Recent posts in WordPress should entice people to stick around your website. It often looks out of place, which is why people want to know how to remove “recent posts” in WordPress.
After all, on a sales page, about page, or an FAQ page, showing the recent posts in the sidebar likely has nothing to do with the content your visitor is viewing at that time.
As recent posts are a widget, there are numerous ways to control where it shows, if it shows, and when.
There is a lot you can customize and many ways to do it. Some are simpler than others.
How to remove “Recent Posts” in WordPress
To remove “Recent Posts” in WordPress, go to “Appearance” followed by “Widgets,” then remove the “Recent posts” widget from the sidebar. Alternatively, use the CSS Customizer to stop the widget from loading.
Remove the “Recent Posts” widget from the sidebar
The fastest method is to remove it from everywhere. If you do not want to show the recent posts widget on any page or post on your website, remove it from your widgets area.
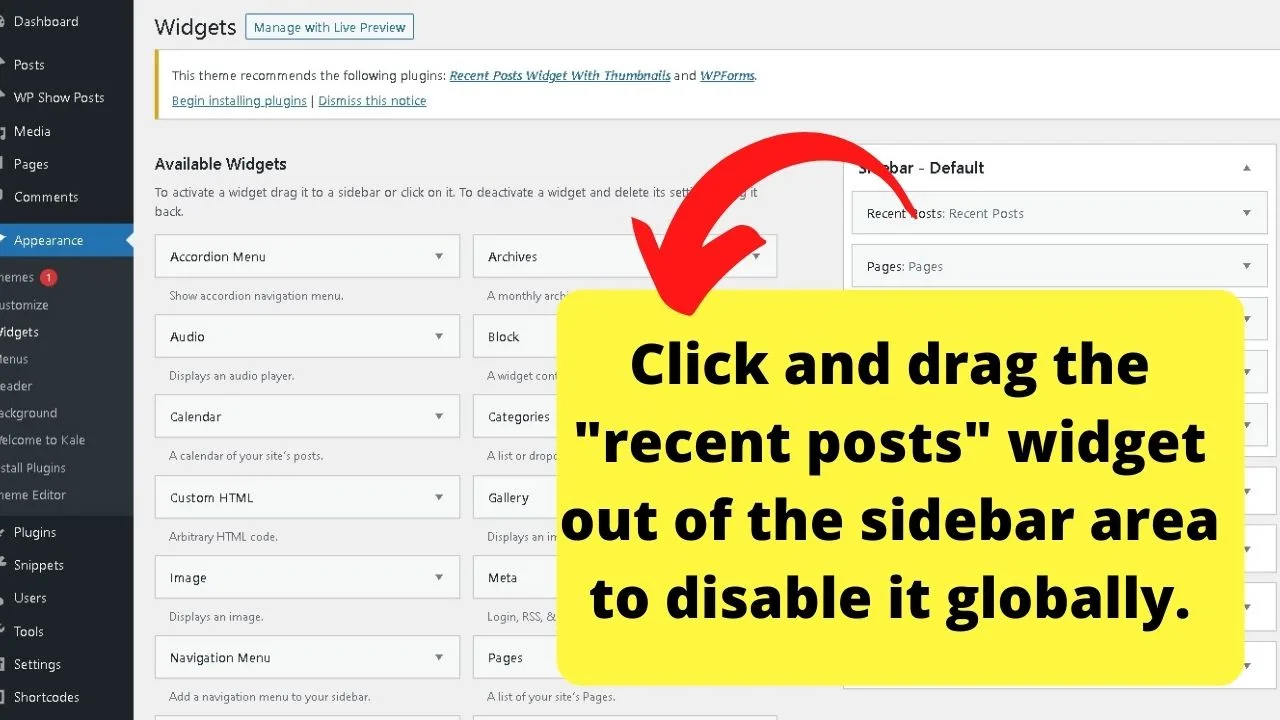
On your left sidebar, go to “Appearance,” then click on “Widgets.”
Drag the tab titled “Recent Posts” out of your sidebar area.

This will remove recent posts from every page and post on your site.
