Embedding tweets in WordPress adds credibility by acknowledging the original source and providing context with replies.
It’s easy to do since Twitter is whitelisted for oEmbed and minimally affects the bounce rate.
Digital news sites rely on Twitter embeds for their content.
Copy code
How to embed tweets in WordPress
Embed tweets on WordPress using the Block Editor
How to embed tweets into the WordPress classic editor
How to embed Tweets with customizations in WordPress
How to embed Twitter timelines, lists, and profiles on WordPress (without a plugin)
How to embed tweets easier in WordPress with a Plugin
How to embed tweets in WordPress
To embed tweets in WordPress, you can insert the embed block or the Twitter block. Both only require the Twitter URL. WordPress automatically embeds the tweet from the URL. Alternatively, you can embed lists using HTML generated from publish.twitter.com. A range of Twitter plugins can be added, too.
Embed tweets on WordPress using the Block Editor
The block editor has two embed blocks that both convert Twitter URLs to tweets within your WordPress editor using just the URL.
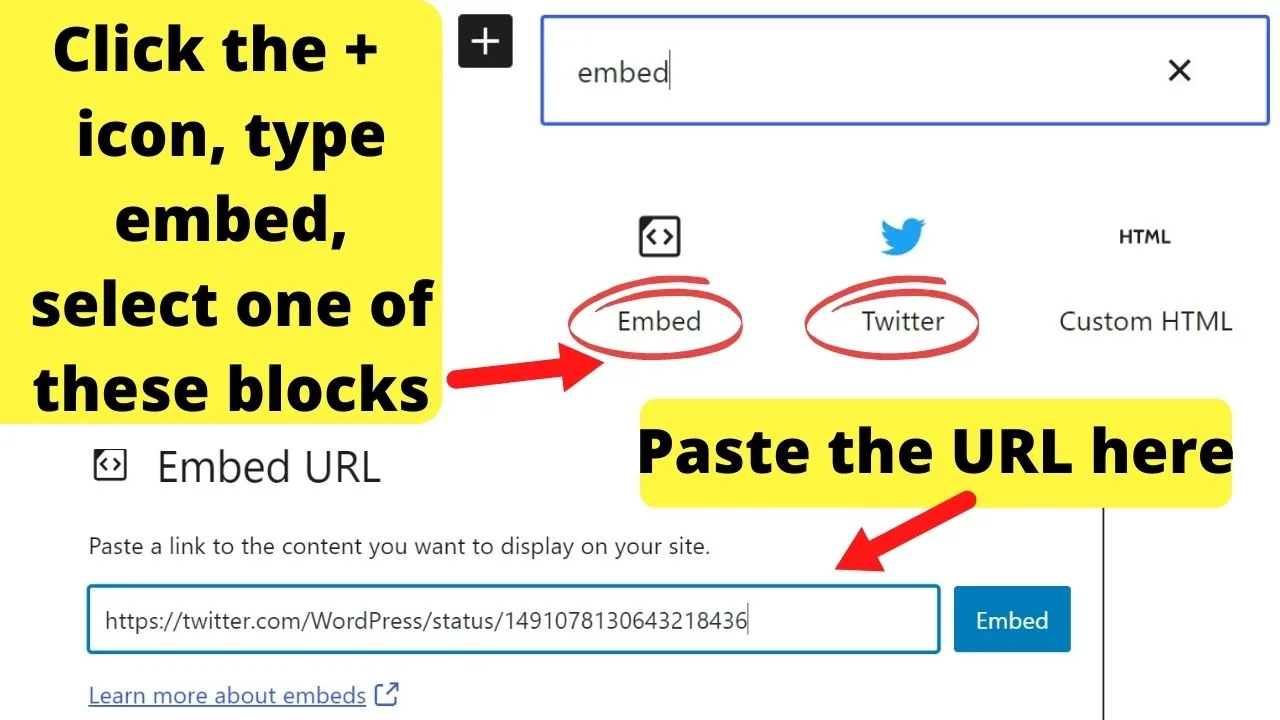
Click the + icon to open the block selector, then type in “embed” or “Twitter”.
