When a web page fails to load correctly, it is infuriating.
Even more so when you find yourself trying to input data into a website only to find it unresponsive.
Refreshing the page can make it responsive.
If your browser is jammed, the refresh button is unlikely to work. For that, shortcut keys force a web page to refresh. Those are for normal page refreshes.
Sometimes, though, not even that is going to do the trick. That is why modern browsers have advanced page refresh options.
Chief among those are the hard reload/refresh, and the option to empty the cache and hard reload/refresh.
The simplest solutions often work, so try the soft (normal) refresh modes first.
How to refresh a page in your browser
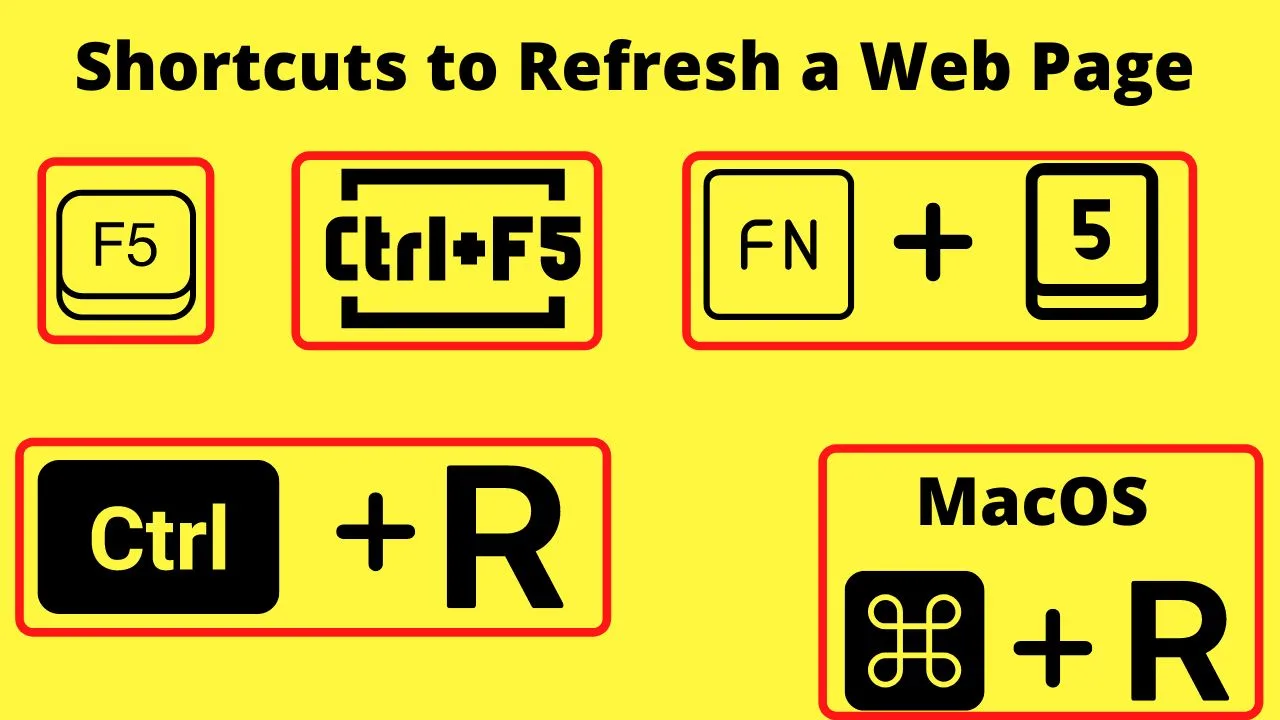
Press the refresh button beside the web address bar or use one of several shortcuts. On Windows, refresh is done with the F5 key. On laptops, press Fn + F5. Or use CTRL + R. On Mac, the shortcut is CMD + R. On mobile, swipe down from the top of the screen to refresh a page.
The above methods will perform a normal page refresh on most web browsers.
If, after a normal refresh, the page remains unresponsive, there are advanced methods on different browsers that perform hard reloads.