Hide recent posts widget on pages
If you would rather have recent posts set to show on your blog posts only, you can set those parameters in your additional CSS customizer.
Go to appearance, select customize, then select additional CSS.
Insert the following CSS code:
.page .widget_recent_entries {
display:none;
}
This will stop the recent posts widgets from loading only on pages. Blog posts are categorized as .post on WordPress themes. Targeting the page element with the “display: none;” CSS, stops the element from loading on pages.
Alternatively, hide the recent posts widget on certain pages
Rather than have the recent posts widget removed from all pages, you can target select pages by targeting the page ID. (Although it will be displayed as a post-id in your browser URL).
post.php?post=1450&action=edit&classic-editor
Where post=####, join them onto the .page code in your CSS with a hyphen.
.page-id-1450.
Then leave a space and insert the code to target the recent entries widget…
.page-id-1450 .widget_recent_entries {
display:none;
}
Another code that works similarly to “display: none” is “visibility: hidden”. That will still load the widget though.
The result will be an empty space where the widget would be. Using the “display: none” code, the next widget element is moved up to fill in the space where the recent posts widget would have been.
How to remove “WordPress recent posts” using the widget visibility feature
All widgets in WordPress give you visibility options.
- Go to your widgets page by heading to “Appearance” and then “Widgets”
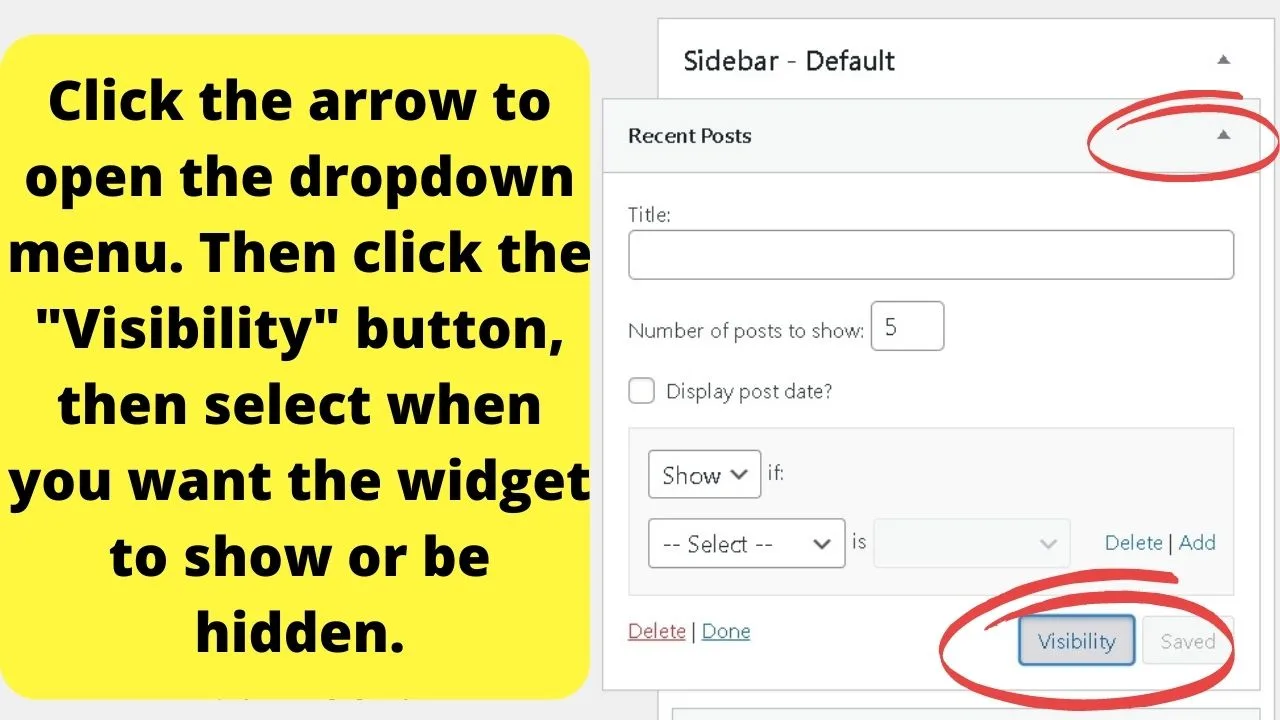
- Click on the “Recent Posts” widget to open the drop-down menu.
