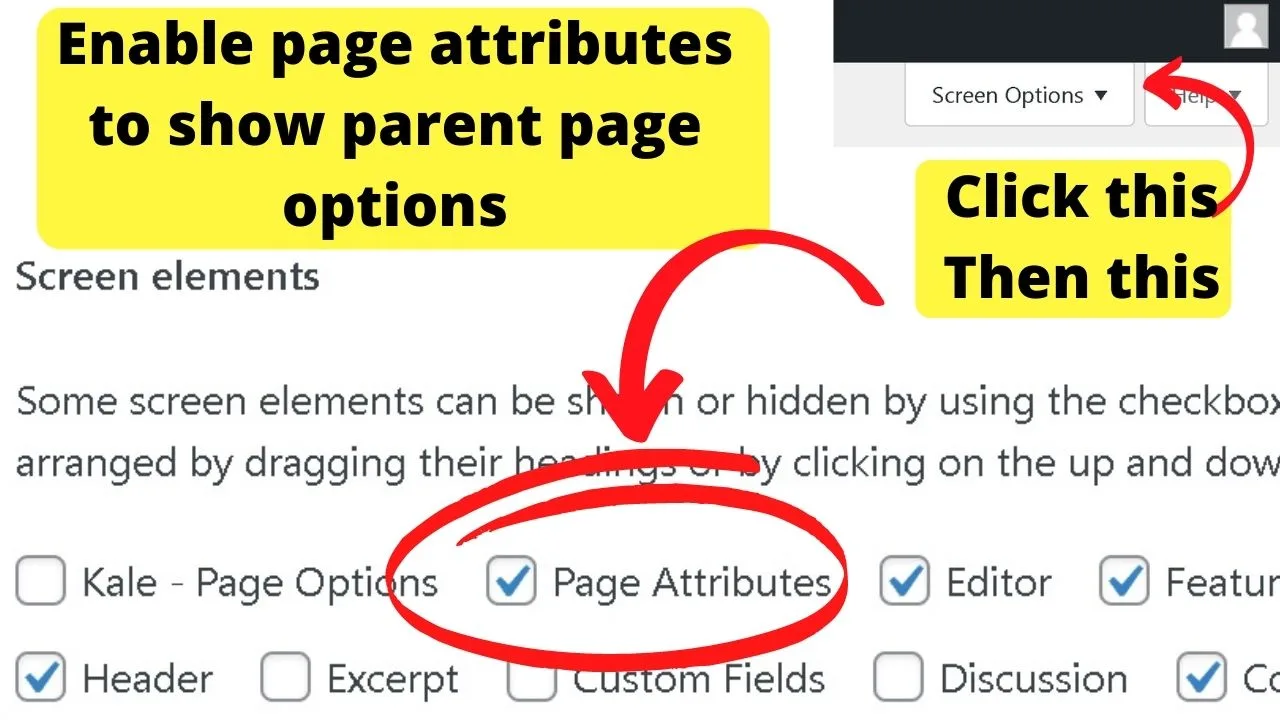
Page attributes not showing?
Click the “screen options” tab on the top right of your screen, then check the box to enable the “Page Attributes” widget.