These can either overwrite cookies stored locally on your device or wipe them out completely.
Perform a normal “soft” reload to refresh a page in your browser
This is the one that happens when you press the refresh button beside the website address bar. All this does is reload the page.
It has no effect on the cache files stored in the local files folder for your browser.
Shortcuts for a normal refresh are
- Pressing the F5 key on PC on Windows
- Pressing fN + 5 simultaneously on Windows laptops (or keyboards that lack the F5 key)
- Pressing CTRL + F5 simultaneously
- Pressing Command + R on Mac devices
- Pressing CTRL + R on all other browsers.

On touchscreen devices, swiping down from the top of a web page performs the normal reload.
When to use a normal refresh
For text-based updates that are not showing correctly, or for formatting issues, like if the text is aligned to the very edge of the screen or you cannot scroll down to load more.
To get the text to display properly, (or load more) use the normal refresh.
For display problems involving multimedia files, more than the index.html file will need to be reloaded.
For that, use…
Perform a Hard Reload to Refresh a Page in Your Browser
A hard reload can have an effect on the cookies stored on your device.
The intention of using a hard reload is to force the browser to re-download the contents of a page and overwrite the local cache files for the web page that you are hard reloading.
To download the new files to update the page, the browser has to contact the servers the site is hosted on to load the web page properly.
When you run into a technical problem on a website and contact support for assistance, they will often tell you to clear the cookies in your browser.
That you can do, or you can use a hard reload on the page that is playing up to scrub the local files for that web page.