- Click on the “Visibility” button.

From here, you can first select whether you want to show or hide the widget based on the criteria selected in the next menu.
Options to refine your criteria include:
- Category
- Author
- User
- Role
- Tag
- Date
- Page
The next options menu is where to define the criteria.
- Show or hide
- Select an “if” option
- Then select the “is” option
As an example,
“Show” if “category” is “goal setting.”
This will only show the widget on blog posts within the goal-setting category. If you want to add more, select the “Add” button and repeat the process for multiple categories, or to further define whether the widget is shown or hidden.
The visibility feature is an alternative to customizing the CSS. It does the same thing, only without the need to insert codes anywhere.
Improve the recent posts widget by including thumbnails
The purpose of the recent posts widget on your blog is to entice visitors to stick around. It should lower your bounce rate.
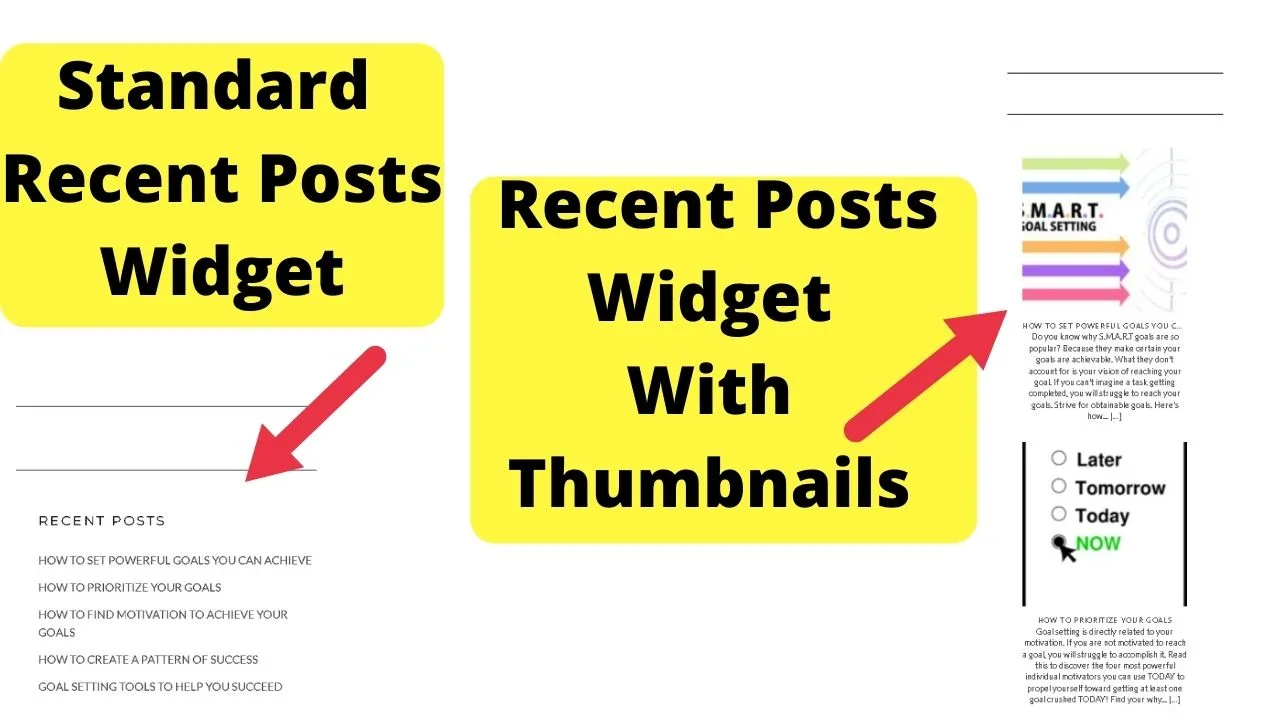
Unfortunately, the generic “recent posts” widget does not give you many options. It is bland as it only displays the post title.
