The pagination in WordPress is extremely handy at helping visitors navigate your site.
Until that is, they click a link to land an error 404 page.
At best, the 404 page will have a link to the home page.
At worst, it won’t have any navigation links and you’ll lose the website visitor because of that.
When your pagination links in WordPress stop working, you need to find the issue and fix it to restore your site’s navigation functionality.
WordPress pagination not working
Resetting your permalinks can fix broken pagination links. If you’re using a page builder, the pagination in the plugin needs to match your max post settings in the general reading settings. A manual fix is to edit the PHP file template to add the pagination style directly into your theme template.
Understanding the coding that makes pagination possible
Pagination on WordPress uses PHP coding. A scripting language that can easily be broken with a single punctuation mark in the wrong place.
One missing curly bracket can throw up a 404 error.
The good news is that the codes on all themes are based on the core coding system of WordPress so it’s fairly easy to find the parts that make pagination work.

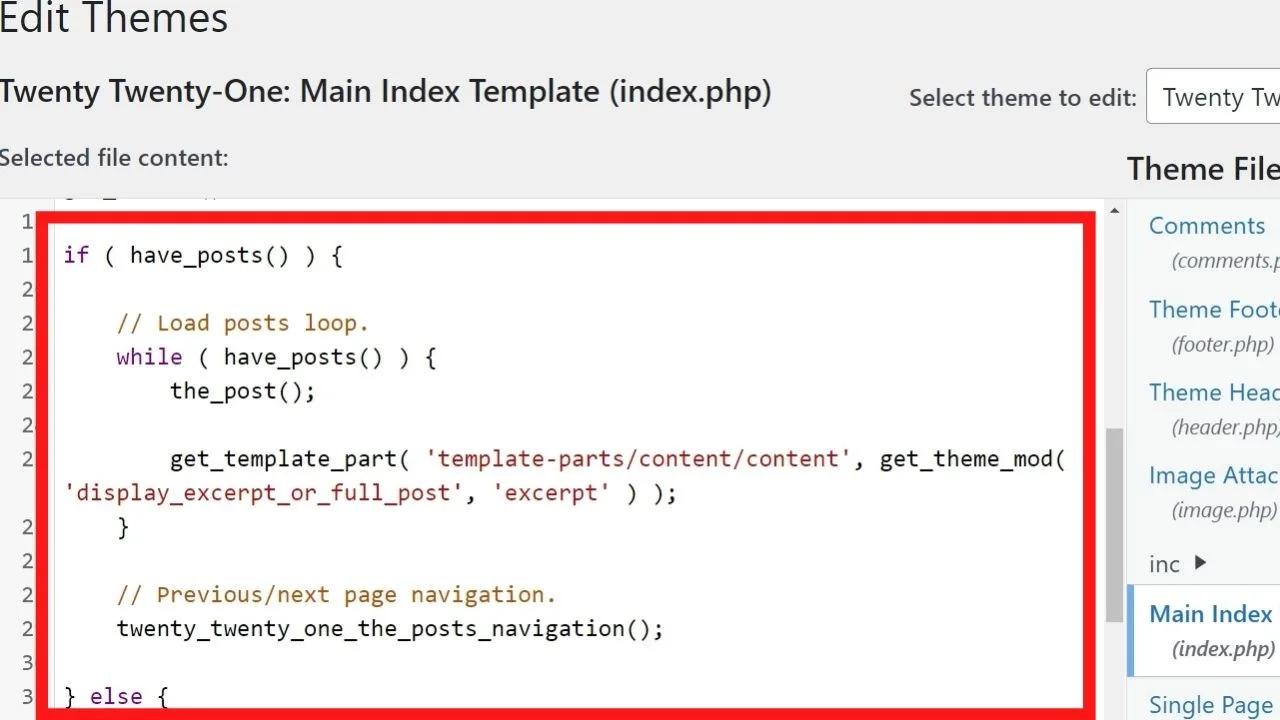
Pagination tags are written in PHP and placed into every page template within your theme where pagination links appear: The index.php, archive.php, search.php, single.php, category.php, and so on.
Wherever the pagination links don’t work on your site, that’s the template to look at to find the broken code.
If you find pagination links are broken across your site, it’s probably the index.php template. If it’s only on archive pages, edit the archive.php file template.
The loops that make pagination work
Within each of your page template files, there’s the infamous WordPress loop function. It starts with “while” followed by “if” and ends with “endwhile”.