Both of these use the oEmbed function on WordPress to embed content from URLs from whitelisted websites. Twitter is whitelisted, so you do not need code. Just the URL.

How to embed tweets into the WordPress classic editor
If you have the Classic Editor plugin activated or are still running an older version of WordPress, the steps to embed tweets are slightly different.
All you need is the naked URL and a line break above and below it.
Press the ‘enter’ key once, paste the full URL, then hit ‘enter’ again.
The oEmbed function automatically embeds the tweet from the URL you paste into your editor.
This will not work within a paragraph. The embed is a paragraph on its own – likely to avoid tampering with other people’s original posts.
How to embed Tweets with customizations in WordPress
For websites using a dark color scheme, you can embed dark-mode tweets. Just not using the oEmbed function. You need the HTML embed option, which you can only get from the original tweet.
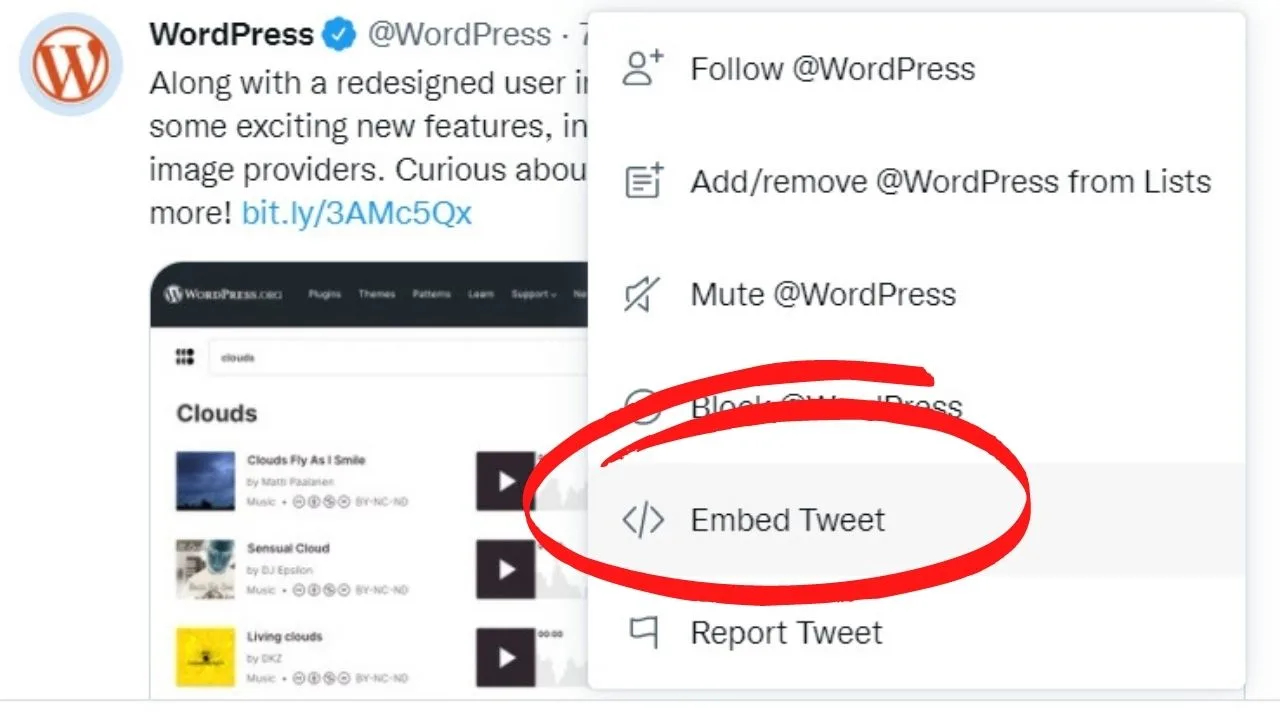
Load the tweet you want to embed on WordPress, then click the three dots to the top right and select the “Embed Tweet” option.

On the next page, select the link that reads “Set customization options.”
From here, you can select light mode (white background) or dark mode (black background), and you can also translate the tweet into a different language.