Managing parent and child pages in WP admin
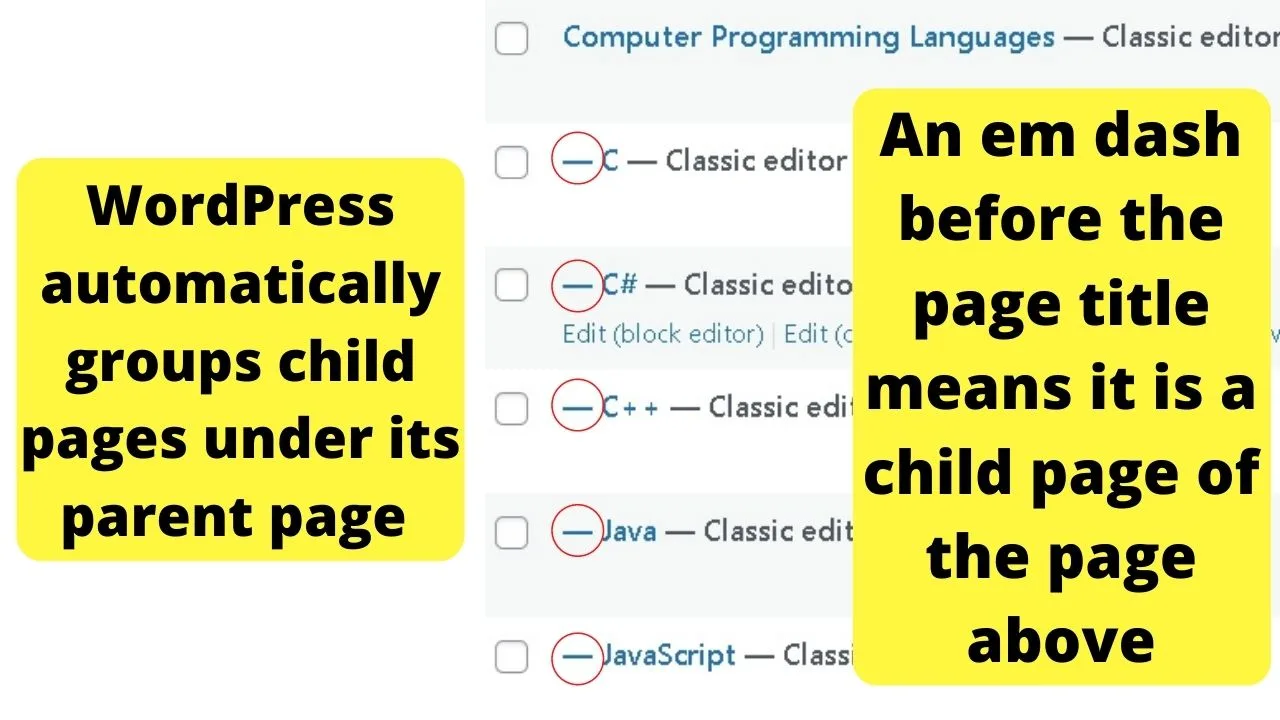
When you click on “view all pages” the title column shows both parent and child pages.
Subpages are automatically added below the parent page they are attributed to.
- Child pages have an em dash (—)before the page title.
- The parent page does not.

This helps you manage groups of related content within your WP dashboard.
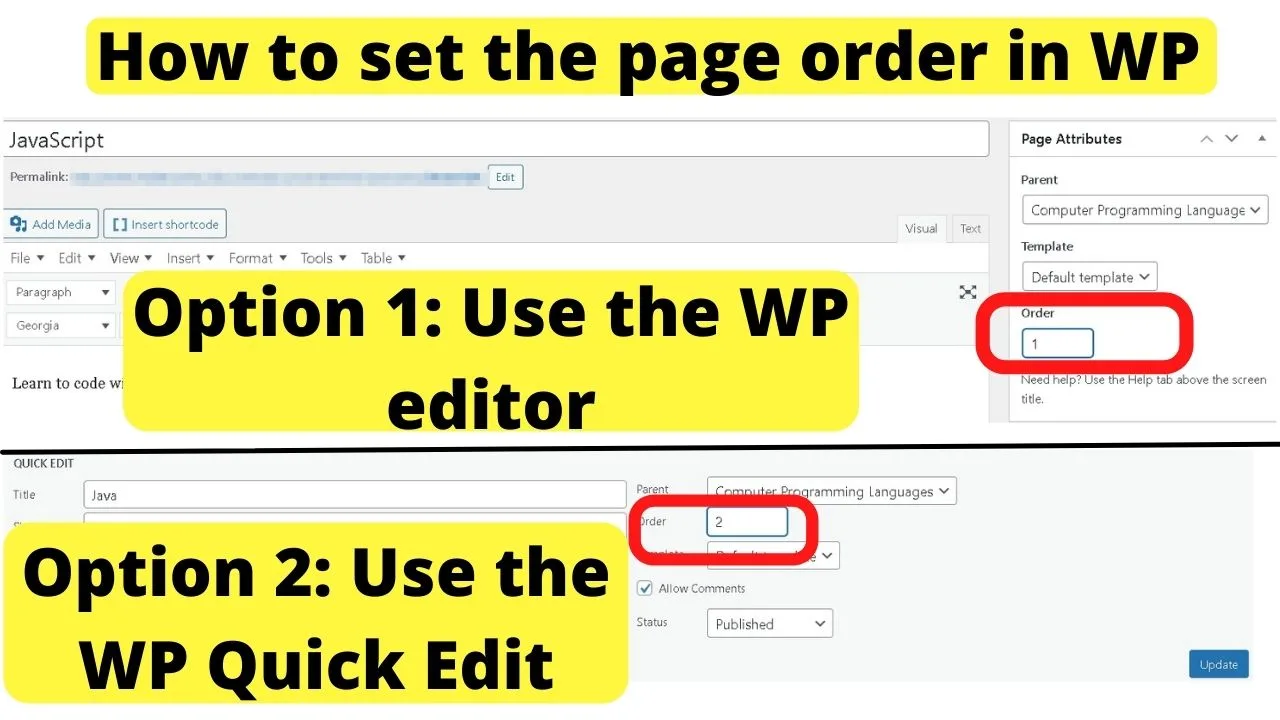
How to set the order pages are shown
To make navigation more sensibly structured on the front end of your site, you can set the page orders.
Using an example of computer programming, languages can be set as subpages like this:
- Parent page: Computer Programming Languages
- Subpages: C, C#, C++, Java, JavaScript, PHP, and Python.
To arrange these in a specific order, you may want to structure it to show JavaScript first (as an example).
Pages can be ordered in two ways. Use the “order” menu item in the “Page Attributes” box in your WP editor. Or, using the “quick edit” link when you are viewing all pages.

How to display a list of child pages on the parent pages
After taking the effort to group your content together, the next step is to let your users take advantage of the simpler website navigation.
The obvious way to do this is to edit your parent page to include an HTML link to each of your subpages. Yawn!
WordPress is dynamic and this is a situation to use it to your advantage. Your theme can be coded to dynamically insert links to child pages on parent pages every time a new subpage is published in the same group.
This will be a tremendous time saver for those building out your site. No need to go back to add links to new child pages.
Use the Plugin: Page-list by webvitaly

Go to plugins, select add new, then search for “Page List”. Install and activate the plugin.
The instant the plugin is activated, your theme is coded. There is no configuring required.