A hard reload is the same as clearing cookies, but it limits the action to the page that you are hard reloading.
When should you use a hard reload, though?
Perform a hard reload in your browser when you know you have important cookies in your browser that you need to keep.
As an example, you could have a 20% first-time order coupon to use upon signup to a new online store. You can add items to your basket, leave the site, and they stay there. If you have a cart loaded up full of savings, naturally, you do not want to lose out.
Cookies in your browser save that information in a local storage folder.
If you were to select “clear cookies” (as support would likely tell you to do), when you revisit a site with items previously added to the cart, they will be gone because the local storage cookies were deleted.
You can prevent that from happening by restricting the clear cookies function to the web page that is playing up.
This is in the developer options menu because it is mostly developers who need to clear page cache cookies in the back end for testing before deploying to the live website.
If the cookies on your local cookie storage are not fetching an updated version of the web page, then perform a hard reload.
The browser will attempt to connect to the server of the website to download everything, then store the new web page files in your local storage.
How to perform a Hard Reload on a Page On Chrome
To perform a hard reload on a page on Chrome, follow these steps:
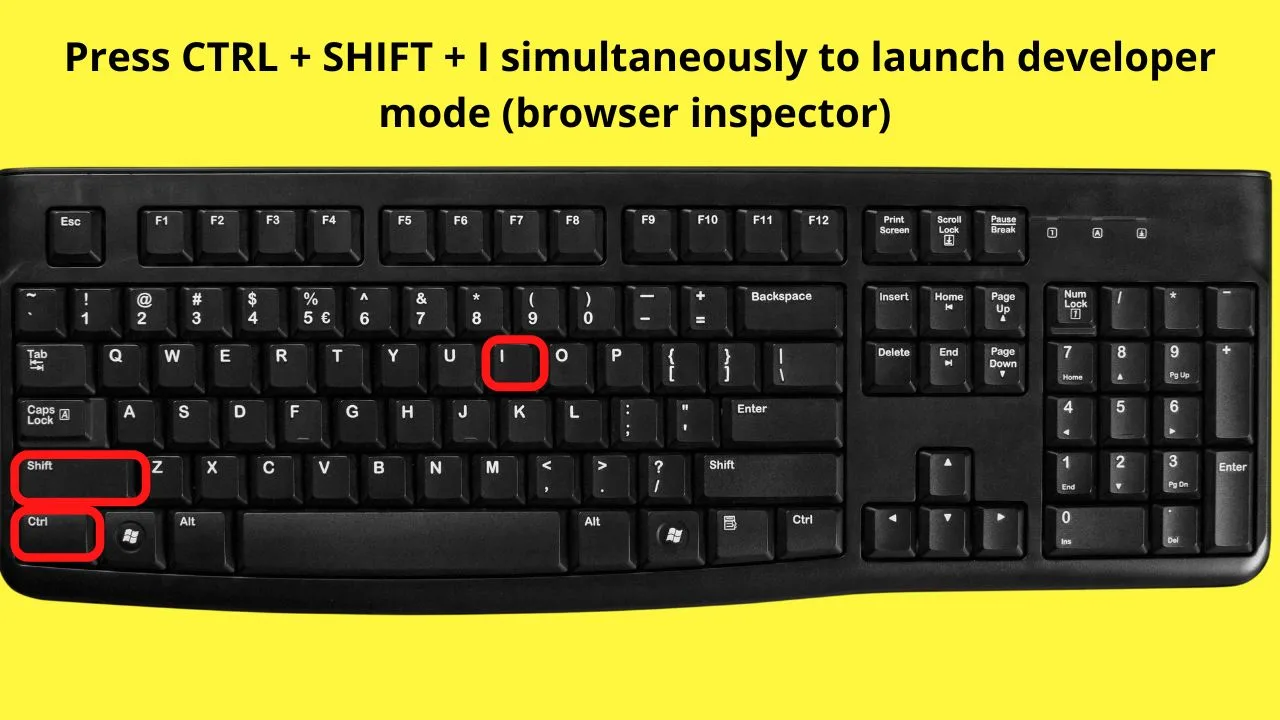
Step 1: On a PC (desktop or laptop), use the shortcut keys CTRL + SHIFT + I. (press them all at the same time)

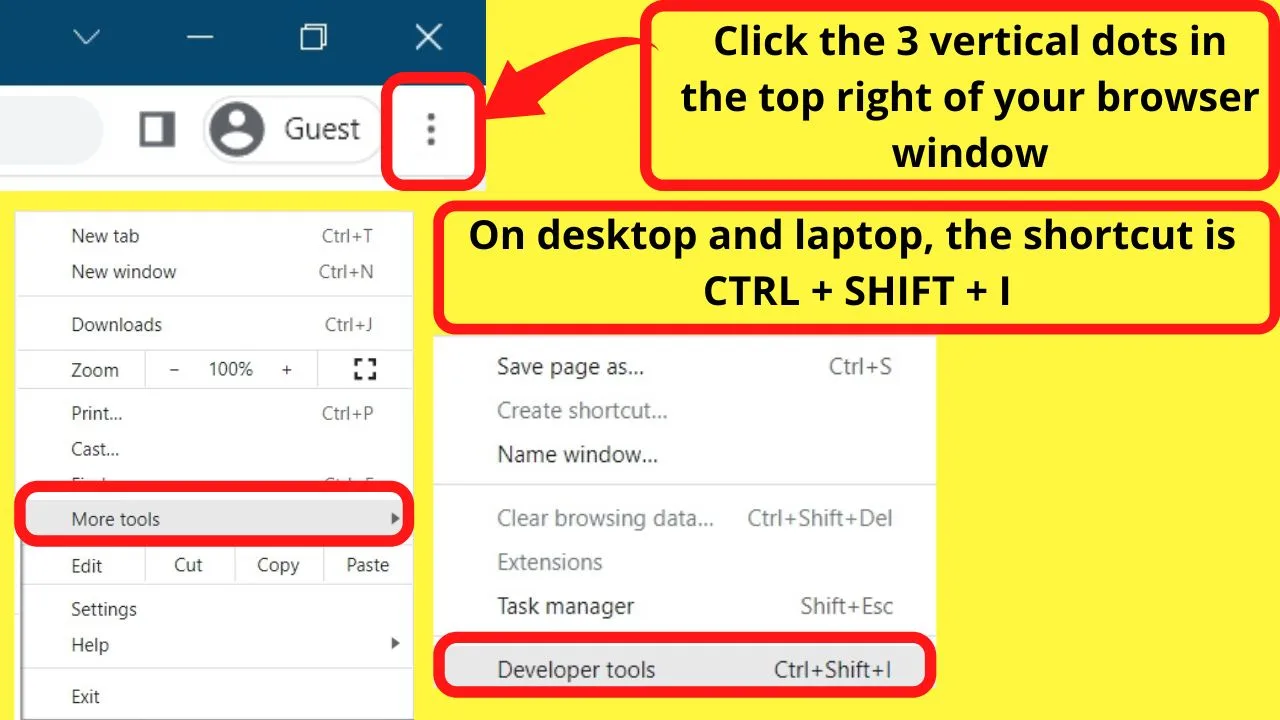
Or click the three vertical dots on the top right, select “More Tools” then select “Developer tools”.

