For those left with no choice but to scour the web searching for how to add a left sidebar in WordPress, it is because your theme does not have that function.
You need to manually add it.
That search for the fix ends here.
Multiple codes have been tried and tested, plugins added and deleted (because they did not work), and finally…
Functional code scripted (that you can copy and paste) that will add a custom sidebar to the left of your content area.
How to add a left sidebar in WordPress
To add a left sidebar in WordPress, follow these steps:
- Register a new sidebar in your functions.php file
- Create a sidebar-left.php file
- Upload it to your theme folder
- Tweak your page.php template to load the left sidebar
- Edit your stylesheet to float the sidebar to the left of your content
Step 1: Register a new sidebar
This is done in your functions.php file.

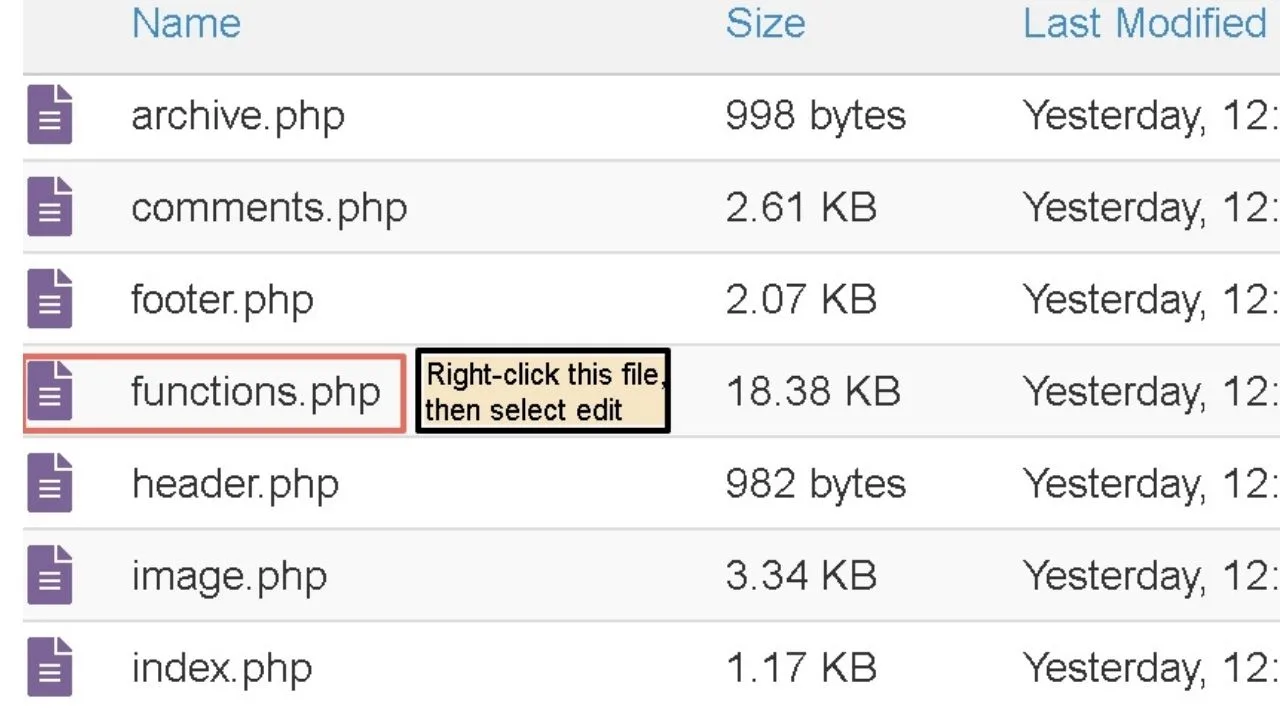
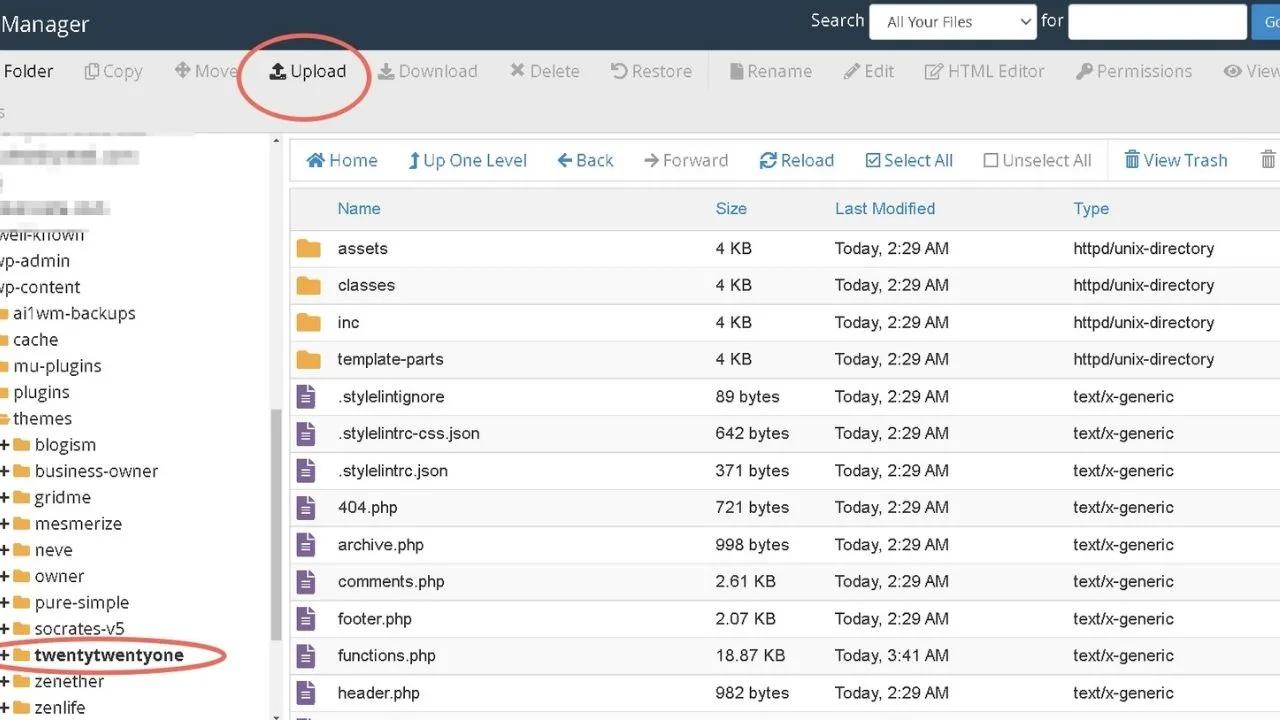
Go to your website cPanel, open file manager, go to your WP-content folder and then open the themes folder. Open the theme folder for the one you want to add a left sidebar into.
In there will be a functions.php file.
Add this code
function my_custom_sidebar() {
register_sidebar(
array (
'name' => __( 'Left', 'twentytwentyone' ),
'id' => 'left-sidebar',
'description' => __( 'Left Sidebar', 'twentytwentyone' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );
Do not dump the code anywhere. Scroll down until you come to a comment section that has
/**
* Register widget area.
That is where to register the left sidebar with the code above.
Press save and exit. That is all you need to add to this file.
The only part of the above code to change is the theme name. Replace “twentytwentyone” with the name of your theme.
