The body tag in WordPress is used to control how your content is displayed. Within that same section, though, numerous metadata (unseen scripts) can be loaded without negatively impacting usability.
To get most third-party tracking services to work on your site, such as Facebook Pixel, Google Analytics, or even AdSense, a snippet of code is provided with a generic instruction to copy and paste the code into your website’s “body” tag or “head” tag section.
So, you might be wondering…
Where is the body tag in WordPress?
The body tag in WordPress opens in the header.php file and closes in the footer.php file. If you need to add a script after the <body> open tag, edit the header.php file. To insert a script before the </body> close tag, edit the footer.php file. Both are found in the “Theme Editor” of WordPress.
How to Add Code to the Body Tag in WordPress
To add code to the body tag in WordPress, the adjustment needs to be made within the header.php file.
Log into your WP admin panel on the left sidebar, click on the “appearance” menu label, then select “theme editor.”
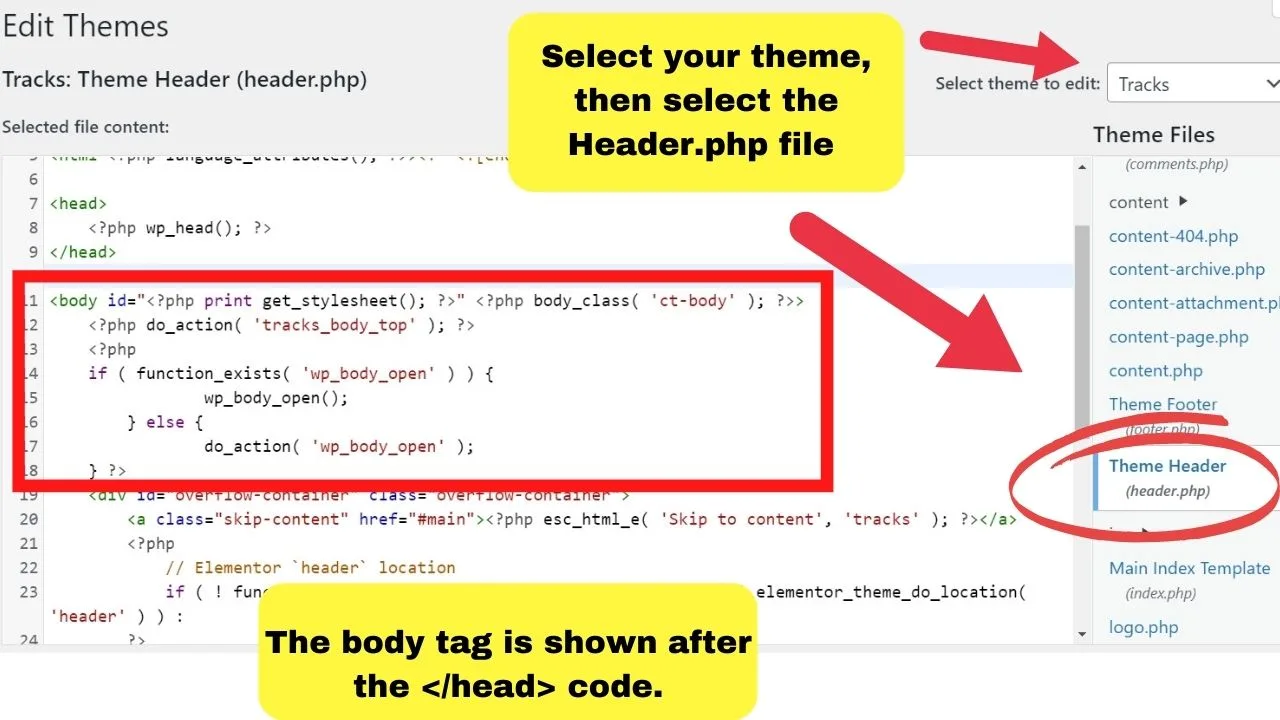
Select the theme you want to edit from the dropdown on the top right, then scroll through the files until you locate the header.php file. The body open tag is in there.

The codes are always structured the same. The <head> tag contains the heading parameters, then that closes with the head close tag </head>, and right below that, the body-open tag starts.
Right after the <body> tag (which is the open tag as it does not have the / to close it), paste your code in there.
It is recommended that only scripts be added or anything that will not make visual changes to the website display unless you want to adjust something site-wide, such as the body font, weight, or other CSS class attribute.
For those, though, the CSS customizer is the more appropriate place to adjust CSS body class attributes.
Anything being added within the <body> will be applied to all pages and posts unless you code in “exclude” parameters, which is easier done with a plugin. (Covered later).