You can enhance recent posts with plugins. Multiple are available, but perhaps the easiest to use is…
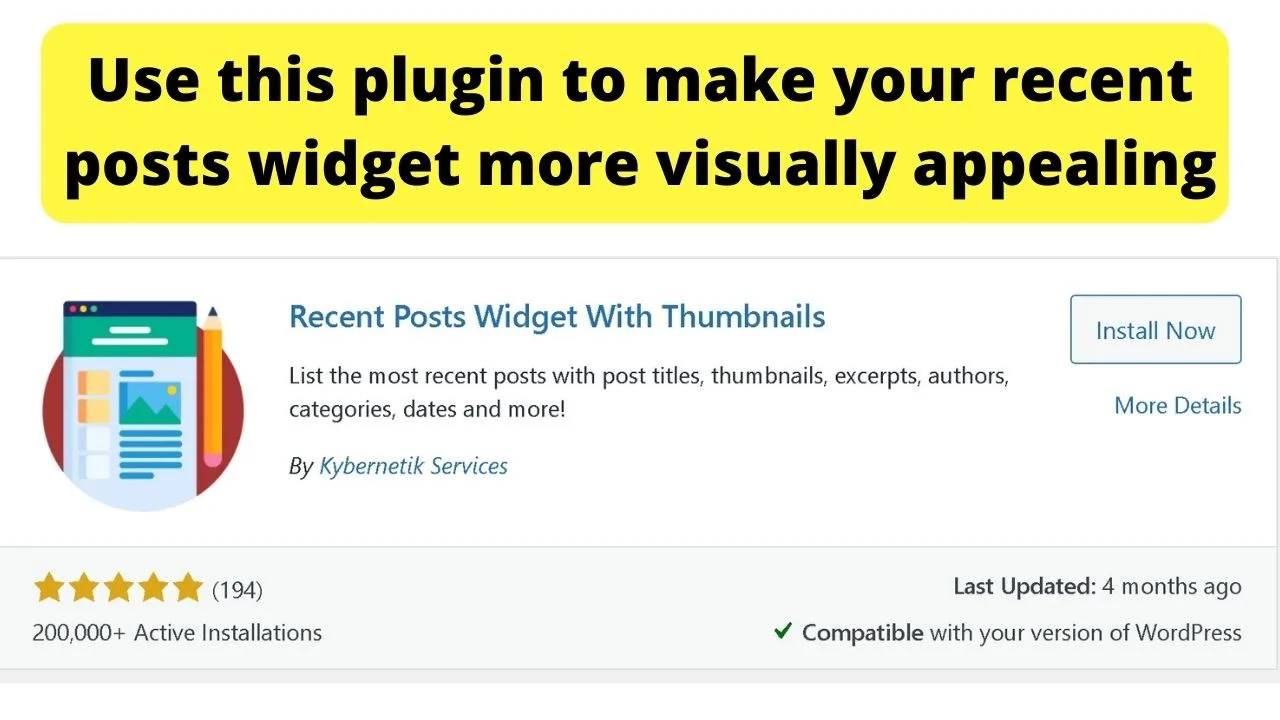
The Recent Posts Widget With Thumbnails plugin

This plugin gives you more control over how your recent posts are displayed. Mainly, you can insert custom excerpts, which is the content you place after your post, to entice readers to click to view the post, along with an image thumbnail.
Image thumbnails give your content visual appeal, further enticing website visitors to view what has been recently published and, hopefully, grab their attention with the excerpt so that they’ll click the post to view it.

The longer viewers are on your site, the better your bounce rate, and that is good for SEO—the more interesting the content, the more appeal your site has for your visitors.
Once you present enough quality content, visitors will be enticed to sign up for your newsletter or check out your site’s services or products.
When having the sidebar display a list with recent posts adds no value to your website visitors, use any of the above methods to remove the recent posts widget on certain pages, posts, or entire blog categories.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