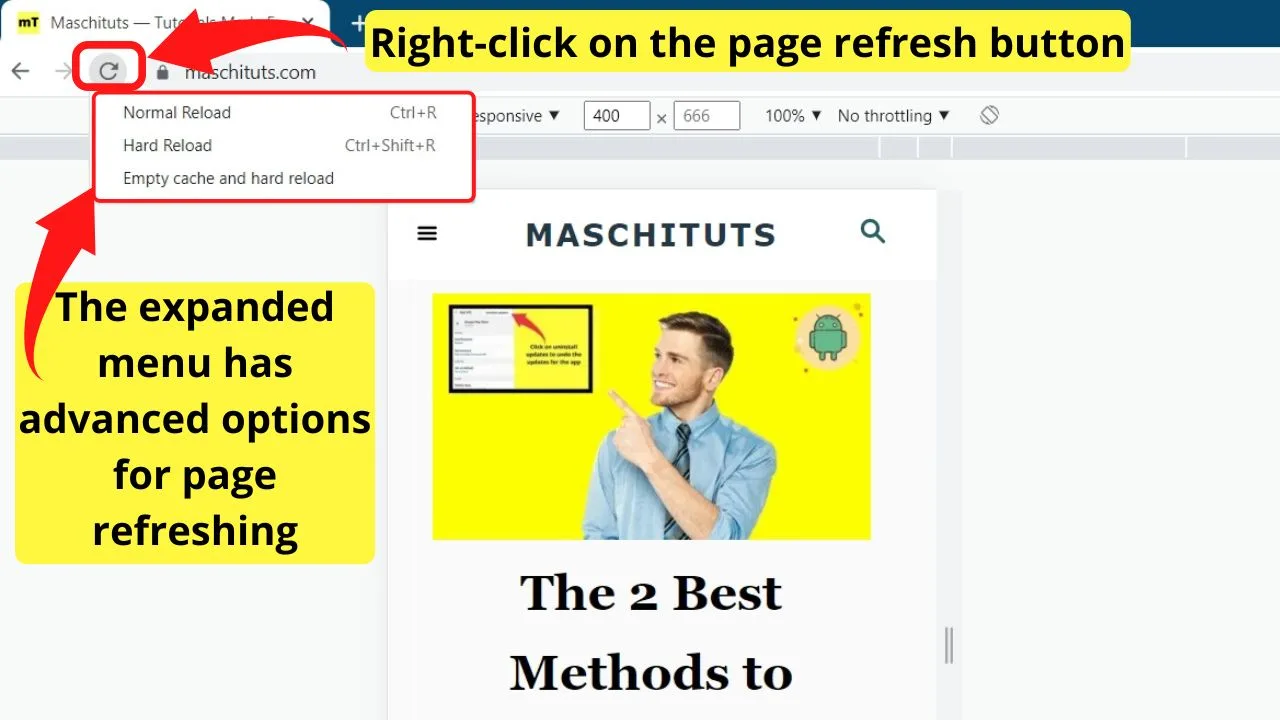
Step 2: Right-click on the browser refresh Button
Step 3: Click on “hard reload”

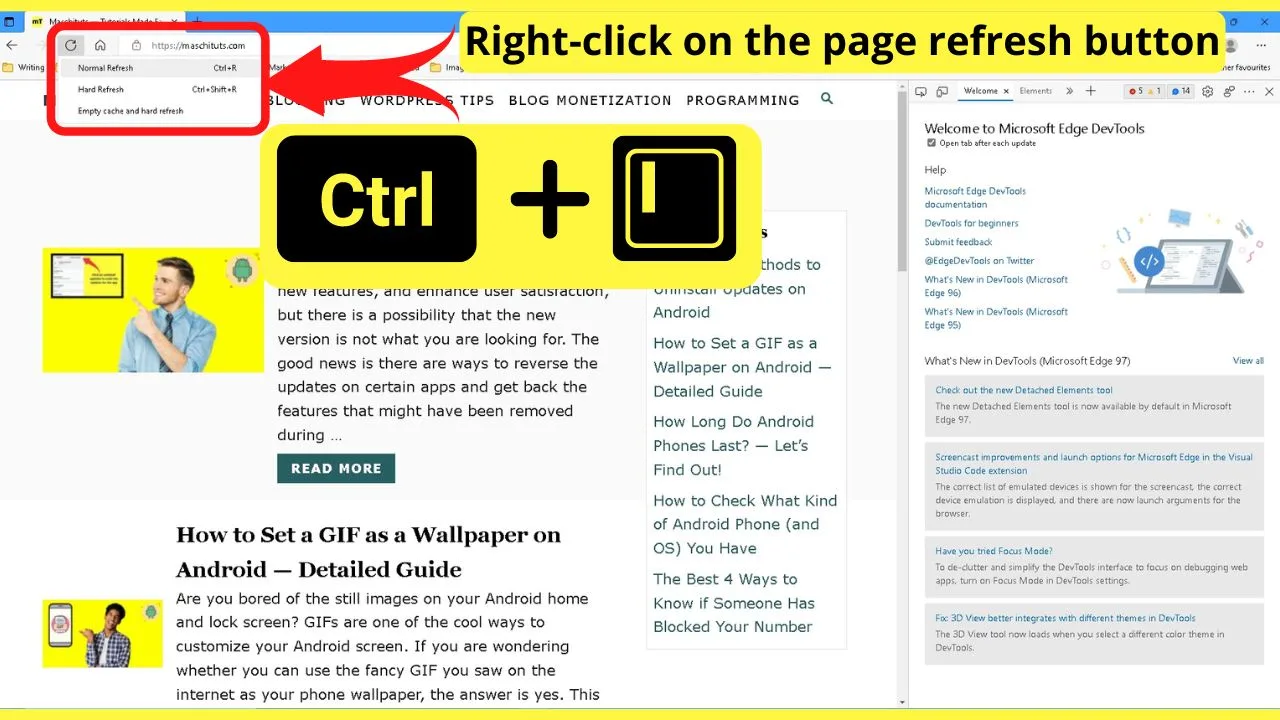
How to Perform a Hard Reload on a Page On Edge
To perform a hard reload on a page on Edge, follow these steps:
Step 1: Press CTRL + SHIFT + I to launch Edge DevTools
Alternatively, click the three vertical dots to open the browser menu, select “More Tools,” then “Developer Tools.”
