Spacing between paragraphs in WordPress can be inconsistent. Copying from a word processor can add unwanted HTML code.
Remember, WordPress is not a word processor, and pasting rich text can slow down your site.
Previously, there was an option to paste from Word, but now only plain text is available.
WordPress spacing between paragraphs
The stylesheet.css for your WordPress theme controls the spacing between paragraphs.
You can set CSS rules using the WP Customizer. Set the margin-top or bottom values in pixels (#px).
For changing line spacing within paragraphs, use #em as that is relative to the font size. 1em is standard.
The lowdown on what is happening with paragraph spacing in WP
WordPress, being an online WYSIWYG content editor, does not use spacing. When you hit enter, WP is programmed to assume you want a new paragraph inserted.
New paragraphs are inserted with a double-line break. If you do not want the big space, you can half its size.
How to make a single-line break in WordPress
To change the paragraph spacing from a double line break to a single line break in WordPress, press shift and enter at the same time.
That will insert a single line break, moving your cursor (or content already drafted) down one line.
Creating two new lines using shift and enter simultaneously creates two single-line breaks. Pressing enter once achieves the same spacing between paragraphs—a double-line break.
That is the only option WP has out of the box to control the spacing between paragraphs.
Customizing the Stylesheet (CSS) to Change the Paragraph Spacing
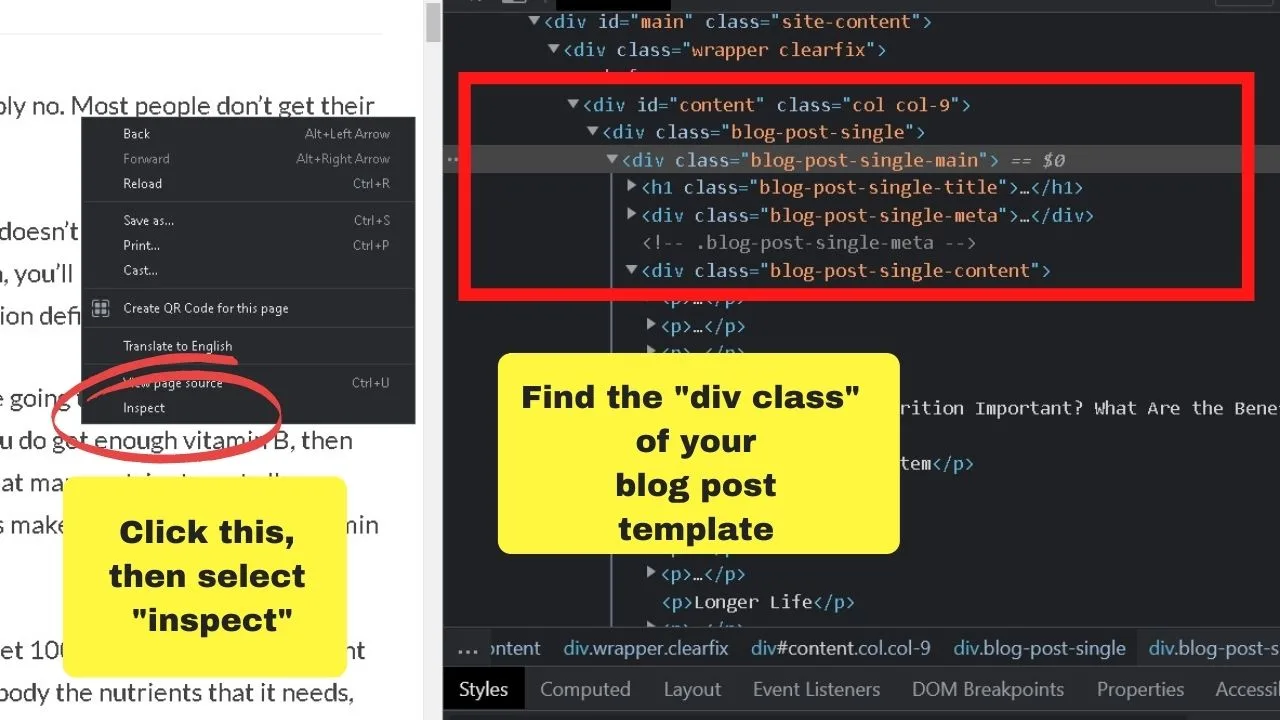
Before you can tweak elements in CSS, you need to identify the div class name. You can do that with your web browser’s inspect tool (check this article here if you want to inspect elements on/from an Android device).
In Google Chrome, it is accessed by right-clicking on a page or post on your site and then clicking “inspect.”

Blog posts are usually “.post” and pages could be anything from “.page” to “blog-post-single-content.”
It depends on the name of the page template that your WP theme uses. Browser inspector tools are how to find them.
The Additional CSS menu in your left sidebar under settings is a tab for “additional CSS.” Go into that, and it is the padding you need to adjust.
To do that, insert a .[dot/period] followed by the div class name your inspector showed. The paragraph spacing is controlled by padding, and it is fixed with pixels (px).
.post p{margin-bottom: 20px}
Change the number to anything you like.
The customizer shows updates in real time, so you will not have to switch between tabs to see previews of changes before you publish the changes.
Changing the WP line spacing within paragraphs
The line spacing can also be tweaked with the WP Customizer.
Rather than setting the spacing size in pixels though, it is the “em” that gets used to set the line-height spacing.
The CSS string to add is:
.post p{line-height: 1.5em;}
For blog posts or for pages, it could be
.blog-post-single-content .post p{line-height: 1em;}
Use the browser inspector (described above) to identify the div class element to change.
Understanding the CSS language
The “em” is the most commonly used CSS rule for anything related to typography on WordPress. It is defined by the value of the font size. The bigger your font size, the bigger 1em will be.
You can also define the line height in centimeters (cm), inches (in), pixels (px), points (pt), or pica (pc). Don’t, though.
For line spacing, em is the preferred styling option. That is because it is always related to the value of the font size and that is impacted by the size of the screen the viewer is reading a web page with.
Pixels (px) work better for images because those are measured in pixels.
Measurements (cm and in) are only applicable if you need your web page to be print-friendly with the exact measurements you set in the stylesheet.
These are absolute in CSS, meaning they remain the fixed size regardless of the screen size the viewer is reading the text on.
The one rarely used because it is of little use is ex, (x-height), which is an absolute measurement of the height of letters in lowercase.
For pages mainly being read on digital devices (not printed), em always sets the values relative to the font size.
Use that when defining your line spacing in CSS.
To achieve similar formatting in WordPress posts and pages to the line spacing values you would expect from a word processor, 1em is almost identical to 12 points.
In typography, which is what word processors use, 12 points are equal to one-sixth of an inch.
To use an example of the most common typography measurement of Times New Roman in a 12-point font, the CSS code would be set at 0.166666667in.
That would print the page with those exact measurements for the line spacing.
Reading the text up close using a smartphone would be difficult, though.
That is why the “em” is preferred, as it fluctuates based on the font size.
The vast majority of your website visitors will not be printing pages.
For pages or posts you intend for people to print, such as printable calendars, notebooks, exercise workbooks, or the likes, set those posts or pages only to an absolute measurement so that they print out as you planned.
Otherwise, make your web page’s line spacing relative to the font size by using “em.” Not points, or picas, or inches, or centimeters.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