The standard coding in template files is
<?php if (have_posts)() :
while (have_posts()) : the_post();
get_template_part('content', get_post_format())'
endwhile;

Endwhile closes the loop and that’s where the pagination links are inserted.
echo paginate_links(); else: echo '<p>No content found</p>
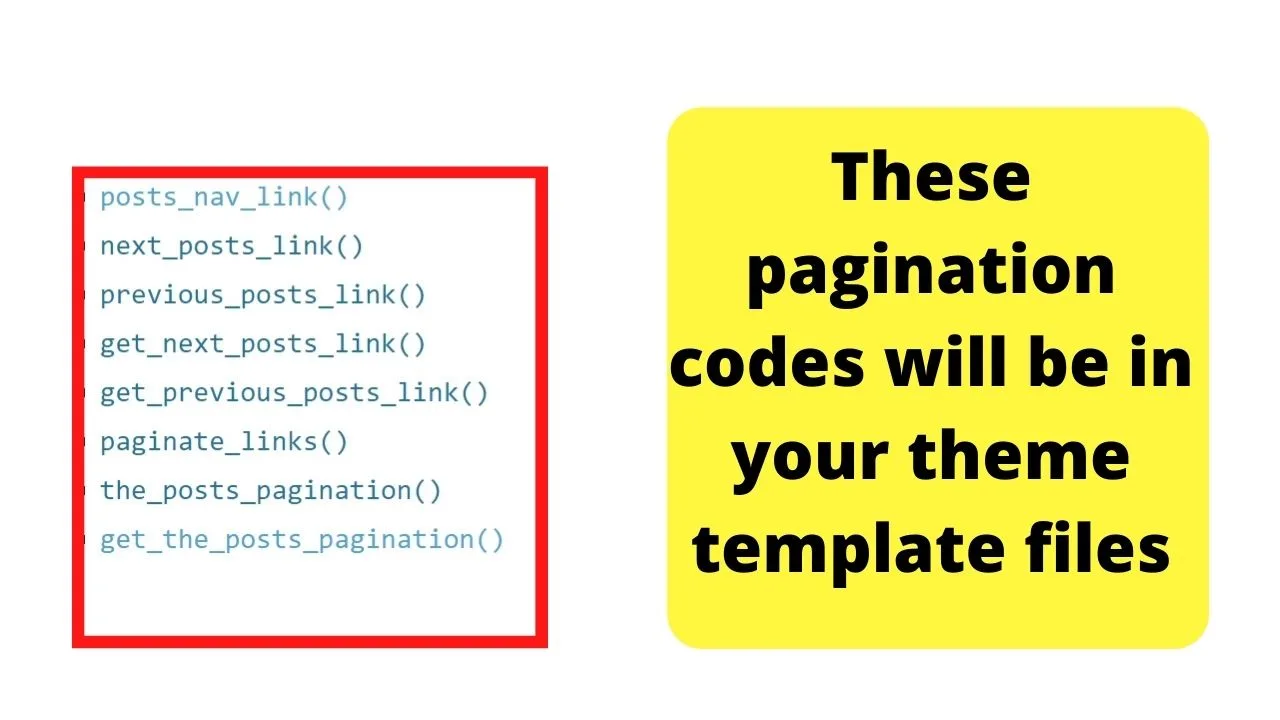
If it’s not “echo paginate_links”, it’ll be one of the other pagination codes, such as previous_posts_link and newer_posts_link, which are usually the ones used in the single post template as those show the next new post published and the last published post.
Important to note is that the “paginate_links” tags only work if it’s your theme pagination.
If you’re using a plugin, the code will call up the template tag for your pagination plugin, such as “get_wp-pagenavi” or some other pagination plugin template.
The simpler fixes to try before you investigate coding errors
The only real time you’re likely to have coding errors that need you to edit theme file templates is when you introduce custom post types and run various “get” requests to run your own custom pagination queries. Those tend to get difficult to handle fast.
If you’re using any of the many WordPress pagination plugins, the fixes are much simpler involving point and click troubleshooting, instead of hard-coding a patch.
Plugin developers handle bug fixes and roll out a plugin update to fix the issue.
Reset your permalinks
Pagination in WordPress is dynamic, meaning it’s based on the URL (site address) structure.
If you use a custom permalink structure such as %category%/%postname%, the pagination function will look first for the category, then the post name.