Injecting code before the closing body tag </body> in WordPress
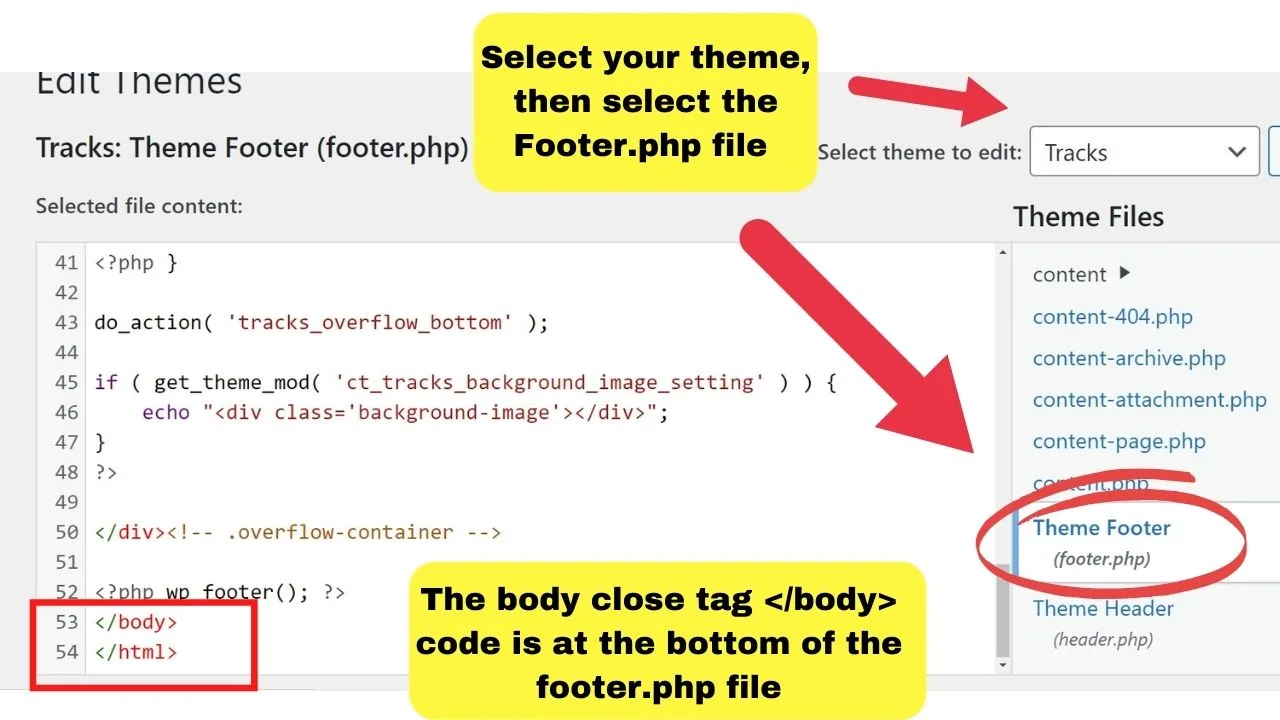
The body close tag in WordPress is located within the footer.php file. Usually, right at the end, before the HTML close tag </html>.
From your WP admin panel on the left sidebar, click on the “appearance” menu label, then select “theme editor.”
Select the theme you want to edit from the dropdown on the top right, then scroll through the files until you locate the footer.php file. The body close tag is in there.

Plugins to change code in the head, body, or footer files in WordPress
Insert Headers and Footers by WPBeginner
Go to your plugins menu on the left sidebar and click on “add new.”