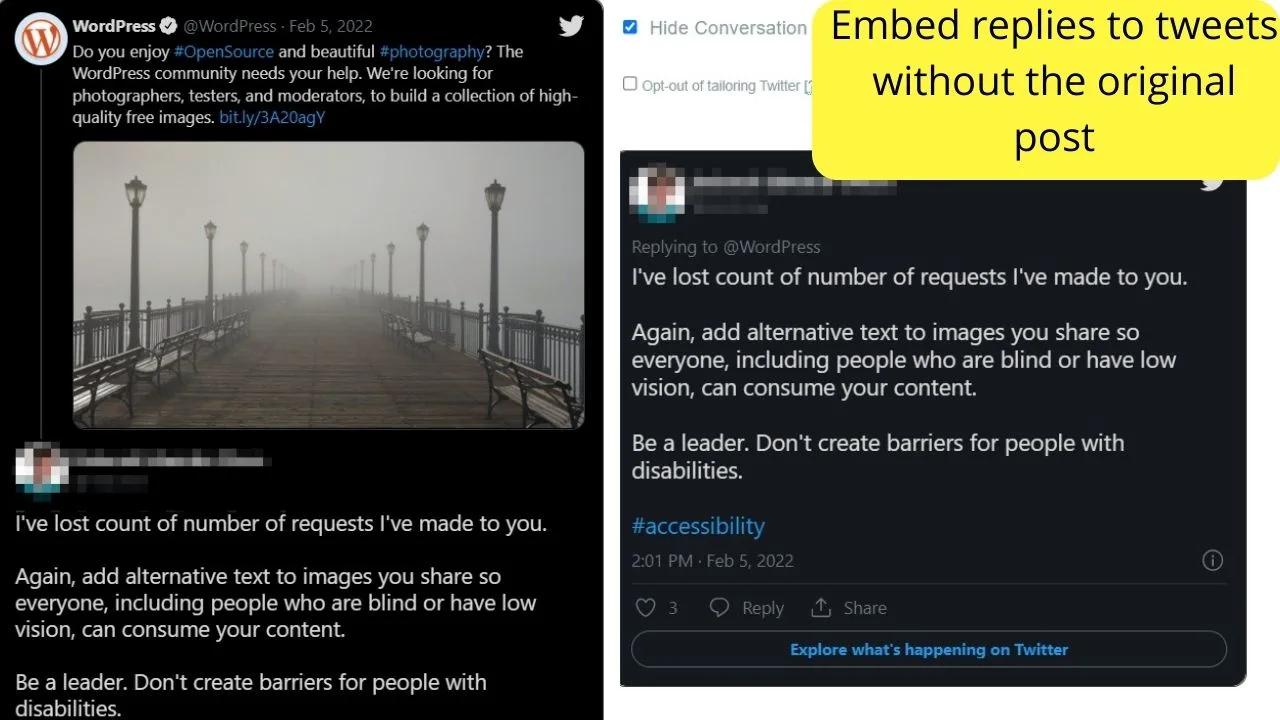
The last option to “hide conversation” is if you want to embed a reply to a tweet on Twitter without including the rest of the conversation.
It limits the context. Without setting this in the additional customizer, the original tweet and the reply are shown so that the full context of the conversation is shared. This can help limit people’s comments being taken out of context.

When embedding replies to original tweets, it is a good idea to include the original tweet and the reply. Otherwise, things taken out of context can take a turn for the worse, resulting in a Twitter storm for the wrong reasons.
Use the “set customization options” link to change the background color from white to black, change the language, or hide parts of the conversation.
These options are not available in the WordPress embed blocks or via the oEmbed functions, which auto-embeds tweets from the URL.
How to embed Twitter timelines, lists, and profiles on WordPress (without a plugin)
Twitter has multiple hidden functions like creating secret lists and Direct Message Read Receipts.
One feature not so widely published is the URL for publish.twitter.com.
Use this URL to get embed codes for any profile on Twitter that can be shown on a WordPress website. The only content that will not be embedded are tweets from profiles that are set to anything other than public.
For example, should you be writing a piece about WordPress, you may want to embed a list of conversations happening on Twitter from accounts you add to a list, then share by embedding it to WordPress.