If the first instance of “category” drops out the URL, you’d be left with a URL structure of yoursite.com/category-name/page-2, (missing the first “category” in the URL) which would result in an error 404 not found message.
The URL should be…
Yoursite.com/category/category-name/page-2. (or whatever your custom permalink structure is).
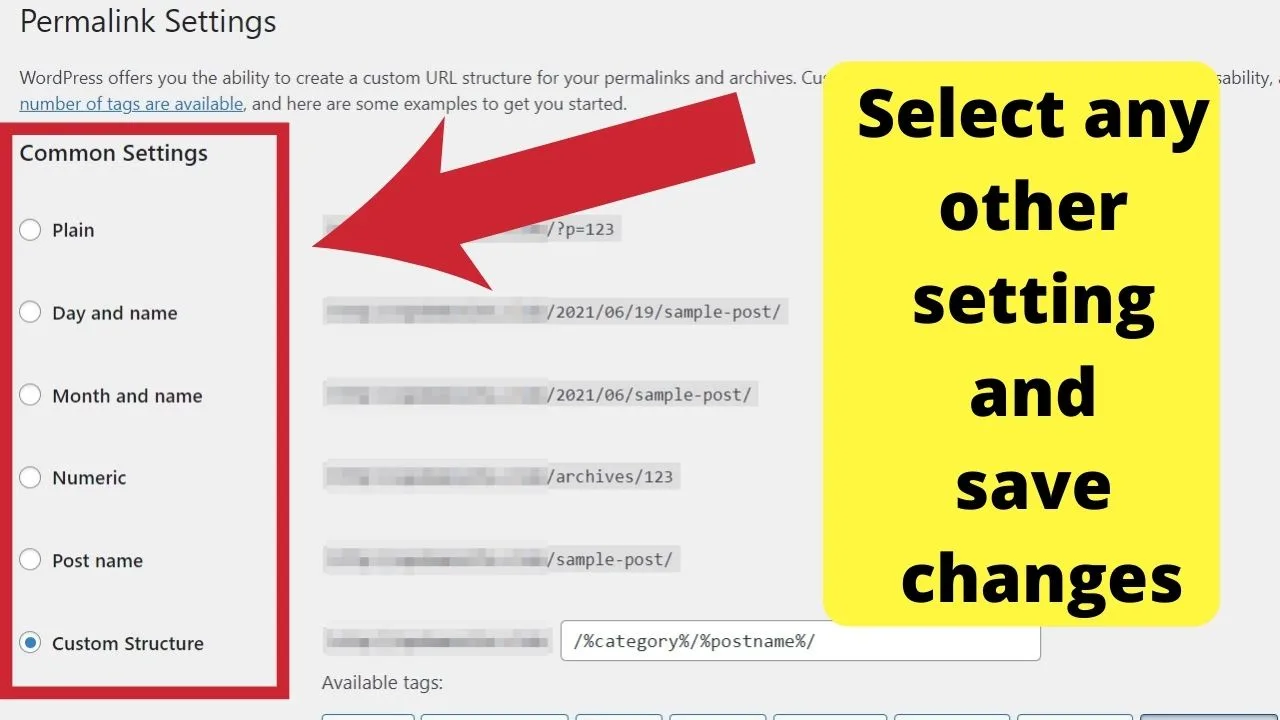
To reset your permalinks, you need to save them as anything else, other than its current setting, then revert it back.
Go to “Settings > Permalinks” change to something else like “plain” hit “save changes” then revert them back to your custom permalink structure and save the changes again.

The repeat saving is done to reset the permalink structure across all your page templates.