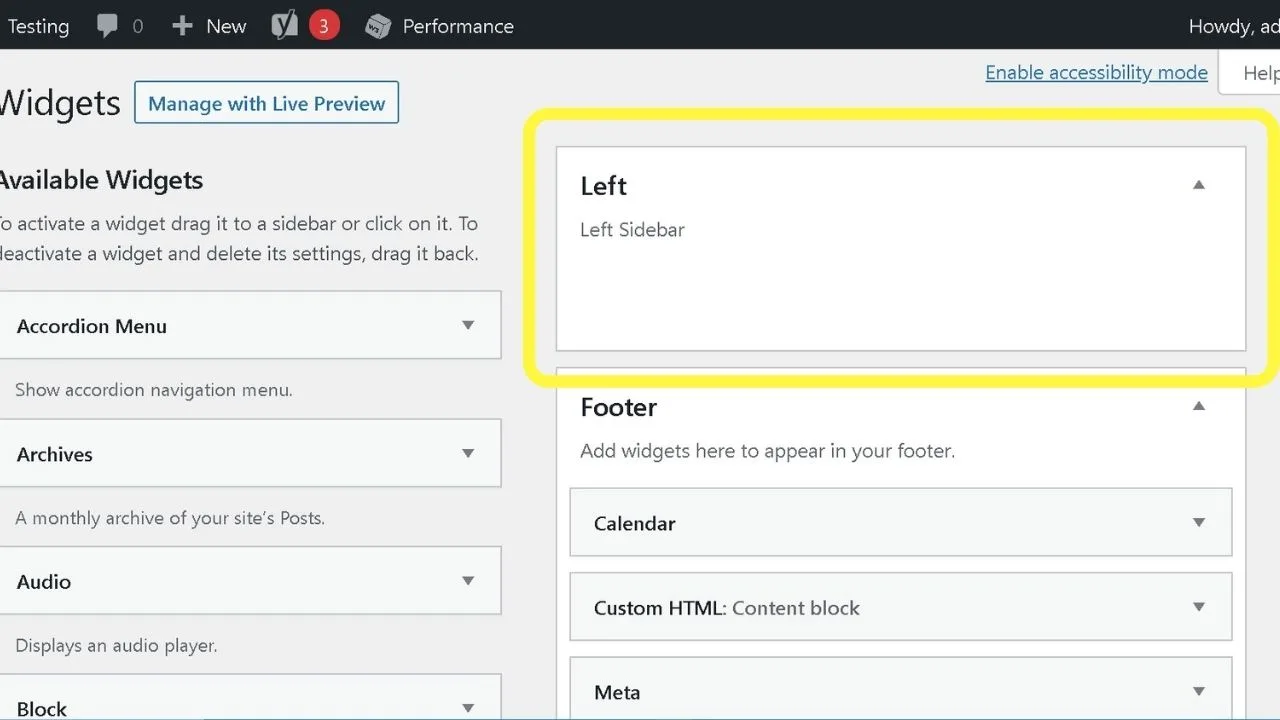
If you want to check your progress, you can go back to your WordPress website, load the widget area, and see that the Left Sidebar has been added as a new widget area.

It will not work yet.
Step 2: Create the sidebar.php file
This part is easier than it sounds.
All you need is a plain text editor.
Do not use MS Word or any other word processor. Those add coding that messes with WordPress.
Copy and paste the code below into a plain text editor
<div id="sidebar-left">
<?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?>
</div>
Then save it as “sidebar-left.php”. Make sure it is a PHP file and not TXT.
Also, the “sidebar” word must be the first word in the file name for WordPress to recognize it.
Left-Sidebar.php will not work. (It will become clear why in a bit).
Step 3: Upload your sidebar-left.php file to cPanel
Go to your WP theme folder in cPanel and upload your new file.

At this point, your sidebar will be registered, and the file will be active on your theme.