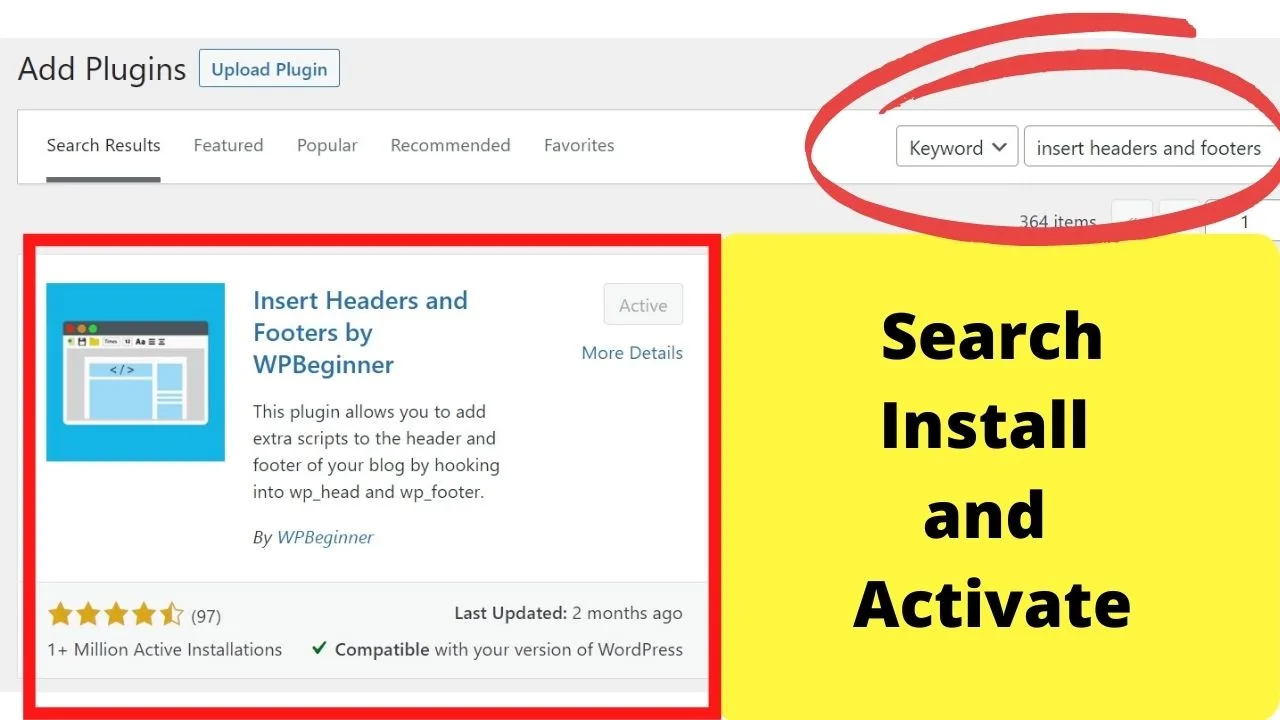
Search by keyword for the phrase “Insert Headers and Footers.” Look for the one by WPBeginner and install and activate it.

Once installed and activated, click on the settings menu on the left sidebar of the WP admin dashboard. A new setting shows for “insert headers and footers”.
Clicking this takes you to the settings page that has three options, letting you easily insert scripts in the header, the body, or the footer. Under each is a snippet of information that tells you what each does.
- Placing the script code in the header puts the code inside the <head> tag.
- Placing the script in the body puts the code inside the <body> tag “just below the opening tag.
- Placing the script in the footer puts the code inside the footer.php file just before the body close tag </body>.
It should be noted that this is suitable for injecting basic scripts universally across your site, ideally for Google Analytics, Google AdSense, and Facebook Pixel tracking.