Check there isn’t a plugin conflicting with your general reading settings
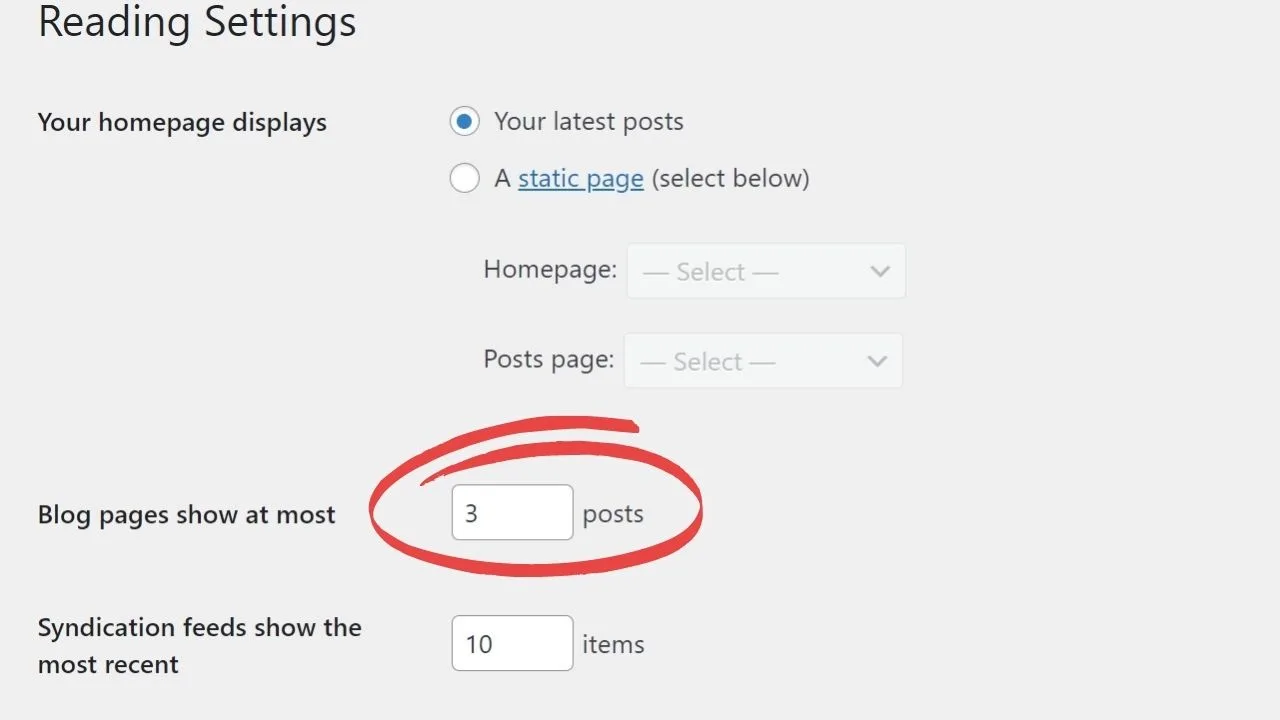
If you’re using a page builder plugin that has pagination functionality, it needs to match your general reading settings.
As an example, using the Elementor page builder, you can add a recent posts widget within a page to display your blogroll, and have the pages paginated (pro version only though).
However, if the settings in the page builder are different to your general reading settings, there will be a conflict resulting in a 404 error.
To have pagination work within pages built with a page builder plugin, you need the pagination settings in your page builder plugin and your general readings settings to match.
In laymen terms, page builders having pagination set to show 6 posts at most won’t override the general reading settings being set at 10.
You’d need to change both to show six posts (or however many you want to show) at most to avoid conflicts breaking the pagination.
Fixing plugin conflicts
If you do happen to find that your general reading settings are conflicting with another plugin, sometimes, you need to deactivate all your plugins, flush the cache, then save your general reading settings before matching the same settings in the page builder to show the same number of posts set in your general reading settings.

Fixing broken pagination links for custom post types
Custom post types face the same conflicting issue. You can code a custom post type to include pagination with a limitation on the number of posts to show.
However, if the general reading settings are different, there can be a conflict.
As an example, the following code
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 10;
query_posts(array(
'post_type' => 'yourcustomposttypename', // your yourcustomposttypename name
'paged' => $paged,
'orderby'=>'date',
'posts_per_page' => 10 // set this to desired #
));
?>
… runs the “get query variable” for paged pagination limiting the post results to show 10 at most. If you have the general reading settings set to 6, the conflict can result in a 404 not found error message.
Match your “paged” max to be the same as the maximum number of posts you set in the general reading settings, save changes, empty the cache, and refresh the page.
Fixing conflicting coding should resolve the issue.
Clear your cache to see changes
If you run any cache plugins or have a CDN connected such as Cloudflare, you’ll need to empty the caches and clear your site cookies from your browser before you’ll see the changes in effect.
Fixing broken pagination links on a static home page
On a static home page, the only difference to the codes used for pagination is “page” is used in the singular form” rather than “paged”.
On a static home page, pagination needs to use the “page” variable rather than “paged”, which is only used for dynamic pages.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!



Sritulasi
Wednesday 22nd of June 2022
Excellent Write-Up! Thanks for writing in layman's mind. It really HELPS.