This can be done by creating a topic list.
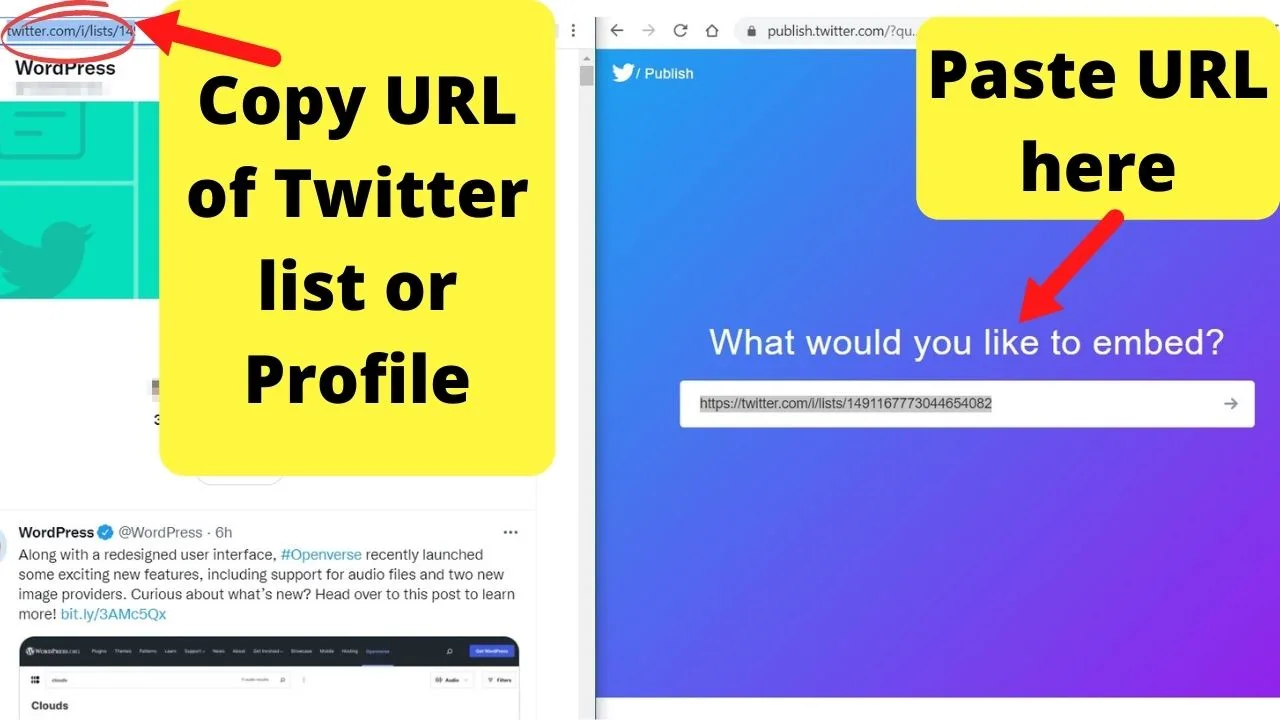
From your profile, create a list, and give it a name, then go to publish.twitter.com and paste the URL to the page with the list you want to embed on your site.
To share these timelines or storylines containing more than a single Tweet, you need to use the HTML code because the oEmbed function does not work for feeds. Only single tweets.

Click the arrow button to the right of the URL you want to create the embed code for on the Twitter Publish page, then scroll down and click copy.
You should be shown a prompt that the embed code has been copied to your clipboard.

Go back to your WordPress website and use the HTML editor to paste this into.
Using the Classic Editor, select the “text” mode for your WordPress editor. In the block editor, add the “Custom HTML” block.
When you embed Twitter lists on WordPress, it loads the most recent 20 tweets from the accounts you have added to your lists. When the feed ends, a button shows for visitors to click “load more Tweets”. Then it loads the next 20.
At any point, visitors can click away from your site to explore more on Twitter.
By default, links open in a new tab, however, to maximize your benefit of Twitter list embeds to keep users on your site for longer, create the embed for your Twitter profile. This will create a feed for only your content.
