The WordPress editor makes it easy to center text in the body of your pages. How to center the page title in WordPress is impossible without using CSS, though.
It can either be done with your CSS customizer from your WP dashboard or by editing your stylesheet.css file.
All WP themes are coded differently, with different names given to the page title attribute in CSS.
Read on to discover more about CSS and how to force your page titles to the center of the page on any WP theme template.
How to center the page title in WordPress
To center the page title in WordPress, go to Appearance > Customize > Additional CSS. Using “page-title” applies the changes sitewide. For a single page, use page-id-###”. If it does not take, add “!important” to the code to override the stylesheet file.
If that does not work, it is because of the CSS specificity hierarchy rules.
The quickest way to center the page title in WordPress is to use the CSS Customizer
Login to your WordPress website, go to your “appearance” menu on the left sidebar, select “Customize”, then select “Additional CSS”.
In there, add the following code:
.page-title {
text-align: center;
}
The same can be done in your stylesheet.css file.
Change CSS in your WP theme stylesheet
Login to your WordPress website, go to your “appearance” menu on the left sidebar, and select “Theme Editor.”
Select the theme you want to edit from the top right dropdown menu, then select the stylesheet.css file.
Note: Not all WP themes use the .page-title as the class for page titles. To find out, you need to use your browser inspector tool. All modern browsers have this tool.
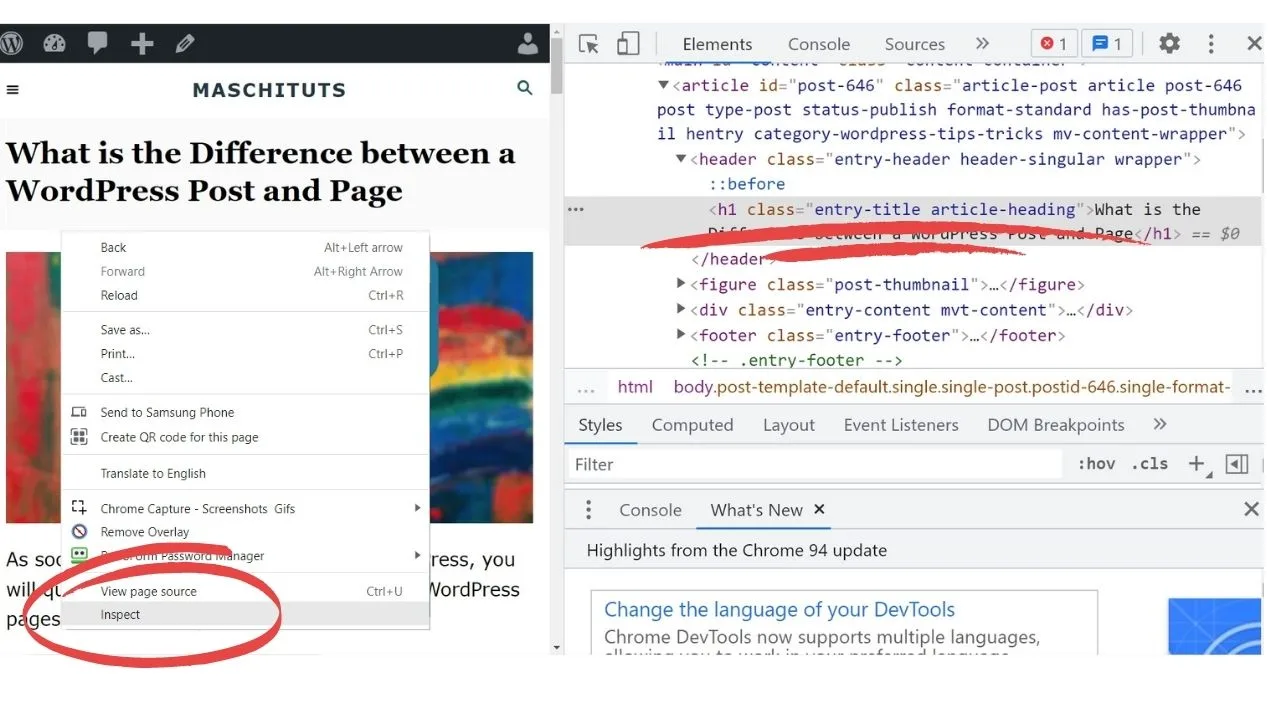
In Chrome, hover over the page title you want to center, right-click, and then select inspect.