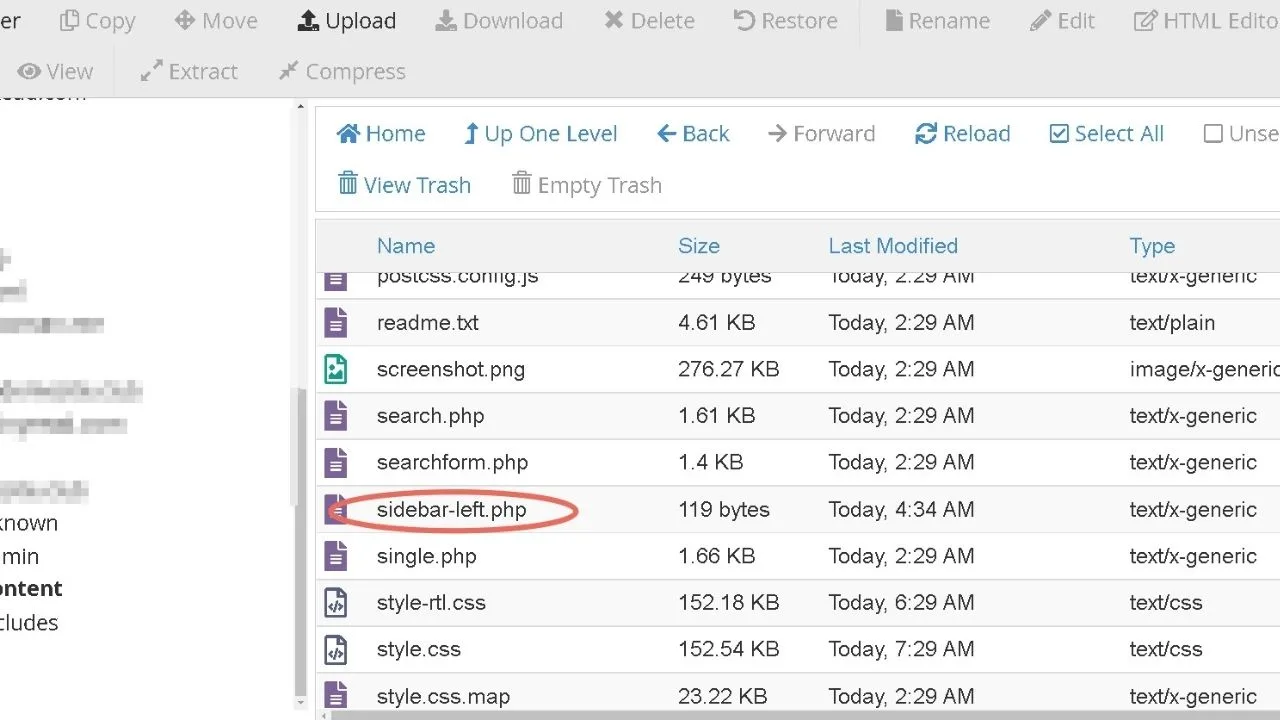
To confirm, you will see the file in your template folder

Step 4: Code it into a page template
All WordPress themes have page templates. Some more than others.
If you only have one template, the file to edit is page.php for your pages and post.php for blog posts.
Many themes have numerous page templates, all with different layouts. If you have a template with a right sidebar, use that as a shortcut.
Copy the contents of the page with a right sidebar, then swap every instance of sidebar-right with sidebar-left, then save the new file.
That will save time on the next stage for styling your sidebar.
The code to load your left sidebar is
<?php get_sidebar('left'); ?>
All themes with any sidebar or widget area use the “get_sidebar” hook.
The (’left’) in brackets tells WordPress which file to load. If you use
<?php get_sidebar(); ?>
… WP will load the sidebar.php file. Place ‘right’ within the curly brackets, and it loads the sidebar-right.php file.
That is why you need to have the word ‘sidebar’ first in the file name when you save your sidebar-left.php file.
Some themes, like the Twenty Twenty One theme, only have a footer.
This is one of the trickiest themes to add a sidebar to because there are none registered whatsoever.
In our attempts, we managed it. The hair-pulling stage is getting the sidebar to float to the right of the content.

If you are using the Twenty Twenty One theme, do yourself a favor and check out the options for the Twenty Twenty-One theme plugin by WebD LTD.

The free version does not add the left sidebar functionality. The premium version does.
This is the only plugin we come across that adds the ability to inject sidebars into the theme. The rest only customizes what is already there.
Knowing it was a doable task, the quest was on to figure out how.
How it is done:
The trick is overwriting key parts of the style.css file.
That is much simpler using the Additional CSS section in your WordPress admin area.
Because the style.css file is thousands of lines long.