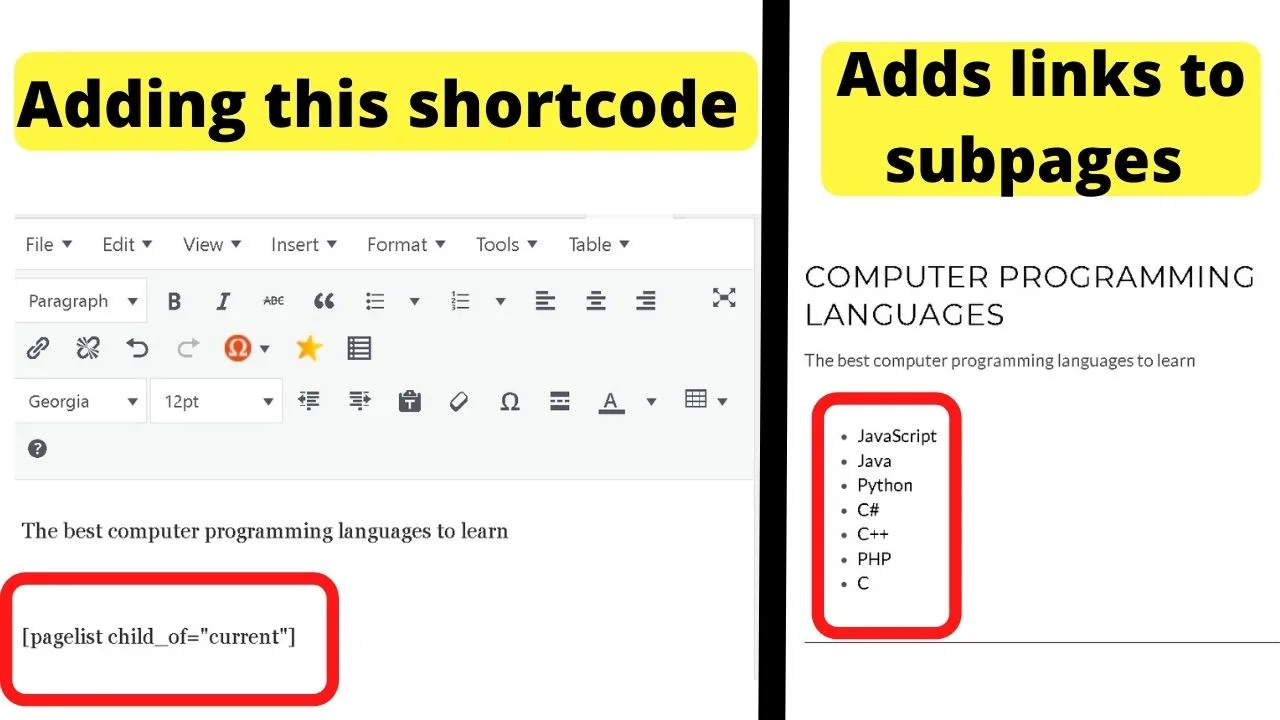
Go to your parent page, insert the shortcode [pagelist child_of=”current”] and it will do what you tell it. Show a list of child pages of the current page.

Note the order of the list of child pages. JavaScript is listed first, C language is last.
That was the purpose of the previous step for ordering the pages. Change the order value, the placement of links will change.
The list-style is basic.
Do not let bland bullets put you off. A few lines of CSS tweaks are all you need to customize bullet points in WordPress.
Adding the functionality with a plugin is the fastest route and this one has some more advanced coding done letting you show more than just a subpage.
With this, you can dynamically insert links to sibling pages on child pages (which are all child pages in the same parent group) just by changing [subpages] to [siblings].
To see all the shortcodes you can use, go to your plugins page, scroll to the “Page List” plugin and click on “view details”.
The pop-up box shows a list of all the shortcodes available, describes the function each does and gives you details on advanced configuration options.
If for whatever reason you would rather code your theme, it is the functions.php file for your theme that will need to be edited.
Code your WP theme to dynamically insert a child page index automatically
WordPress hooks make it easy to dynamically insert links to related child pages on your parent page.
Go to your theme editor, or cPanel, and navigate to the functions.php file for your active theme and open it in edit mode.
The core function to add is “wp_list_pages” and that is done with this code:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->ID )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0&depth=2' );
if ( $childpages ) {
$string = '<ul>' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');
The code above will only insert links to subpages of the current parent page that is loaded.
If you want go deeper than one level (subpages of subpages), use this code instead:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' .$post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul>' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_listchildpages', 'wpb_list_child_pages');;
In both instances above, a shortcode is registered.
With that done, you can put the shortcode [wpb_listchildpages] into any of your parent pages, hit update, then every time a new child page is published in the same group, the page links to the child pages will automatically update on the parent page.
Where “add_shortcode(‘wpb_listchildpages’,” is in the code above, you can change that to any shortcode you will remember easier.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