Tag Manager – Header, Body, and Footer
For more detailed tracking metrics, there are services that require you to inject the code within specific pages, such as order pages, thank-you pages, an opt-in confirmation page, etc.
To track metrics like those, use this plugin instead. It has the same options to insert your code into each of the three main sections but with the additional option to include and exclude pages.
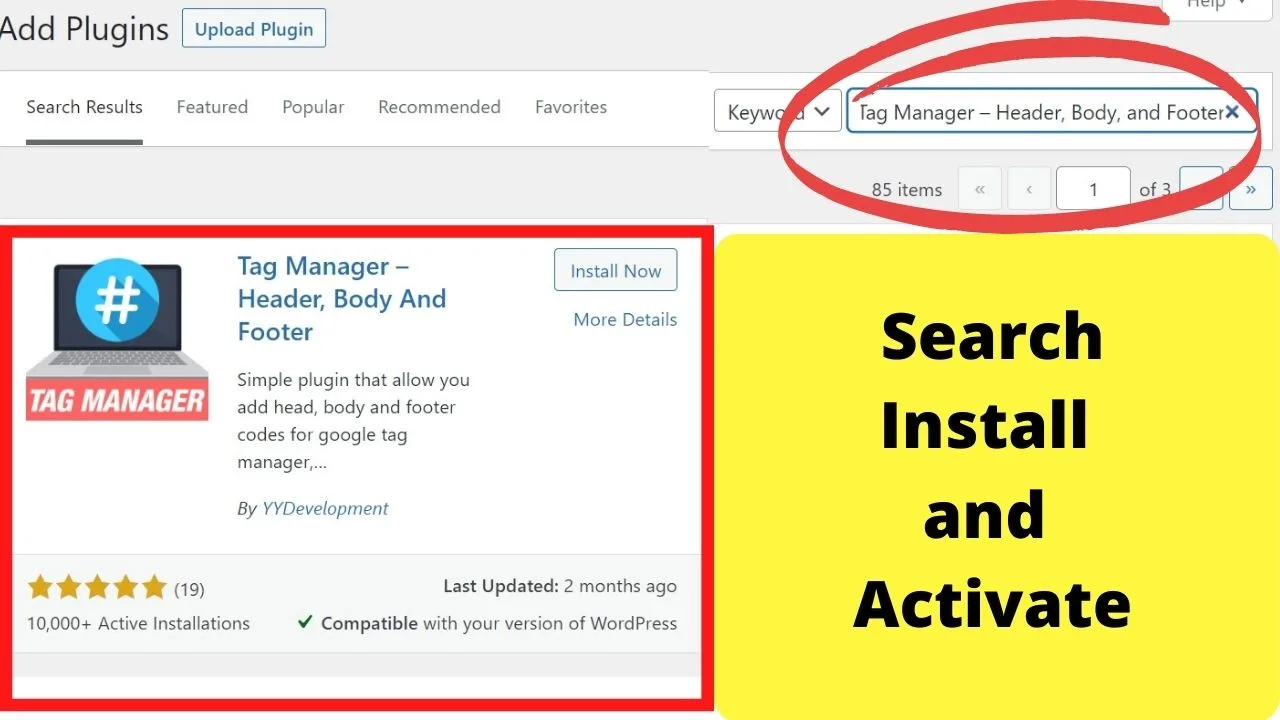
To install the plugin, go to your plugin’s menu and click “add new.” Search by keyword for Tag Manager – Header, Body, and Footer. Look for the one “by YYDevelopment”.

Install and activate the plugin.
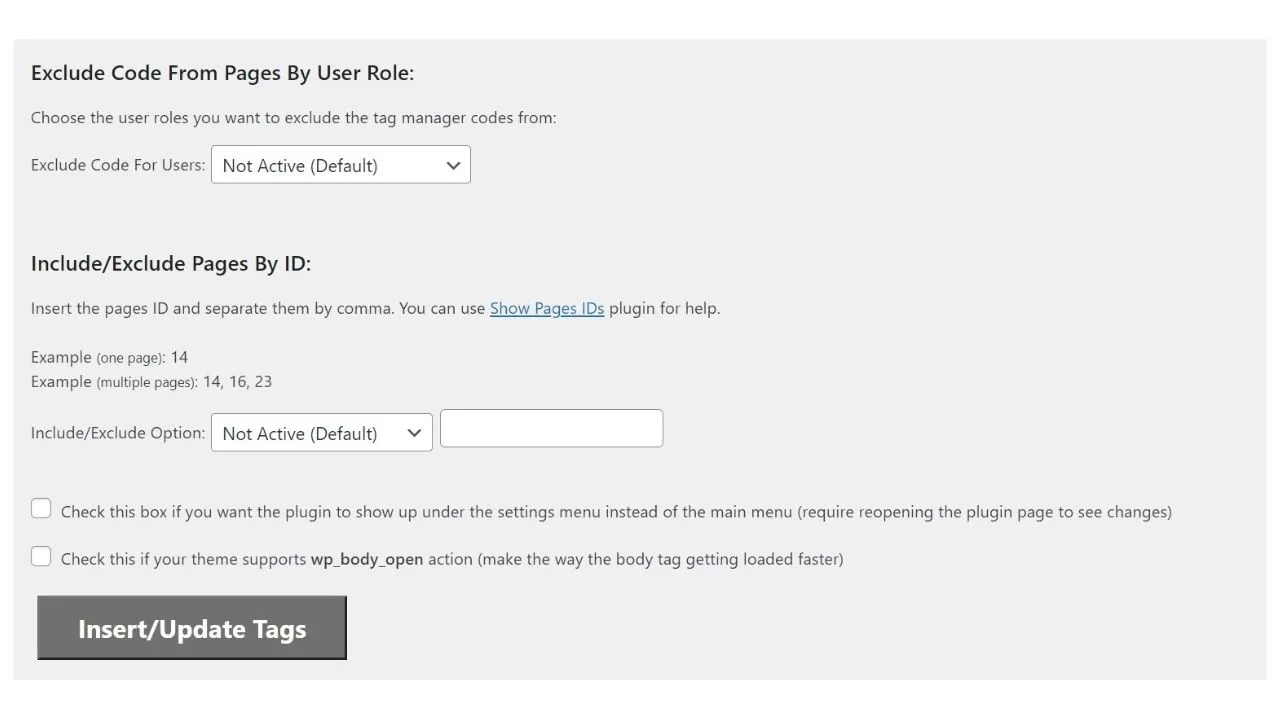
Once activated, a new menu for “tag manager” is placed at the bottom of the left-side toolbar of your WP admin dashboard. Clicking that loads the settings page.