Step 2: Right-click on the page refresh button
Step 3: Click on “Hard refresh”

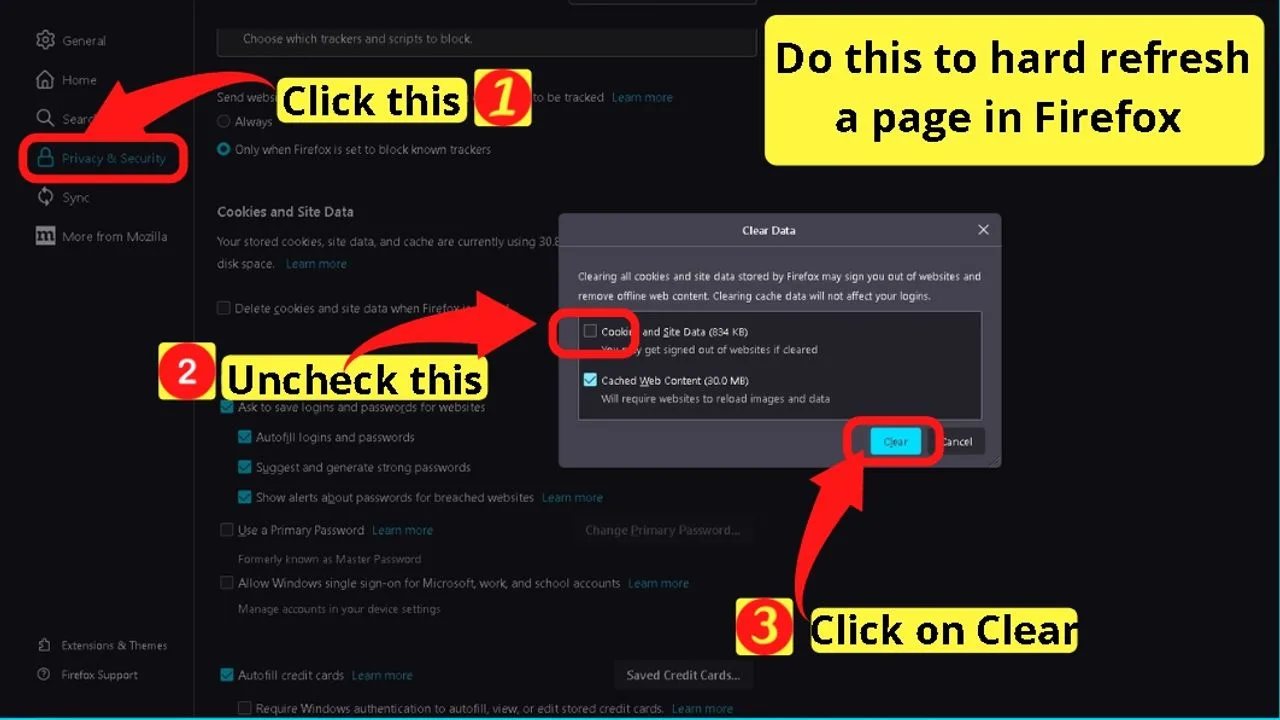
How to Perform a Hard Reload on a Page On Firefox
Things are different with the Firefox browser, as there is no advanced page reload options in the developer tools.
To perform a hard reload on a page on Firefox, follow these steps:
Step 1: Click the button with the 3 horizontal lines on the top right of the Firefox browser
Step 2: Select “Settings”
Step 3: Select the “Privacy and Security” tab on the left menu
Step 4: Scroll down to “Cookies and site data” and select the “Clear data” option
Step 5: On the pop-out window, uncheck “Cookies and site data” and leave the option checked for “Cached web content.”
Step 6: Click “Clear”

A big difference with Firefox is the lack of individual page-level cache options.
Clearing “cached web content” clears the cache for all site cookies stored in the Firefox browser.
Firefox does not have a force refresh option for single web pages.
Empty The Cache and Perform a Hard Reload (Chrome and Edge)
This is the nuclear option that brute forces the browser to scrub the page cache files (for the page you are on – not the site), then download everything from the servers
When to use “empty cache and hard reload”
Only perform this method after trying a hard reload and finding the cache was not cleared.
If a hard reload refreshes the page with no changes showing that you know should be appearing, then force the page to update by selecting the “empty cache and reload” option.
This will delete all cache files used to load the page, forcing the browser to download a new version of everything that is needed for the page to function properly.
Once you press this, the next page load will take longer because all the files need to be downloaded.
That includes the scripts to run on the page, the text to show, and all the media files.
Now that you know what to do when a web page jams or begins acting strangely, you can fix it with it one of the above browser page refresh methods instead of clearing cookies for every website you have visited.

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