Using the WordPress Customizer > Additional CSS makes this a breeze.
The downside is it requires the !important code to be used to definitively overwrite existing code.
Rarely is it advised to use this string of CSS because debugging will be hampered if you do need to edit code in your stylesheet later.
The !important tag should only be used as a last resort to keep your codes clean.
Given the circumstances on certain themes with tons of code, it is warranted.
Note: This is for the Twenty Twenty-One theme. The “widget-content” element will be different on other themes.
Use your browser inspector (right-click on the widget, select inspect, and the div class [name] will be what you insert here.
Firstly, add this CSS
.widget-content {
width:350px;
float:left;
padding-left: 150px;
}
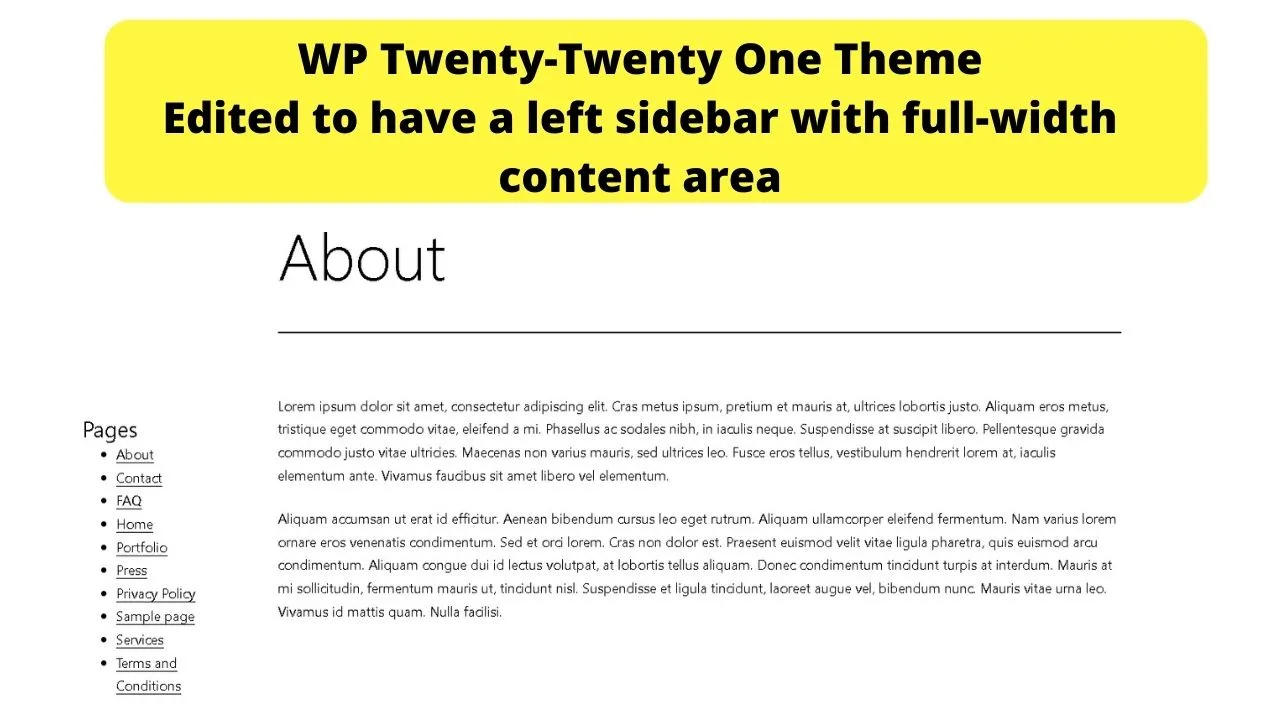
That will fix the content inside your widget to 350px floating to the left of your content. You can change the width to suit your preference.

The next part is where the !important tag is put in, and it is to extend the width of your content area. Otherwise, the content is displayed in the center of the page with a lot of white space on either side.
If you are happy to have that, leave it be.