 On this theme, the class is called “entry-title article-heading.” On our test site, it’s just called “page-title.”
On this theme, the class is called “entry-title article-heading.” On our test site, it’s just called “page-title.”
Wherever the
<h1 class="____">page title</h1>
… appears in the code, the text that gets placed where the blank line is in the HTML code above is the class selector name to place in the CSS customizer or change in your stylesheet.css file to center your page titles in WordPress.
What if the CSS doesn’t work?
If the CSS doesn’t work, add “!important!” within your code. The CSS customizer does not always override rules defined in your CSS stylesheet.
The rules of specificity apply.
Mainly, if your page titles are defined in your WP theme stylesheet with !important, the CSS customizer will not override it, unless you force it by applying the rule again or removing it from your stylesheet, which is the better option.
What are the rules of specificity in CSS?
The rules of specificity are what browsers use to determine which CSS rules to apply.
When two CSS rules have contradicting instructions, the rule of the last applies.
In layman’s terms, if your stylesheet has
.page-title {
text-align: right; !important
}
The same !important rule needs to be applied within the additional CSS section to override the previous code.
Without it, having the !important rule set in the stylesheet means the original CSS in the stylesheet cannot be overridden unless specifically instructed by applying the rule again.
In terms of the hierarchy of selector types, from highest to lowest, those are:
- Inline CSS – text wrapped inside the HTML <style> tag. This is a combination of HTML and CSS.
- ID selectors – #Identifier
- Classes – identified with a dot/period, such as .class.
- Elements and pseudo-elements, such as “::first-letter” which is used to add a styling element like increasing the font-weight of the first letter in the body section.
When you have your CSS added, and it doesn’t take, it is probably because of the specificity hierarchy in CSS.
Browsers always apply the most specific code first.
As an example, should your stylesheet have:
.page-title {
text-align: left;
background-color: red;
font-weight: 50em
}
That would be more specific than adding the following code to your additional CSS panel
.page-title {
text-align: center;
}
Therefore, the specificity rules would apply the main stylesheet attributes unless you override it with !important.
.page-title {
text-align: center; !important;
}
Isn’t it bad practice to use !important in CSS?
For site-wide changes, it is. This is not advised because debugging is a nightmare should you run into glitches later.
Use the !important rule for centering page titles on a single page, such as a sales page, not for sitewide changes.
If your theme has !important in the stylesheet to force pages to margin: auto, or some other styling element, remove the rule from your theme stylesheet as it will prevent your “additional CSS” within your WP admin dashboard from overwriting your theme stylesheet.
How to center a single WP page title only (not on all of your pages)
When applying CSS code to the page-title class attribute, it applies sitewide. To apply the style to a single page, you need to apply the change to the single page ID.
To find the ID, go into preview mode, and the ID number will show in your browser URL address.
You can also identify the page ID number by hovering your mouse over the preview tab in your view pages in your WP dashboard.
Rather than inserting page-title into your “Additional CSS” panel, you would insert the page ID like below:
.page-id-811 {
text-align: center;
}
That is specific to one page only.
For more than one page, add another page-id-### into your additional CSS customizer.
Purge your website cache and clear browser cookies
WordPress has various caching plugins available to increase your website’s load time. If you are not using one, you should be.
Most users are familiar with the plugins but are not entirely sure of how they work, just that they do.
The purpose and the why behind how they work is that they reduce the number of queries that are sent back and forth from a user’s browser to your hosting server.
With a caching plugin installed and activated, users are served a static version of the last saved copy.
Without caching services, all content is dynamically loaded.
To see changes with a caching plugin installed and activated, you need to delete previous cache versions for the new CSS styling elements to be rendered in your browser.
In most cache plugins, the option to delete earlier cache versions is “Purge.”
Clear your browser cookies too, because those too, help your site load faster for previous visitors by storing temporary cookies.
Clear your browser cookies and purge your cache, then reload your WP page, and your page title or titles will be centered.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