By embedding your Twitter profile feed on your site, either on a page or placed in a widget in the footer or sidebar, visitors will see that you are active on the platform.
This can help drive your engagement up on Twitter.
How to embed tweets easier in WordPress with a Plugin
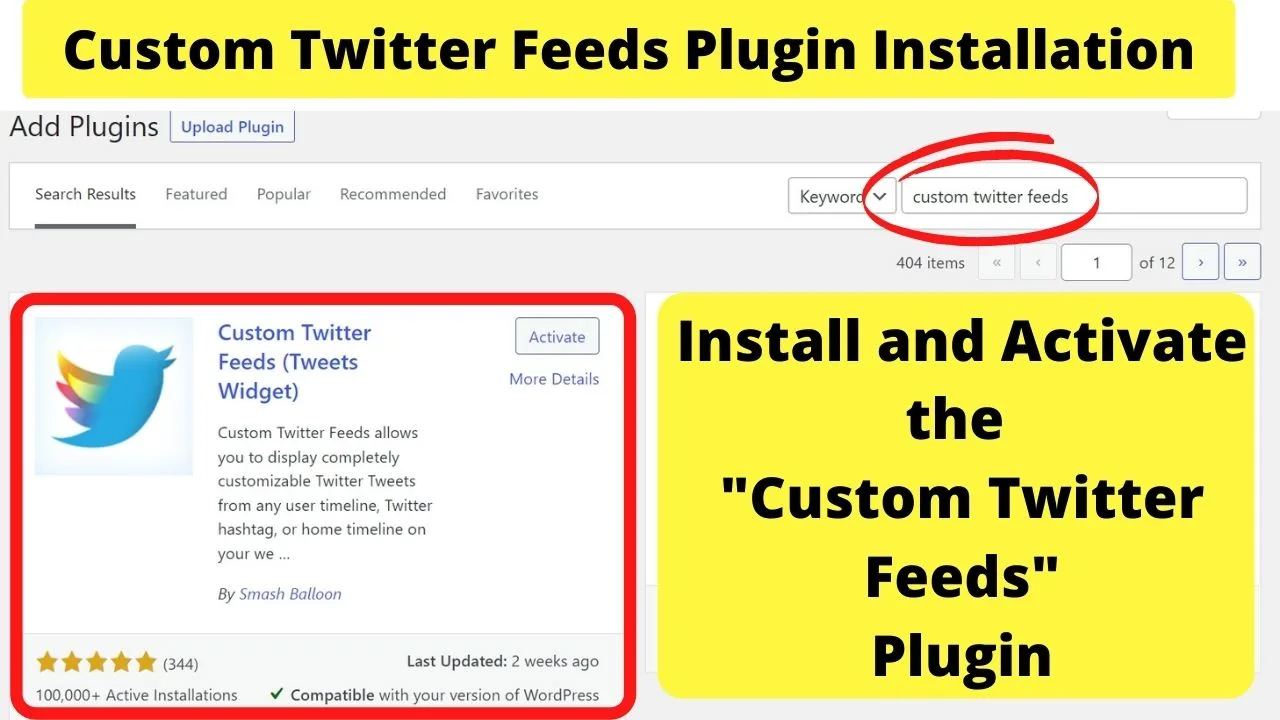
If you want to create embeds with plugins, you cannot go far wrong with the Custom Twitter Feeds plugin from Smash Balloon.
Go to Plugins, select Add new, and type “Custom Twitter Feeds.”

Click install, then activate.
Once activated, go to the settings, and click on the blue button to “Log into Twitter and get my Access Token and Secret Key.
Once the app is authorized, you can configure the settings and create a custom feed for any Twitter profile.
Once the plugin settings are configured and saved, copy the shortcode, then paste it into wherever you want the Twitter feed to display.
For example, show it in your sidebar or in the footer, or create a page or post only for your Twitter feed.
All you need to do is add the shortcode [custom-twitter-feeds].

Hey guys! It’s me, Marcel, aka Maschi. On MaschiTuts, it’s all about tutorials! No matter the topic of the article, the goal always remains the same: Providing you guys with the most in-depth and helpful tutorials!