Otherwise, add this code to your CSS customizer.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), *[class*=inner-container] > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {
max-width: var(--responsive--alignwide-width) !important;
}

As it is a list item menu, you can further customize the appearance. See How to Change the Color of Bullet Points in WordPress. (You can change the color, shape, use special characters, or swap the bullets out for images).
For every other theme, add the following code
<?php get_sidebar('left'); ?>
… to each of your pages and post templates to load your left sidebar.
Styling left sidebars on any WordPress theme
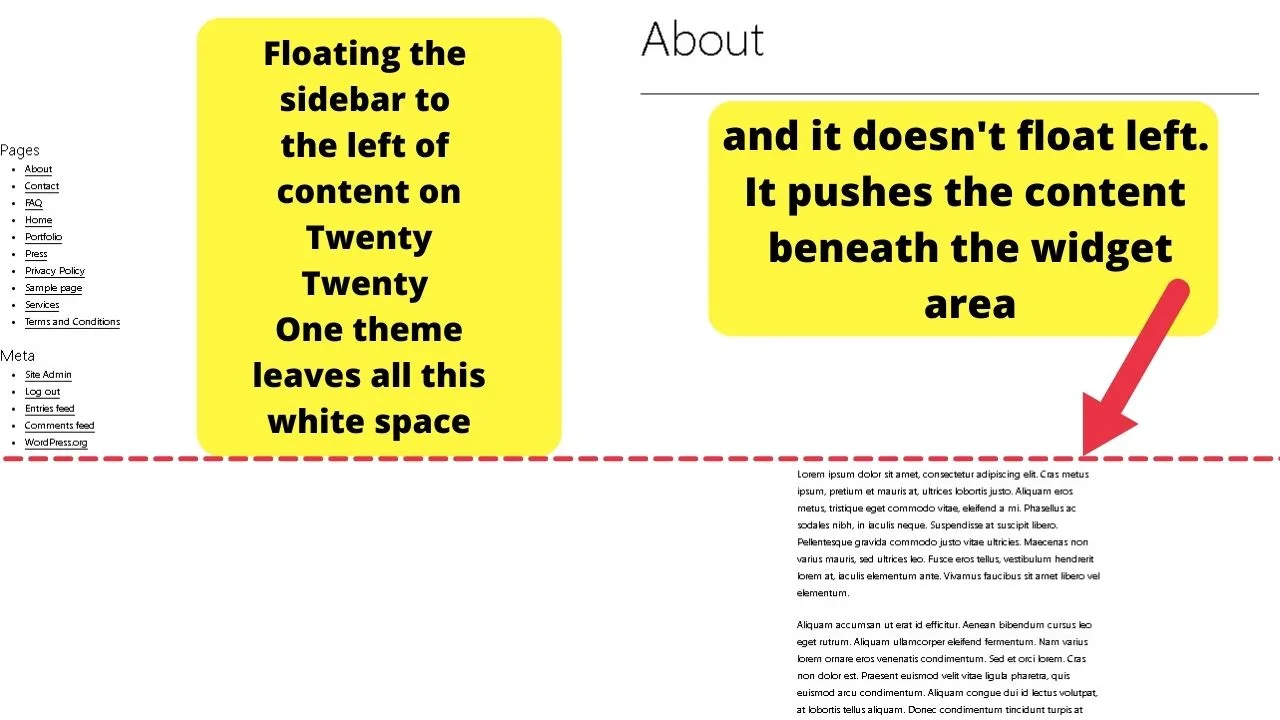
Without styling the left sidebar widget area, the get_sidebar(‘left’) will just inject the sidebar to the left with no telling where the content will be displayed.
Usually, it will be at the top, with your content pushed down below the widget area.
Your stylesheet is where you control how your sidebar displays on your website.