The same options to insert scripts in the head, body, or footer are available, but below that are more settings for including or excluding either pages or by user role.
To use include or exclude pages simply find the page or post ID you want the script to run on, insert it into the include or exclude pages option.
You can also exclude users by user role, such as not running conversion tracking on logged-in customers.
Page and post IDs can be found by going to your pages or posts menu, selecting all pages or all posts, hovering the preview button, or clicking edit. The URL in edit or preview shows the page and post ID.
There is another plugin by the same developer (YYDevelopment) to “show page IDs,” which is linked to within the settings page. If you struggle to find your IDs, then that is an option.
Configuring the Tag Manager plugin

One final option to configure the tag manager plugin is to enable the “wp_body_open” tag. This is a hook that was introduced to WordPress in version 5.2 in 2019.
New themes or themes updated since May 7th, 2019, should be coded to support the wp_body_open tag.
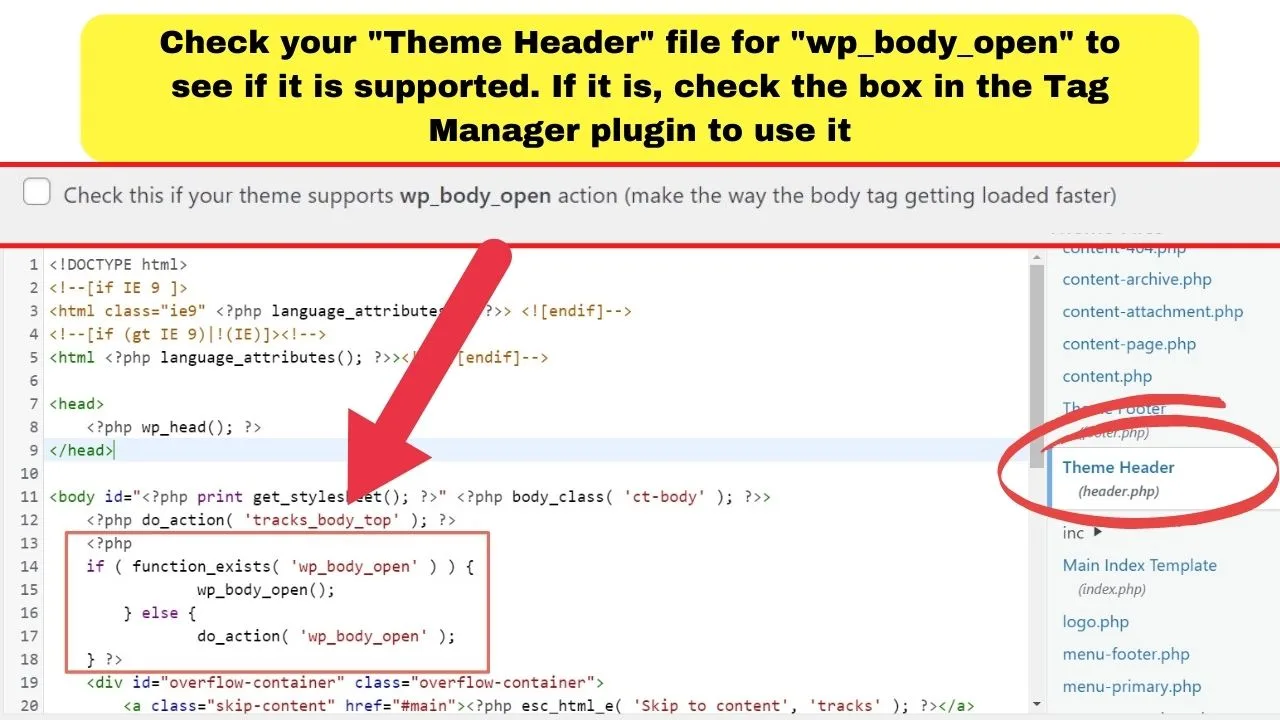
To see if your theme does support it, check your header.php file.
Under the “appearance” menu, select theme editor, select the theme you have activated from the dropdown menu on the top right, then select the header.php template.

If your theme supports the body open tag, click the checkbox to change how scripts are added.
The wp-body-open tag is a hook that gets placed inside the <body> tag. If your theme supports it, scripts are placed inside the wp-body-open section.
Any HTML in your code gets placed before the wp-body-open hook because, more likely, placing HTML within the ‘wp_bod_open’ section will cause your website to throw up a fatal PHP error.
That checkbox in the tag manager plugin is important because it directly impacts where the code is placed in your header.php file.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