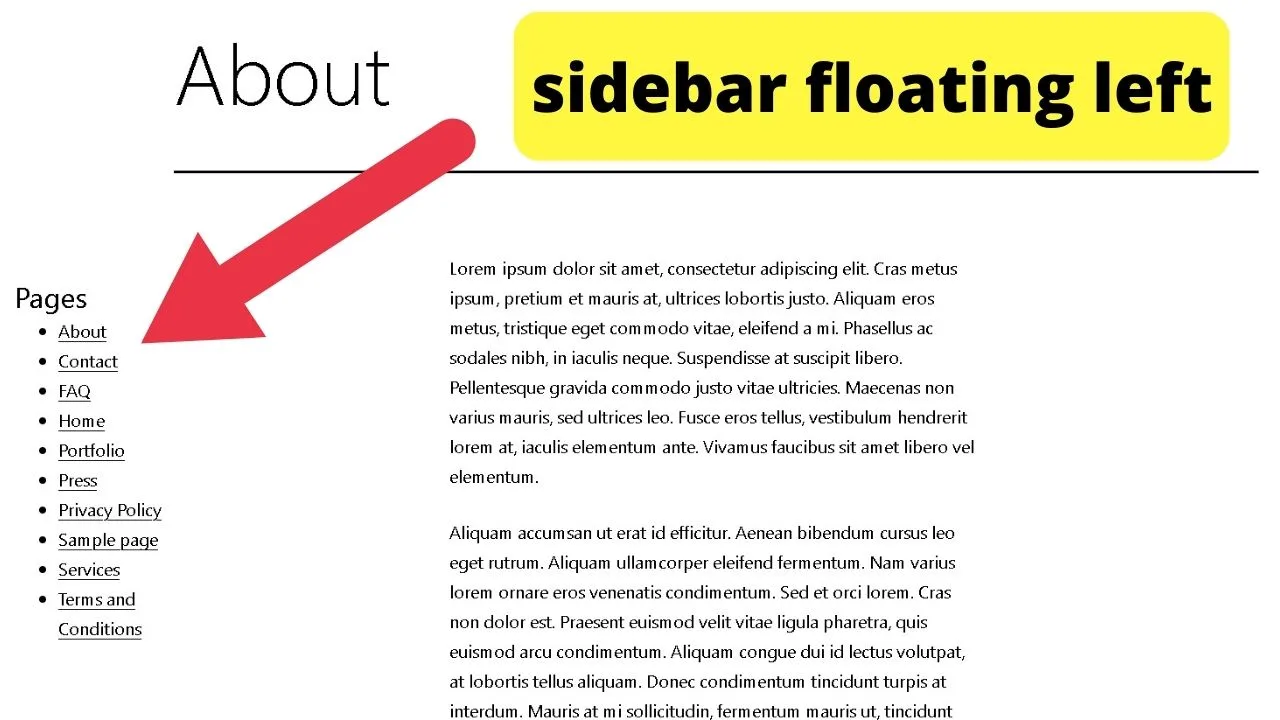
For all other themes, except the Twenty-Twenty One theme, (possibly others that have no sidebars registered) the CSS code to align a sidebar to the left of the content is
.content {
width: 75%;
float: right;
}
.sidebar {
width: 25%;
float: left;
}
The parts following the period (.) will vary by theme.
Some may be titled ‘article’, others, ‘body content’ or similar.
Use your browser inspector to identify the element to target, then change the code above in your WordPress customizer > Additional CSS to align the sidebar to the left of your content.
You can vary the sizes (75% and 25%) to be whatever size you fancy.
Do not waste your time with plugins to add a left sidebar in WordPress
Numerous plugins are available to add custom sidebars. They do not register new sidebars. They only extend existing functionality. You can create custom sidebars easily with plugins, but those hook into your theme.
For themes without a left sidebar, plugins do not have a left sidebar widget area to customize.
The only way to add a left sidebar is to edit the source code for your theme.
That means working with PHP. Something that can break your site if you either get the code wrong, paste it into the wrong area or forget to close a div tag.
Therefore, most online sources will tell you to create a child theme first and make your edits there to avoid breaking your theme.
That is one way to go. A long way.
The faster route is to download your theme template to your desktop.
That way, for every file you edit, you will have a copy of the original.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


